您是否曾经在网上填写表格时收到过恼人的信息,提示您的电子邮件地址无效?
要确保电子邮件地址格式正确,背后有一整套流程。
这就是所谓的电子邮件验证,如果你是收集电子邮件地址的人,它可以为你省去大量麻烦。
有趣的是,您可以使用 JavaScript(一种使网站具有交互性的编程语言)执行电子邮件验证。
今天,我们将介绍 Javascript 电子邮件验证,并详细说明其工作原理。
什么是电子邮件验证?
电子邮件验证是指检查电子邮件地址是否存在,以及电子邮件格式是否有效。
电子邮件验证工具可在发送电子邮件或登录平台/账户前彻底检查地址。它使用一套特殊的规则和正则表达式模式来检查电子邮件地址是否符合正确的部分并遵循特定的结构。
例如,电子邮件验证可确保地址在”@”符号前有正确的文本(称为 电子邮件语法 )和后面的域名(如”@ gmail.com “).有效电子邮件的语法可以包含不同的 ASCII 字符,如
- 大写和小写字母
- 数字
- 和 特殊字符 如 +, -, &, *, ?, /、
和电子邮件验证可以验证它们的组合是否合适。
因此,您可以只向有效的电子邮件地址发送邮件,确保电子邮件营销取得更好的效果。
📖 点击此处查看 什么是正确的电子邮件地址格式? .

现在,您可以使用基本的电子邮件验证程序,也可以使用高级验证程序。基本的检查可能只是寻找正确的格式,并消除所有无效的电子邮件地址。但是,高级电子邮件验证甚至可以:
- 验证电子邮件地址是否存在(如检查某人是否有使用该电子邮件的账户)
- 确定接受所有来信的电子邮件地址
- 确认电子邮件域名的合法性
- 及更多
但如何在 JavaScript 中验证电子邮件地址呢?
我们有一些想法。
如何用 JavaScript 验证电子邮件
JavaScript 是一种通用的高级编程语言,通常用于网络开发,在网站上创建交互式动态内容。它可以在网页浏览器的客户端执行,无需刷新页面即可实现实时用户交互。
但 JavaScript 也可用于数据验证。
了解如何在 JavaScript 中验证电子邮件将有助于您只输入正确准备的电子邮件地址。这样可以避免高跳出率和潜在漏洞,确保邮件交换顺利进行。
让我们深入了解一些方法,好吗?

使用电子邮件
首先,使用 JavaScript 代码验证电子邮件的最常见方法是使用正则表达式模式。
正则表达式(regex)可用于定义搜索公式并检查输入是否与之匹配。
具体方法如下
- 定义 regex 模式。 该模式将检查有效的电子邮件地址,并分析其中是否包含字母、数字、连字符和句点的正确组合。
- 创建一个函数。 它将接收电子邮件输入,并使用 regex 模式进行验证。
- 查看电子邮件。 如果电子邮件与 regex 模式匹配,则视为有效;否则将返回错误信息。
这里有一个例子:

➡️ 这种方法使用简单的 regex,包含字母 a-z 和 A-Z、不同的特殊字符以及数字字符 (0-9),以确保输入的电子邮件遵循正确的准则。
使用电子邮件.html
这就是 HTML 的用武之地。您将使用 HTML 表单创建一个输入框,供用户输入电子邮件地址。
表单中还有一个提交按钮,用于发送数据。
具体方法如下
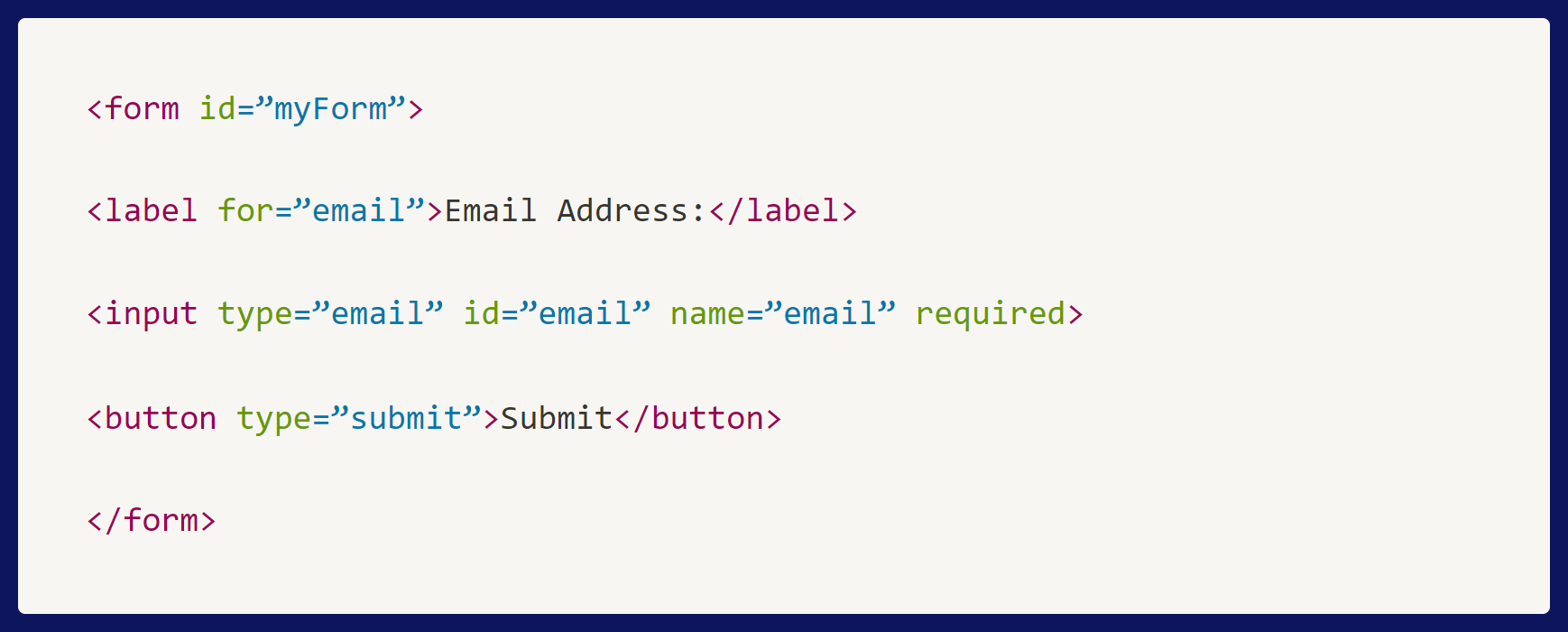
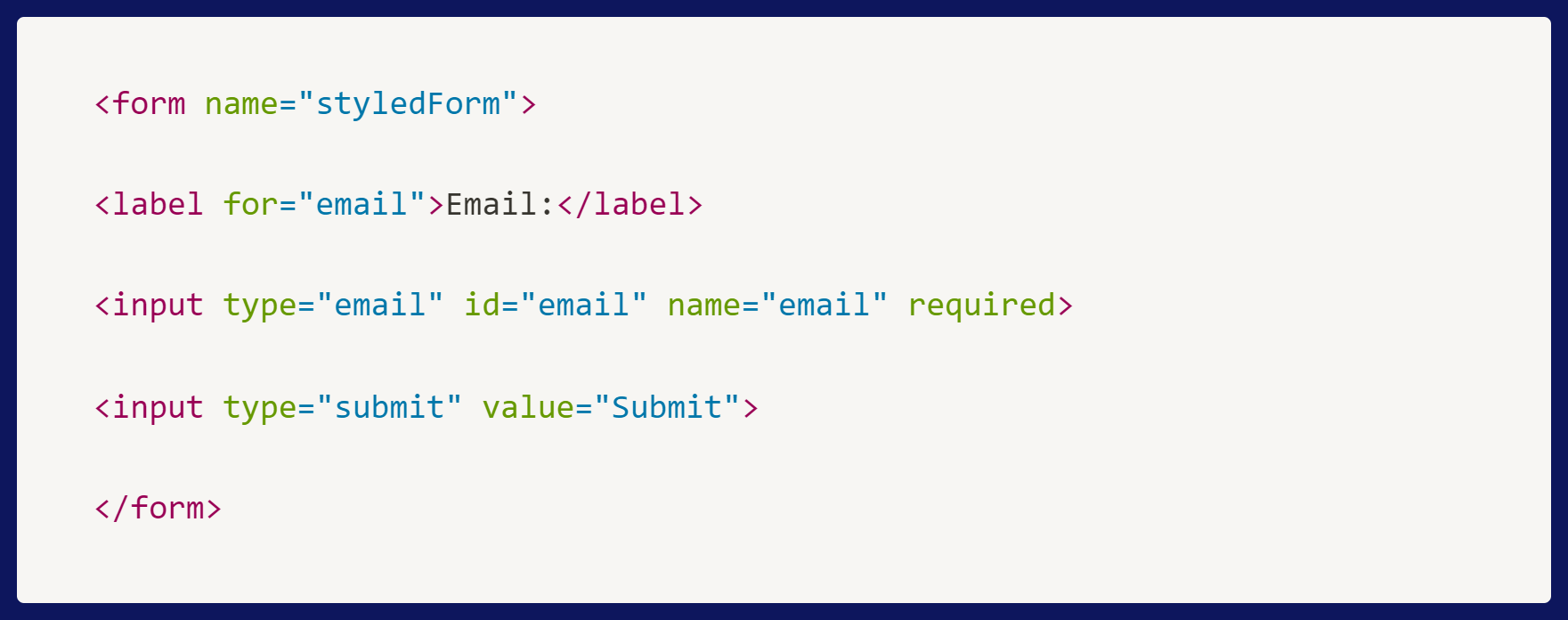
- 创建 HTML 表格。 使用带有 type=”email” 属性的输入元素。
- 添加所需属性。 您可以添加 “必填 “等字段来验证电子邮件字段是否为空。
这里有一个例子:

➡️ 该方法可让您确定用户输入的电子邮件地址是否有效,而无需额外的 JavaScript 代码。它利用浏览器的内置验证功能来处理电子邮件验证。
使用 email.css
虽然 CSS 通常不用于验证电子邮件,但它肯定能通过设置输入字段的样式和提供视觉反馈来增强用户体验。
具体方法如下
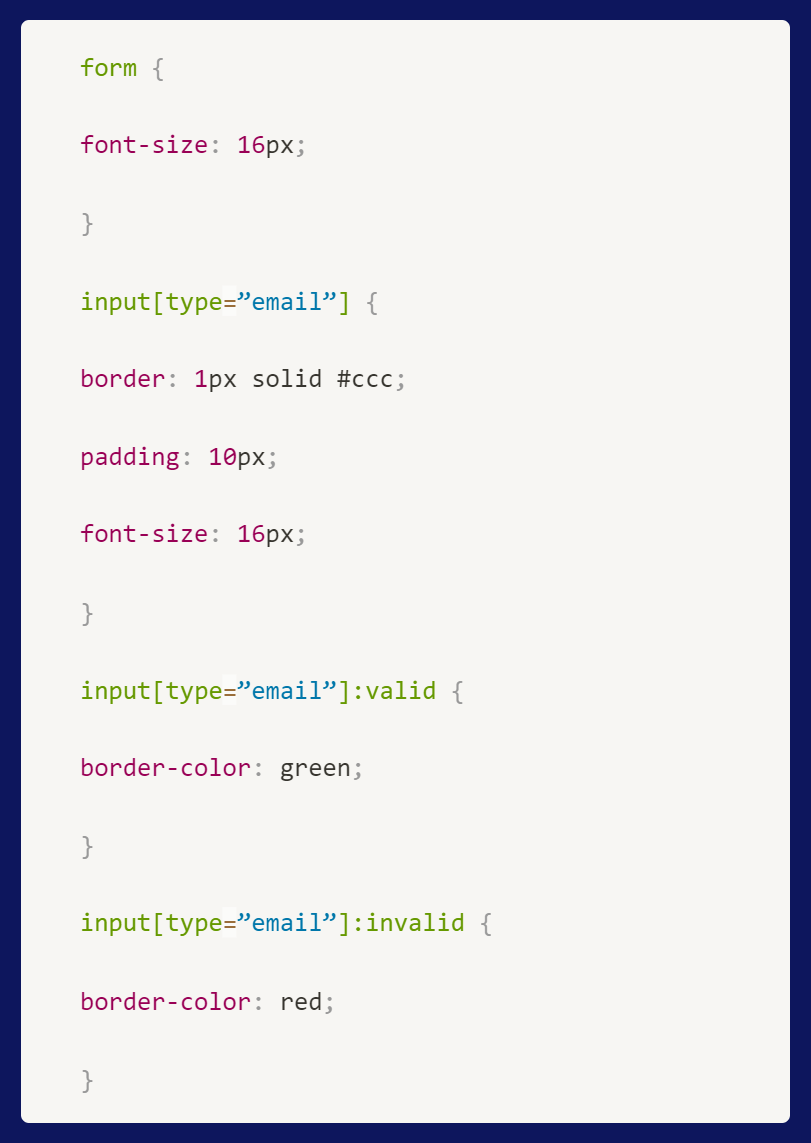
- 输入字段的样式。 使用 CSS 为电子邮件输入框和表单设计样式。
- 添加伪类。 使用 有效 和 无效 伪类,可根据输入框的验证状态为其设计样式。
这里有一个例子:
CSS:

添加 HTML:

➡️ 将 CSS 与 HTML 表单相结合,可以让用户对自己的电子邮件输入做出即时反馈。
最终结果
上述编码的结果应能确保 JavaScript 电子邮件验证和视觉反馈的成功:
电子邮件验证 JavaScript:
- 如果电子邮件写得正确,控制台会打印 “有效电子邮件”。
- 如果注册表数据不符合正确格式,控制台会返回一条错误信息 “无效电子邮件”。
使用 HTML:
- 提交表单时,浏览器会检查输入的电子邮件是否与有效的电子邮件地址匹配。
- 如果电子邮件无效,表单将无法提交,浏览器可能会显示警告信息。
CSS 造型:
- 如果结构正确,电子邮件输入框将显示绿色边框。
- 如果电子邮件格式无效,电子邮件输入框将显示红色边框。
使用 Bouncer 节省时间并验证电子邮件
Javascript 代码可以帮助您验证电子邮件,但这里有大量的编码工作,不是每个人都能胜任。而且,对于许多企业来说,这可能很耗时,需要持续维护。那怎么办?
那么,您就应该选择 Bouncer,忘掉编码的需要。

Bouncer 是一款专业的电子邮件验证工具,能为您分担验证工作的重担。它有四个主要产品:电子邮件验证、 电子邮件验证API 、毒性检查和可送达性工具包。它还拥有一系列集成功能。
有了这样的备份,Bouncer 不仅能验证电子邮件,还能做更多事情。
该系统无需编码、节省时间、提高送达率,而且电子邮件列表更整洁。所有这些都有助于提高电子邮件营销策略的成功率。

Bouncer 究竟是如何超越 Javascript 验证过程的呢?
高级功能
该工具可识别接受任何信息的通用电子邮件,确认域名的合法性,并可在全面验证前使用免费电子邮件验证取样功能测试您的列表质量、 预测潜在的反弹 使用其算法,在发送营销活动之前为您提供有价值的见解,等等。
实时核查
Bouncer 会根据实时数据库检查电子邮件地址是否存在并能接收邮件。这样就能确保您的邮件进入真正的收件箱,而不是可怕的垃圾邮件文件夹。
深入分析
Bouncer 可分析电子邮件地址中的语法错误、错别字和不活动账户。它能检测出任何异常。基本的 JavaScript 验证无法识别这些细微差别。
可扩展性和自动化
Bouncer 可以高效处理大型电子邮件列表,因此非常适合各种规模的企业。此外,借助它的功能,您还可以实现电子邮件验证工作流程自动化,让您的团队专注于其他任务。
此外,您的数据始终是安全的。Bouncer 符合 SOC 2 GDPR 标准,数据中心位于欧盟境内,并在整个系统中对发送的邮件进行匿名处理。
很不错吧?
亲眼目睹 Bouncer 究竟能为您提供什么?
Bouncer 与 JavaScript:电子邮件验证比较
蹦蹦跳跳
- 平台专用 :Bouncer 为电子邮件验证提供专用平台,无需大量编码知识即可确保准确高效的处理。
- 高级功能 :该工具可提供高级功能,如识别全包邮件、确认域名合法性和预测潜在退信,这些功能超出了基本验证的范围。
- 实时核查 :弹跳器根据实时数据库验证电子邮件地址,确保将电子邮件发送到有效的活动收件箱。
- 深入分析 :它能彻底检查语法错误、错别字和非活动账户,而基本的 JavaScript 验证无法检测到这些问题。
- 可扩展性和自动化 :Bouncer 可高效处理大型电子邮件列表,适合各种规模的企业使用。它还支持自动化,可腾出资源用于其他任务。
- 安全与合规 :Bouncer 符合 SOC 2 和 GDPR 标准,数据中心位于欧盟,采用匿名电子邮件处理方式,确保高安全性和隐私标准。
- 使用的便利性 :Bouncer 不需要大量编码,用户界面友好,企业可快速实施电子邮件验证,并专注于核心业务。
- 集成和功能 :它支持多种集成和功能,如免费电子邮件验证取样,可在全面验证前提供有价值的见解。
JavaScript
- 基本验证 :JavaScript 电子邮件验证主要依赖于 regex 模式,它可以检查基本的格式错误,但缺乏更深层次的验证功能。
- 有限的高级技术 :单靠 JavaScript 无法执行高级验证方法,如针对数据库的实时验证,因此无法满足全面验证的需求。
- 资源强度 :在 JavaScript 中实施全面验证可能是资源密集型的,会影响服务器性能并需要持续维护。
- 安全限制 :JavaScript 验证的安全性仅限于由 regex 模式设置的字符限制,这与 Bouncer 等专用平台相比不够强大。
- 客户端执行 :JavaScript 验证发生在客户端,可被绕过,从而导致潜在漏洞和不完整的验证。
- 编码要求 :在 JavaScript 中进行有效的电子邮件验证需要编码技能和持续维护,因此非开发人员不太容易使用。
- 视觉反馈 :虽然 JavaScript 可以通过 HTML 和 CSS 提供基本的可视化反馈,但它缺乏 Bouncer 等专用工具提供的全面错误反馈和洞察力。
- 基于表单的验证 :JavaScript 可以利用 HTML 表单进行电子邮件验证,但这种方法仅限于浏览器的功能,而且无法提供与服务器端验证工具相同的深度。
忘掉 Javascript 电子邮件验证,试试 Bouncer
电子邮件验证可帮助您避免许多麻烦。
它可确保您向正确的用户发送信息,保持数据清洁,并帮助新客户注册和现有客户登录。
您可以使用 JavaScript 来验证用户的地址电子邮件,但这种方法会耗费您大量的时间,给您带来压力,而且不一定能得到正确的结果,尤其是在您不熟悉编码的情况下。
幸运的是,像 Bouncer 这样的解决方案唾手可得。
这些都是无需下载的现成工具。只需创建一个账户,即可免费使用 Bouncer。


