Щоразу, коли ви читаєте щось на екрані, там є більше, ніж здається на перший погляд.
Кожен рядок тексту (в тому числі і той, який ви зараз читаєте) має під собою певний код. Те саме стосується електронних листів, навіть найпростіших.
Існує два типи електронних листів: звичайні текстові та HTML-листи. І хоча звичайний текст є ефективним, HTML-листи відкривають світ можливостей для кастомізації. Сьогодні ми покажемо вам практичні поради щодо створення власних HTML-листів – без необхідності проходити курси програмування.
Як створити HMTL-лист
Ви будете раді дізнатися, що для створення HTML-листа не обов’язково бути програмістом. Так само, як і при створенні власного веб-сайту, сьогодні існує безліч адаптивних Конструктори html-шаблонів листів доступні прості HTML-шаблони, які попередньо відформатовані та готові до налаштування, що дозволяє вам створювати чудові HTML-листи без необхідності втручання в код на серверній стороні.

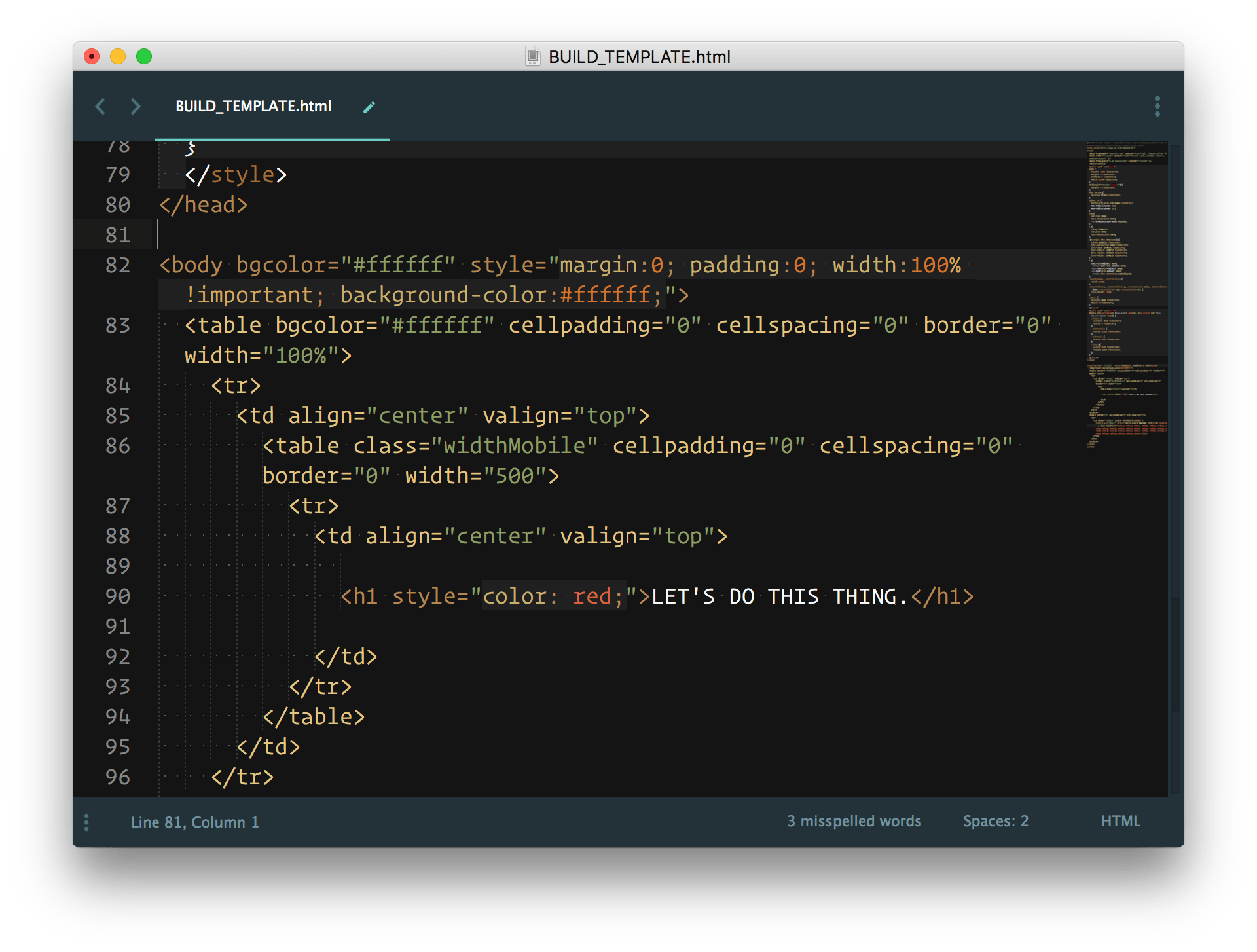
Приклад HTML-коду в електронному листі. Джерело
Усе, що вам потрібно зробити, – це внести потрібні зміни до шаблону за допомогою редактора листів, який, зрештою, закодує зміни в кінцевий продукт.
Якщо у вашій команді немає дизайнера листів і ви не програміст, але все одно хочете створити і надіслати елегантний і професійний лист, інструменти для створення листів можуть стати ідеальним варіантом для розгляду.
Створення та відправка HTML листа з нуля
Якщо ви знаєте HTML і хочете отримати більш прямий контроль над кодом вашого листа, то багато хто інструменти електронної пошти також дозволяють вам створити свій власний шаблон листа безпосередньо редагуючи важливі HTML-файли, які ви можете використовувати як власний HTML-шаблон.
В Інтернеті можна знайти безліч безкоштовних HTML-шаблонів, які можна використовувати. Якщо ви знаєте, як працювати з HTML-файлами, адаптація HTML-шаблону до інструменту для створення листів, який ви використовуєте, часто є досить простим і зрозумілим процесом.
Робота з розробником
Якщо ви хочете створити HTML-лист повністю з нуля, не використовуючи жодних шаблонів, вам знадобляться поглиблені знання та навички роботи з HTML або можливість співпрацювати з розробником, який знає певний код електронної пошти.
Оскільки процес створення HTML-листа з нуля досить складний, варто звернутися до розробника, якщо ви не володієте необхідними навичками. Крім того, якщо ви хочете зробити це самостійно, ви можете скористатися готовим адаптивним шаблоном шаблон листа зазвичай є кращим варіантом.
Як створити HTML-електронну пошту – 8 найкращих практик, які варто врахувати
Тепер, коли ви маєте краще уявлення про основи створення листів у форматі HTML, корисно знати деякі основні стратегії, про які слід пам’ятати.
Незалежно від методу, який ви плануєте використовувати при створенні HTML-листів, ці найкращі практики допоможуть вам покращити текстові ефекти читацький досвід та електронну пошту результативність .
Переконайтеся, що HTML-код листа адаптивний
Те, як ваш лист з’явиться у вхідних користувача, залежить від багатьох різних факторів. Одним з найважливіших факторів є розмір екрану мобільних пристроїв, на яких переглядається цей лист. Якщо ви хочете, щоб ваш email-розсилки Щоб бути успішними, візуальні елементи повинні виглядати і відчуватися однаково на різних пристроях.
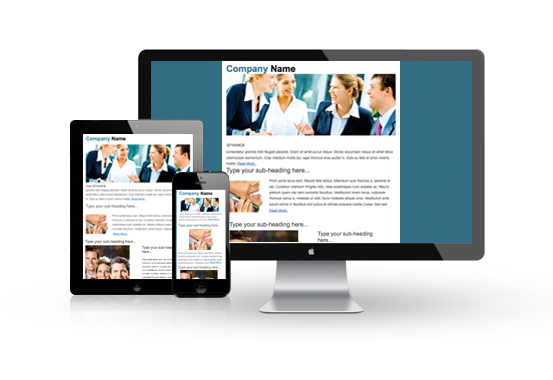
Адаптивні листи чудово виглядають на всіх пристроях.

І це важливо пам’ятати, тому що незалежно від того, наскільки добре відформатованим і дивовижним він може виглядати на вашому робочому столі, коли ви його розробляєте, він може легко перетворитися на величезний безлад, коли хтось спробує переглянути його на набагато меншому екрані смартфону.
Найкраще, що ви можете зробити, – це переконатися, що ваш макет є простим і зрозумілим; це допоможе вам переконатися, що ваші HTML-листи виглядають так, як вони призначені для перегляду на різних розмірах екранів.
Складні елементи, такі як плаваючі зображення або кілька колонок, ускладнять переклад формату вашого листа для різних розмірів екранів. Переконайтеся, що ви активно вирішуєте, як елементи будуть переставлятися для різних розмірів екрану, якщо ви вирішите додати більш складні функції в макет.
Переконайтеся, що HTML в тілі листа працює в різних поштовиках
Клієнт електронної пошти, яким користується ваш підписник для відкриття листа, – ще один важливий фактор, який має великий вплив на те, як ваш HTML-лист з’явиться у вхідних підписників.
Кожен поштовий клієнт завантажує формат повідомлення дещо по-різному, тому майте на увазі, що електронний лист, який виглядає певним чином в Outlook, може виглядати інакше, наприклад, в Gmail. З огляду на це, варто ознайомитися з тим, як основні поштові клієнти завантажують певні елементи HTML та CSS.
Знаючи це, ви будете в кращому становищі, щоб створити більш послідовний досвід для різних поштових скриньок.
Плануйте на випадок невідповідностей кінцевого користувача
Розмір екрану та поштовий клієнт – це не єдині два фактори, які можуть впливати на те, як HTML-лист відображається у поштових скриньках ваших підписників.
Існують різні елементи, включаючи версію поштового клієнта, який вони використовують, їх програмне забезпечення для захисту, операційну систему, унікальні налаштування користувача, а також те, чи завантажують вони зображення автоматично, – все це впливає на те, як завантажується ваша електронна пошта.
Хоча, можливо, неможливо повністю вирішити кожну потенційну проблему кожного разу, коли ви надсилаєте електронну пошту, певне попереднє планування може пройти довгий шлях, коли справа доходить до підготовки до невідповідностей користувачів.
Наприклад, ви можете створити звичайну текстову версію або версію веб-сторінки для транзакційна електронна пошта які користувачі можуть легко натиснути, щоб прочитати, якщо HTML-лист, який ви надіслали, з якихось причин не відображається належним чином.
Як успішно написати лист на HTML з тестуванням
Переконайтеся, що ви тестуєте свій HTML-лист на кожному етапі розробки. Це допоможе вам переконатися, що він добре працює в різних поштових клієнтах, на різних пристроях та операційних системах.
Не чекайте до кінця процесу, щоб остаточно протестувати свою електронну пошту. Тестування в процесі роботи допоможе вам швидко виявити будь-які невідповідності між пристроями та поштовими клієнтами, що полегшить вам створення послідовного досвіду.
Ви можете легко зробити це за допомогою інструментів, які пропонують тестування в додатку, або окремого інструменту, якщо ви створюєте HTML-лист з нуля.
Переконайтеся, що лист швидко завантажується
Нарешті, важливо пам’ятати, що тривалість завантаження вашого електронного листа може бути різницею між втратою підписника та отриманням нового поштового клієнта.
Хоча може виникнути спокуса використати всілякі варіанти стилів і візуальні ефекти, які ви можете додати до HTML-листа, майте на увазі, що все це буде марно, якщо ваш лист довго завантажується, і краще заощадити цей додатковий час.
Під час створення дизайну важливо пам’ятати про час завантаження листа. Це особливо важливо, якщо ви плануєте надсилати його підписникам, які можуть відкривати його, не маючи багато вільного часу. Ось деякі з основних моментів, на які варто звернути увагу, коли йдеться про покращення часу завантаження ваших листів:
Зведіть кількість зображень до мінімуму
У той час як зображення можуть бути корисними в електронних листах Якщо ви використовуєте їх у тексті листа, надмірне використання може мати протилежний ефект на дизайн і читабельність вашого листа.
Мало того, що електронний лист, який містить менше зображень, дасть вам більше шансів вплинути на повідомлення, яке ви доносите до своїх підписників, але це також полегшить завантаження електронного листа.
Ви також можете використовувати інструмент стиснення розміру зображень для будь-яких зображень, які ви використовуєте, щоб максимально зменшити розмір файлу і отримати чистіший формат листа.
Крім того, включіть звичайну текстову версію листа у свої email-маркетингові кампанії, щоб ваші читачі мали можливість вибору.
Використовуйте HTML-мініфікатор
HTML-мініфікатор – це інструмент для створення листів, який можна використовувати для видалення непотрібного коду з HTML-файлу. Він видаляє всі повторювані або додаткові елементи, зберігаючи при цьому фактичний вигляд вашого листа незмінним.
Це може допомогти скоротити час завантаження, оскільки кожен рядок коду впливає на те, скільки часу буде завантажуватися лист. Ви можете зберегти той самий (або схожий) дизайн листа, але він завантажуватиметься швидше і виглядатиме краще.
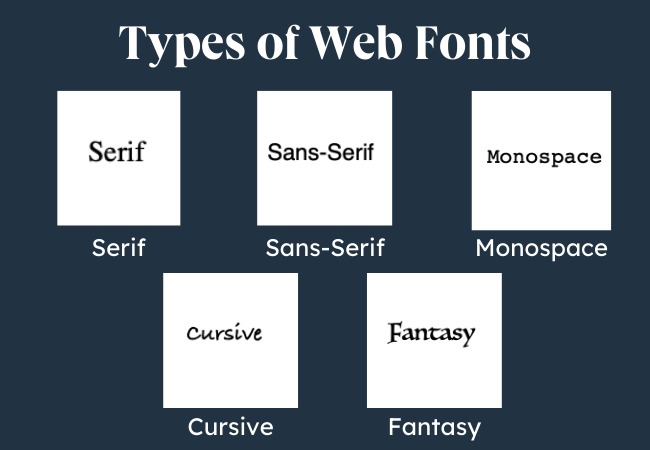
Використовуйте веб-шрифти
Хоча кастомні шрифти можуть виглядати чудово, важливо бути обережними при їх використанні в електронному листі, оскільки вони можуть додати більше складності, що в кінцевому підсумку може збільшити час завантаження листа.

Щоб убезпечити себе та уникнути проблем із форматом електронної пошти, використовуйте стандартні веб-шрифти, які підтримуються всіма поштовими клієнтами, такими як Apple Mail.
Якщо ви використовуєте інструмент для створення електронних листів, ви можете легко створити лист у форматі HTML без будь-яких знань з програмування. Незалежно від того, чи використовуєте ви дизайнер електронних листів, чи починаєте з нуля, є кілька важливих речей, про які слід пам’ятати, щоб переконатися, що ваш електронний лист матиме бажаний ефект.
Підбиваємо підсумки
Створення адаптивних листів у HTML можливе навіть без особливих знань з програмування. Завдяки сучасним інструментам для роботи з електронною поштою, кожен з яких має візуальний редактор коду, та деяким порадам, про які ми згадували вище, будь-хто може створювати HTML-листи, які чудово виглядатимуть на всіх пристроях.
І коли ви будете готувати наступну кампанію, ви захочете забезпечити найкращу ефективність доставки – саме тому необхідно очистити та перевірити ваші листи перед тим, як натиснути кнопку “Відправити”. Завантажте безкоштовну пробну версію Bouncer вже сьогодні і дізнайтеся, скільки ваших електронних адрес потрібно викинути на смітник!
Поширені запитання
Що таке HTML-лист?
HTML-листи – це листи, створені за допомогою коду мови гіпертекстової розмітки, яка також часто використовується для створення веб-сайтів. Це одна з найпоширеніших мов програмування, і в Інтернеті є багато ресурсів, які допоможуть вам написати базовий HTML-лист самостійно, не наймаючи розробника.
Які основні елементи HTML-листа?
Є лише два – заголовок і тіло листа. Незалежно від того, який тип листа ви створюєте, ці два елементи обов’язково мають бути в структурі вашого листа.
Чи можу я створити HTML-лист у Gmail?
Так, ви можете створювати HTML-листи в Gmail кількома способами. Ви можете скопіювати та вставити HTML-код у вікно створення листа Gmail, скористатися інструментами для розробників Chrome або спробувати деякі з різноманітних розширень Chrome для створення листів.

