Ви коли-небудь заповнювали форму в Інтернеті і отримували набридливе повідомлення про те, що ваша електронна адреса недійсна?
За лаштунками відбувається цілий процес, щоб переконатися, що адреси електронної пошти мають правильний формат.
Це називається валідація електронної пошти, і вона може врятувати вас від багатьох проблем, якщо ви збираєте адреси електронної пошти.
Що цікаво, ви можете виконувати валідацію імейлів на JavaScript – мові програмування, яка робить веб-сайти інтерактивними.
Сьогодні ми розкажемо про валідацію електронної пошти за допомогою Javascript і розберемо, як вона працює.
Що таке валідація електронної пошти?
Перевірка адреси електронної пошти – це перевірка того, чи існує адреса електронної пошти і чи вона має правильний формат.
Інструмент перевірки електронної пошти ретельно перевіряє адреси перед надсиланням імейлів або входом на платформу/аккаунт. Він використовує спеціальний набір правил і шаблонів регулярних виразів, щоб перевірити, чи відповідає адреса електронної пошти потрібним частинам і чи відповідає вона певній структурі.
Наприклад, перевірка електронної пошти переконується, що адреса містить правильний текст перед символом “@” (він називається синтаксис електронної пошти ) і доменне ім’я після нього (наприклад, “@ gmail.com “). Синтаксис правильного листа може містити різні символи ASCII, наприклад
- великі та малі літери,
- цифри,
- і спеціальні символи такі як +, -, &, *, ?, /,
а валідація електронної пошти може перевірити, чи підходить їхня комбінація.
Завдяки цьому ви можете надсилати повідомлення лише на дійсні адреси електронної пошти, забезпечуючи кращі результати від email-маркетингу.
📖 Перевірте тут що таке і як виглядає правильний формат адреси електронної пошти .

Ви можете зіткнутися з простим або розширеним процесом перевірки імейлів. Базова перевірка може просто шукати правильний формат і відсіювати всі невірні адреси. Однак розширена перевірка може навіть більше:
- перевірте, чи існує адреса електронної пошти (наприклад, перевірте, чи є у когось обліковий запис з цією адресою)
- визначити адреси електронної пошти, які приймають всю вхідну пошту
- підтверджує легальність доменного імені імейлу
- і не тільки
Але як перевіряти адреси електронної пошти в JavaScript?
У нас є кілька ідей.
Як зробити валідацію імейлів у JavaScript
JavaScript – це універсальна мова програмування високого рівня, яка широко використовується у веб-розробці для створення інтерактивного та динамічного контенту на веб-сайтах. Вона може виконуватися на стороні клієнта у веб-браузерах і дозволяє взаємодіяти з користувачем у режимі реального часу без необхідності оновлення сторінки.
Але JavaScript також можна використовувати для перевірки даних.
Знання того, як перевіряти електронні листи в JavaScript, допоможе вам подбати про те, щоб вводити лише правильно підготовлені адреси електронної пошти. Це може вберегти вас від високого рівня відмов та потенційних вразливостей, а також забезпечити безперебійну роботу вашого поштового обміну.
Давайте зануримося в деякі методи, добре?

Використання email.js
Почнемо з того, що найпоширенішим способом перевірки листа з кодом JavaScript є використання шаблону регулярного виразу.
Регулярні вирази (regex) чудово підходять для визначення формули пошуку та перевірки відповідності вхідних даних їй.
Ось як ви можете це зробити:
- Визначте шаблон регексу. Цей шаблон перевірить наявність дійсної адреси електронної пошти та проаналізує, чи містить вона правильну комбінацію літер, цифр, дефісів і крапок.
- Створити функцію. Він прийме вхідний email і використає шаблон regex для його перевірки.
- Перевір електронну пошту. Якщо лист відповідає шаблону регексу, він вважається дійсним, інакше буде повернуто помилкове повідомлення.
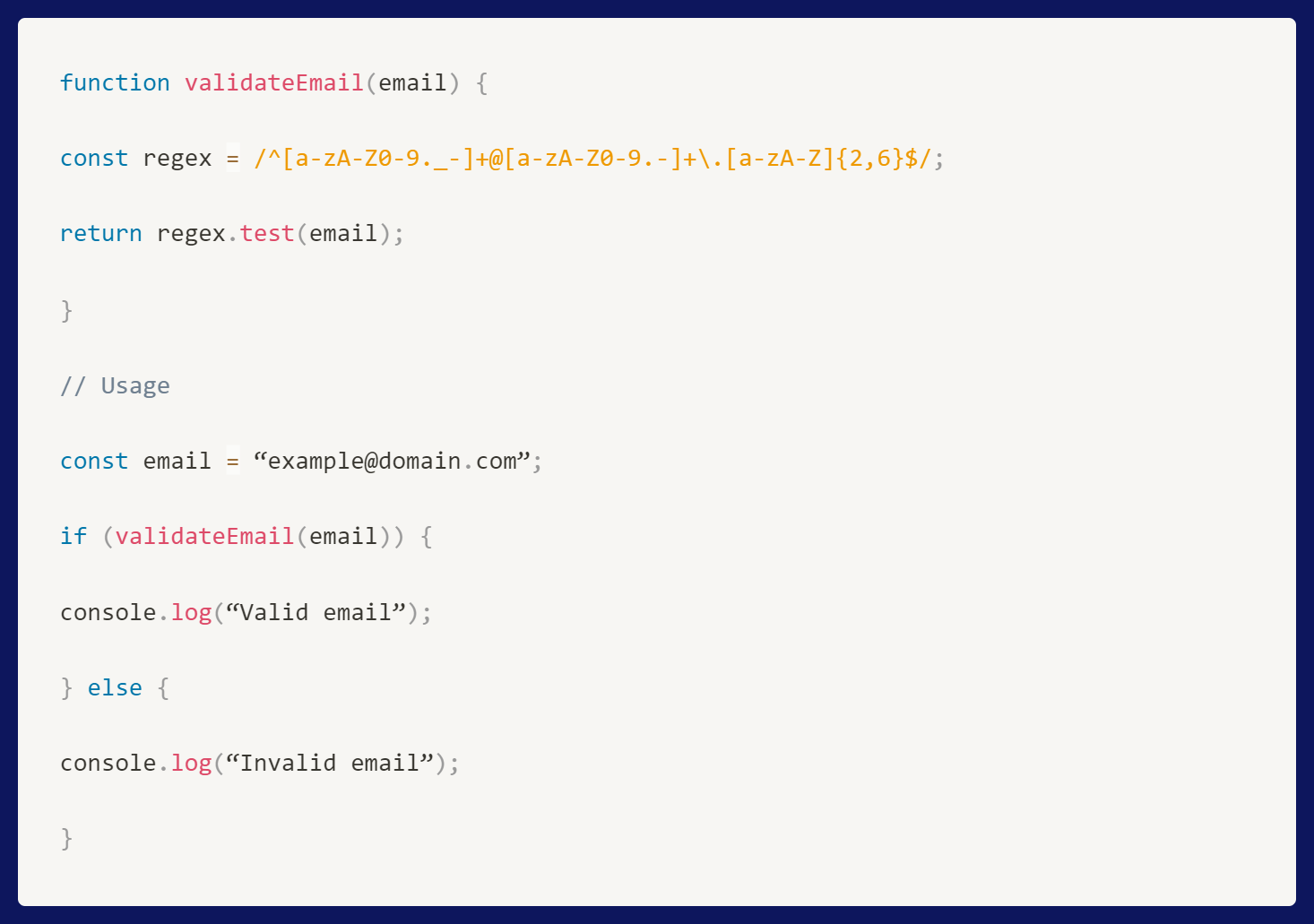
Ось приклад:

➡️ Цей метод використовує простий реґекс з літерами a-z та A-Z, різними спеціальними символами та цифрами (0-9), щоб гарантувати, що введений email відповідає правильним інструкціям.
Використання email.html
Ось де вступає в дію HTML. Ви використовуєте HTML-форму для створення поля введення, в яке користувачі можуть ввести свої адреси електронної пошти.
У формі також буде кнопка для відправки даних.
Ось як ви можете це зробити:
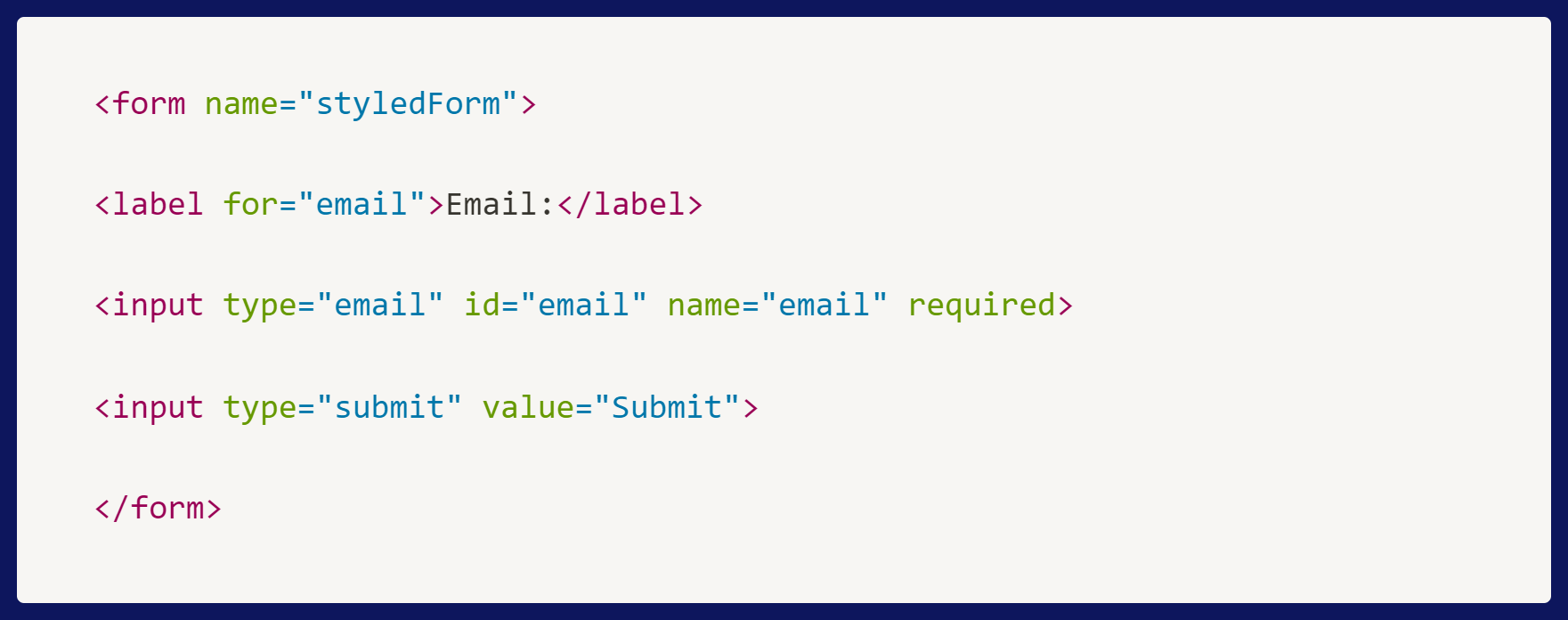
- Створіть HTML-форму. Використовуйте елемент input з атрибутом type=”email”.
- Додайте необхідні атрибути. Ви можете додати поля типу “обов’язкове”, щоб переконатися, що поле електронної пошти не залишилося порожнім.
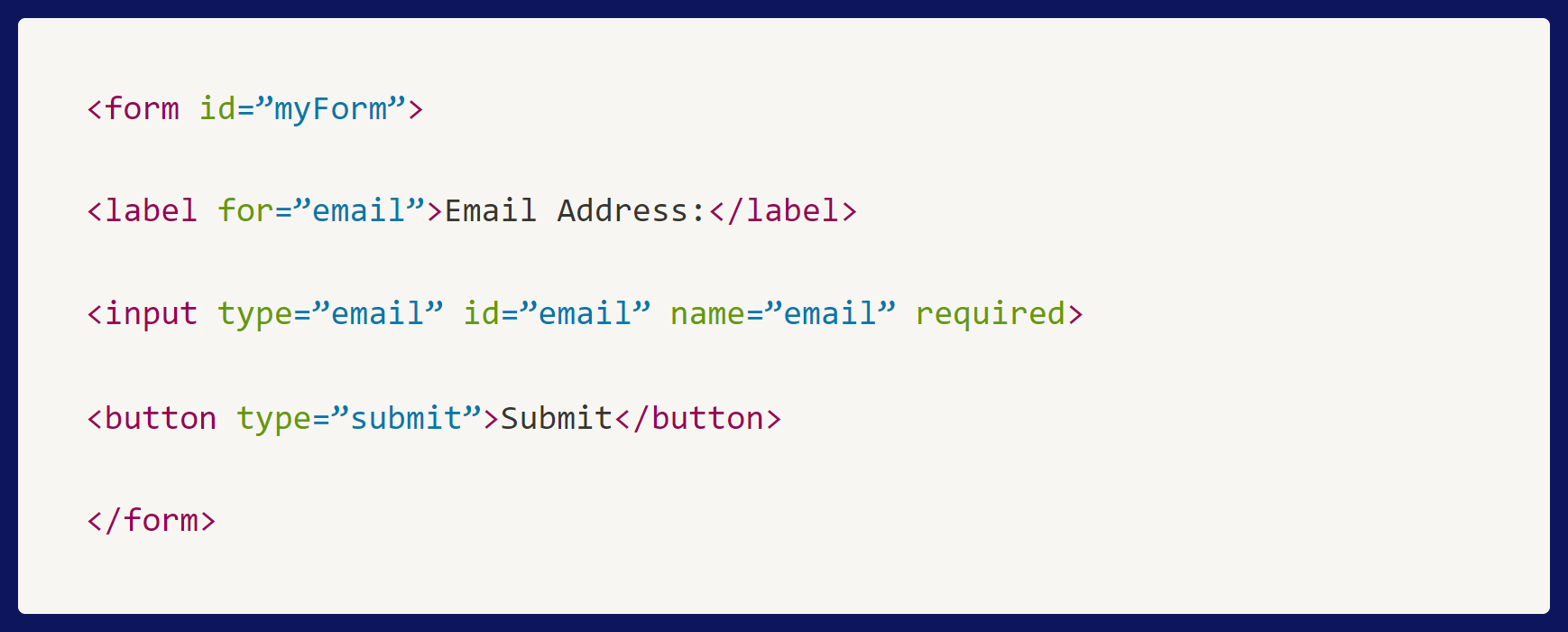
Ось приклад:

➡️ Цей метод дозволяє визначити, чи вводять користувачі дійсні адреси електронної пошти, без використання додаткового коду JavaScript. Він використовує вбудовану валідацію браузера для перевірки електронної пошти.
Використання email.css
Хоча CSS зазвичай не використовується для валідації листів, він, безумовно, може покращити взаємодію з користувачем, стилізуючи поля введення та надаючи візуальний зворотній зв’язок.
Ось як ви можете це зробити:
- Стилізуйте поле введення. Використовуйте CSS для стилізації поля введення імейлу та форми.
- Додайте псевдокласи. Використання :valid і :invalid псевдокласи для стилізації поля введення на основі його статусу валідації.
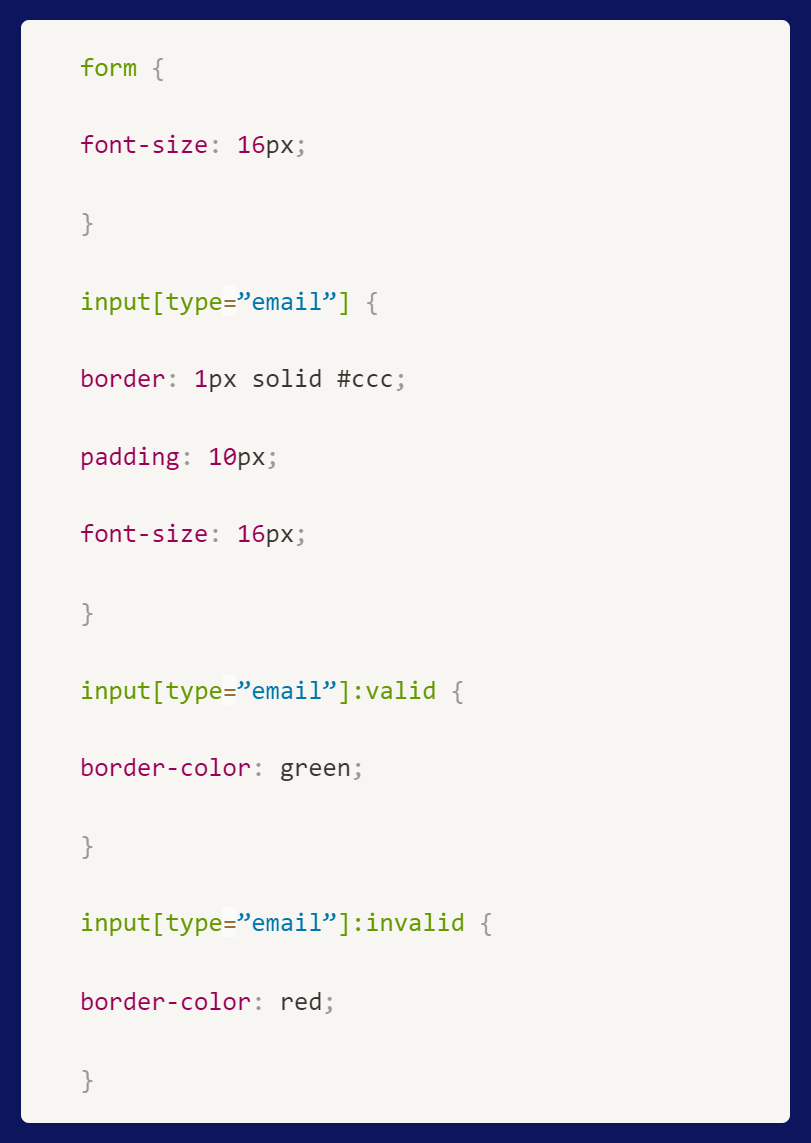
Ось приклад:
ССС:

Додати HTML:

➡️ Поєднання CSS з HTML-формою може надати користувачам миттєвий зворотній зв’язок на введені ними дані.
Як виглядає кінцевий результат
Результат наведеного вище кодування має забезпечити успішну JavaScript-валідацію листа та візуальний зворотній зв’язок:
JavaScript для перевірки електронної пошти:
- Якщо імейл написано правильно, в консолі буде надруковано “Valid email”.
- Якщо дані реєстраційної форми не відповідають правильному формату, в консолі з’явиться помилкове повідомлення “Невірна електронна пошта”.
Використовуючи HTML:
- Коли ви відправляєте форму, браузер перевірить, чи відповідає введений email дійсній адресі.
- Якщо адреса електронної пошти невірна, форма не буде надіслана, а браузер може відобразити попереджувальне повідомлення.
CSS-стилістика:
- Якщо структура правильна, поле для введення адреси матиме зелену рамку.
- Поле введення адреси матиме червону рамку, якщо формат адреси є невірним.
Заощаджуйте час і перевіряйте імейли за допомогою Bouncer
Код Javascript допоможе вам з валідацією ваших імейлів, але тут багато коду, і не кожен може з ним впоратися. Крім того, для багатьох компаній це може зайняти багато часу і вимагати постійної підтримки. Що ж тоді?
Тоді вам варто вибрати Bouncer і забути про необхідність кодування.

Bouncer – це професійний інструмент для перевірки імейлів, який знімає тягар валідації з ваших плечей. Він складається з чотирьох основних продуктів: Верифікація імейлів, API для верифікації електронної пошти , Toxicity check та Deliverability kit. Він також може похвалитися низкою інтеграцій.
З такою резервною копією Bouncer може робити набагато більше, ніж просто перевіряти імейли.
Ця система означає відсутність кодування, економію часу, покращення показників доставлення та чистоту списків розсилки. Все це сприяє більш успішній стратегії email-маркетингу.

І як саме Bouncer затьмарює процес валідації Javascript?
розширені функції
Цей інструмент визначає універсальні адреси, які приймають будь-які повідомлення, підтверджує легітимність домену, а також може перевірити якість вашого списку за допомогою функції безкоштовної вибірки для перевірки перед повною перевіркою, прогнозує потенційні відскоки за допомогою свого алгоритму, дає вам цінну інформацію перед відправкою кампанії та багато іншого.
Перевірка в режимі реального часу
Bouncer перевіряє адреси електронної пошти за базами даних у режимі реального часу, щоб переконатися, що вони існують і можуть отримувати повідомлення. Це гарантує, що ваші імейли потраплятимуть до реальних вхідних, а не до страшних папок зі спамом.
Поглиблений аналіз
Bouncer аналізує адреси електронної пошти на наявність синтаксичних помилок, друкарських помилок і неактивних акаунтів. Він виявляє будь-які порушення. Базова перевірка JavaScript не може виявити такі нюанси.
Масштабованість та автоматизація
Bouncer може ефективно обробляти великі списки адрес, тому він ідеально підходить для компаній будь-якого розміру. Крім того, завдяки його функціям ви можете автоматизувати робочі процеси перевірки імейлів і звільнити свою команду, щоб зосередитися на інших завданнях.
Більше того, ваші дані завжди в безпеці. Bouncer відповідає стандарту SOC 2 GDPR, має дата-центри на території ЄС та анонімізує відправлені електронні листи по всій системі.
Гарно, чи не так?
Переконайтеся в цьому самі що насправді може запропонувати вам Bouncer.
Bouncer vs JavaScript: Порівняння валідації емейлів
відскок
- Посвята платформи : Bouncer пропонує спеціальну платформу для валідації електронних листів, що забезпечує точну та ефективну обробку без необхідності глибоких знань з кодування.
- розширені функції : Інструмент надає розширені можливості, такі як виявлення адрес, що не підлягають перевірці, підтвердження легітимності домену та прогнозування потенційних відмов, які виходять за рамки базової перевірки.
- Перевірка в режимі реального часу : Bouncer перевіряє адреси електронної пошти за базами даних у режимі реального часу, гарантуючи, що імейли надсилаються на дійсні та активні вхідні.
- Поглиблений аналіз : Він виконує ретельну перевірку на синтаксичні помилки, друкарські помилки та неактивні акаунти, які не може виявити базова перевірка JavaScript.
- Масштабованість та автоматизація : Bouncer може ефективно обробляти великі списки електронної пошти, що робить його придатним для компаній будь-якого розміру. Він також підтримує автоматизацію, звільняючи ресурси для інших завдань.
- Безпека та комплаєнс : Bouncer відповідає стандартам SOC 2 та GDPR, має центри обробки даних в ЄС та анонімну обробку електронної пошти, що гарантує високі стандарти безпеки та конфіденційності.
- Простота використання : Bouncer не потребує складного кодування і є простим у використанні, що дозволяє компаніям швидко впровадити валідацію імейлів і зосередитися на своїй основній діяльності.
- Інтеграції та функції : Він підтримує численні інтеграції та функції, такі як безкоштовна вибірка для перевірки електронної пошти, що надає цінну інформацію перед повною перевіркою.
JavaScript:
- Базова перевірка : Перевірка електронних листів на JavaScript в основному покладається на шаблони регексу, які можуть перевіряти базові помилки форматування, але не мають більш глибоких можливостей перевірки.
- Обмеженість передових технологій : JavaScript сам по собі не може виконувати розширені методи перевірки, такі як перевірка баз даних у реальному часі, що робить його менш ефективним для ретельної перевірки.
- Ресурсоємність : Реалізація комплексної валідації в JavaScript може бути ресурсоємною, впливати на продуктивність сервера і вимагати постійного обслуговування.
- Обмеження безпеки : Безпека перевірки JavaScript обмежується обмеженнями символів, встановленими шаблонами регексу, що є менш надійним порівняно зі спеціалізованими платформами, такими як Bouncer.
- Виконання на стороні клієнта : Перевірка JavaScript відбувається на стороні клієнта, яку можна обійти, що призводить до потенційних вразливостей та неповної перевірки.
- Вимоги до кодування : Ефективна валідація імейлів на JavaScript вимагає навичок програмування та постійної підтримки, що робить її менш доступною для не-розробників.
- Візуальний зворотній зв’язок : Хоча JavaScript може надавати базовий візуальний зворотній зв’язок за допомогою HTML і CSS, йому бракує всебічного зворотного зв’язку та інформації про помилки, яку надають спеціалізовані інструменти, такі як Bouncer.
- Валідація на основі форм : JavaScript може використовувати HTML-форми для перевірки імейлів, але цей метод обмежений можливостями браузера і не забезпечує такої ж глибини перевірки, як інструменти перевірки на стороні сервера.
Забудьте про валідацію електронної пошти за допомогою Javascript і спробуйте Bouncer
Валідація електронної пошти допоможе вам уникнути головного болю.
Він гарантує, що ви надсилаєте інформацію потрібним користувачам, зберігає ваші дані в чистоті та допомагає новим клієнтам реєструватися, а існуючим – входити в систему.
Ви можете використовувати JavaScript для перевірки адрес електронної пошти користувачів, але цей спосіб може зайняти у вас багато часу, викликати стрес і не обов’язково дасть правильні результати, особливо якщо ви не знайомі з кодуванням.
На щастя, такі рішення, як Bouncer, у вас під рукою.
Це готові інструменти, які навіть не потрібно завантажувати. Просто створіть обліковий запис і використовуйте Bouncer безкоштовно.
А якщо у вас більші потреби, використовуйте наш API або оновити підписку в будь-який час.


