Ekranda bir şey okuduğunuzda, göründüğünden daha fazlası vardır.
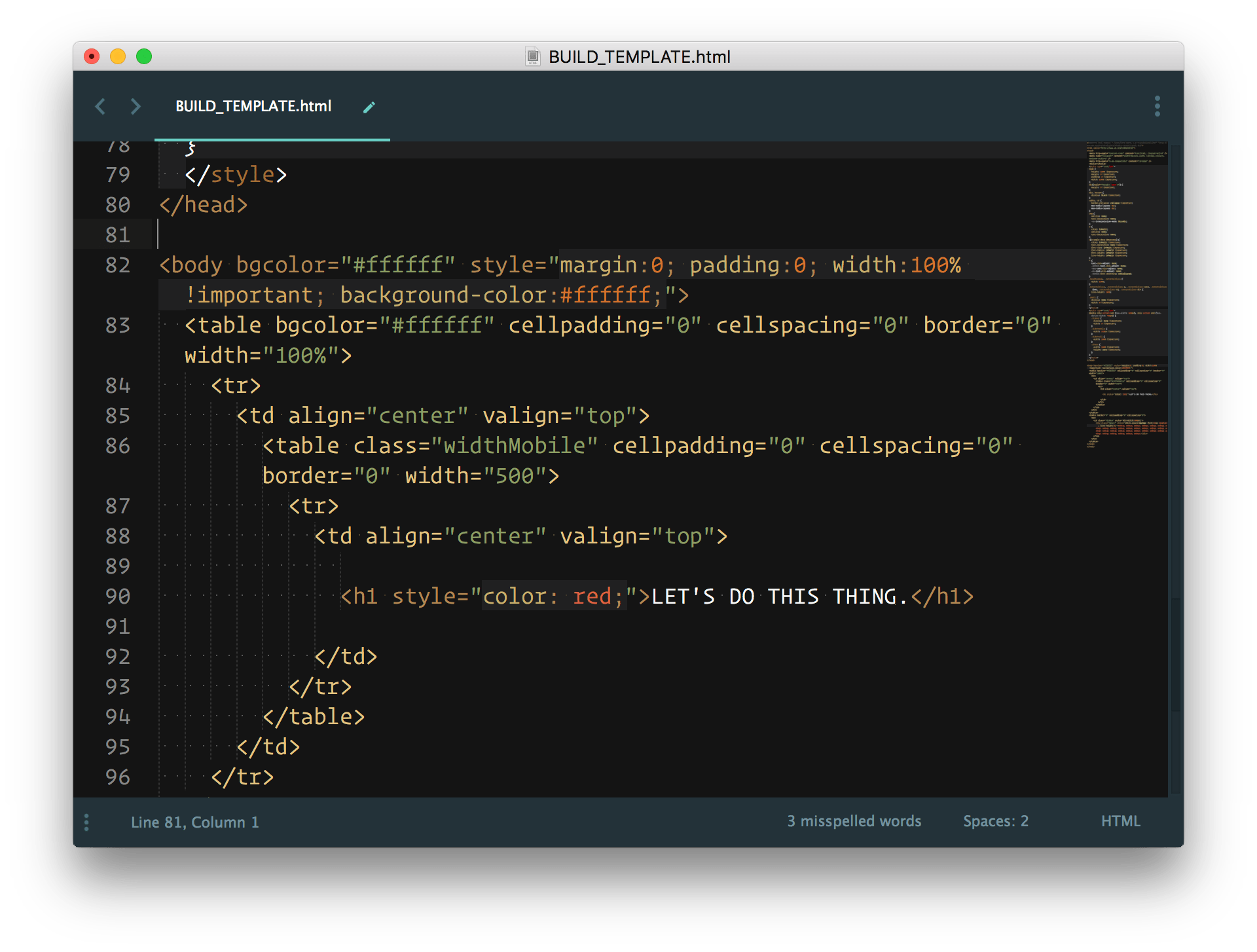
Her metin dizisinin (şu anda okuduğunuz da dahil) altında bir tür kod vardır. Aynı şey e-postalar için de geçerlidir, en basit olanları için bile.
İki tür e-posta vardır: düz metin e-postaları ve HTML e-postaları. Düz metin etkili olsa da HTML e-postalar özelleştirme için bir dünya seçeneğin önünü açar. Bugün, bir programlama kursuna başlamadan kendi HTML e-postalarınızı oluşturmanız için pratik ipuçları göstereceğiz.
HMTL e-posta nasıl oluşturulur
Bir HTML e-posta oluşturmak için aslında bir kodlayıcı olmanıza gerek olmadığını duymaktan memnun olacaksınız. Tıpkı bugünlerde kendi web sitenizi oluştururken olduğu gibi, çok sayıda duyarlı html e-posta şablonu oluşturucular önceden biçimlendirilmiş ve özelleştirmeye hazır basit HTML e-posta şablonları sunarak, arka uçta koda girmenize gerek kalmadan harika HTML e-postaları tasarlamanıza olanak tanır.

Bir e-postadaki HTML kodu örneği. Kaynak
Tek yapmanız gereken e-posta düzenleyicisini kullanarak e-posta şablonunda istediğiniz değişiklikleri yapmak ve bu değişiklikleri nihai ürüne kodlamaktır.
Ekibinizde bir e-posta tasarımcısı yoksa ve bir kodlayıcı değilseniz, ancak yine de şık ve profesyonel bir e-posta oluşturmak ve göndermek istiyorsanız, e-posta oluşturma araçları dikkate almak için ideal bir seçenek olabilir.
Sıfırdan Bir E-posta HTML’si Oluşturun ve Gönderin
HTML biliyorsanız ve e-posta kodunuz üzerinde daha doğrudan kontrol sahibi olmak istiyorsanız, birçok e-posta araçları ayrıca şunları yapmanıza izin verir kendi e-posta şablonunuzu kodlayın Özel bir HTML e-posta şablonu olarak kullanabileceğiniz önemli HTML dosyalarını doğrudan düzenleyerek.
İnternette kullanabileceğiniz çok sayıda ücretsiz HTML e-posta şablonu bulunmaktadır. Bir HTML dosyasını kullanmayı biliyorsanız, HTML e-posta şablonunu kullandığınız e-posta oluşturma aracına uyarlamak genellikle oldukça kolay ve basit bir işlemdir.
Bir geliştirici ile çalışma
Herhangi bir şablon kullanmadan tamamen sıfırdan bir HTML e-posta oluşturmak istiyorsanız, ileri düzeyde HTML bilgi ve becerisine sahip olmanız veya bazı e-posta kodlarını bilen bir geliştiriciyle çalışabilmeniz gerekir.
Sıfırdan bir HTML e-posta oluşturma süreci oldukça karmaşık olduğundan, gereken ileri düzey becerilere sahip değilseniz bir geliştirici ile çalışmak iyi bir fikirdir. Alternatif olarak, kendiniz yapmak istiyorsanız, önceden hazırlanmış duyarlı bir e-posta şablonu genellikle daha iyi bir seçenektir.
HTML E-posta nasıl hazırlanır – Dikkate alınması gereken 8 en iyi uygulama
Artık HTML e-postaları oluşturmanın temelleri hakkında daha iyi bir fikre sahip olduğunuza göre, aklınızda bulundurmanız gereken bazı ana stratejileri bilmek iyi bir fikirdir.
HTML e-postalarınızı bir araya getirirken kullanmayı planladığınız yöntem ne olursa olsun, bu en iyi uygulamalar şunları geliştirmenizi sağlayacaktır metin efektleri , okuyucu deneyimi ve e-posta TESLİM EDİLEBİLİRLİK .
HTML e-posta kodunun duyarlı olduğundan emin olun
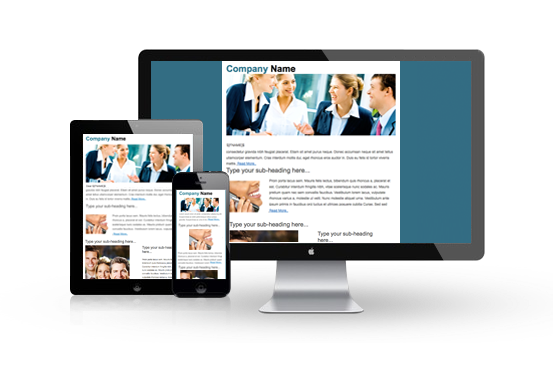
E-postanızın kullanıcının gelen kutusunda nasıl görüneceği birçok farklı faktöre bağlıdır. En büyük faktörlerden biri, aynı e-postanın görüntülendiği mobil cihazların ekran boyutudur. Eğer e-postanızın e-posta kampanyaları Başarılı olmak için görsel öğeler farklı cihazlarda aynı görünmeli ve aynı hissi vermelidir.
Duyarlı e-postalar her cihazda harika görünür.

Ve bunu akılda tutmak önemlidir çünkü tasarlarken masaüstünüzde ne kadar iyi biçimlendirilmiş ve harika görünürse görünsün, birisi onu çok daha küçük bir akıllı telefon ekranında görüntülemeye çalıştığında kolayca büyük bir karmaşaya dönüşebilir.
Yapılacak en iyi şey, düzeninizin basit ve anlaşılır olduğundan emin olmaktır; bu, HTML e-postalarınızın çeşitli farklı ekran boyutlarında görüntülenmesi amaçlandığı gibi görünmesini sağlamanıza yardımcı olacaktır.
Kaydırılmış görüntüler veya çoklu sütunlar gibi karmaşık öğeler, e-postanızın biçiminin farklı ekran boyutları için çevrilmesini zorlaştıracaktır. Düzene daha karmaşık özellikler eklemeye karar verirseniz, öğelerin farklı ekran boyutları için nasıl yeniden düzenleneceğini aktif olarak çözdüğünüzden emin olun.
E-posta gövdesindeki HTML’nin birden fazla e-posta istemcisi için çalıştığından emin olun
Abonenizin e-posta mesajını açmak için kullandığı e-posta istemcisi, HTML e-postanızın abonelerinizin gelen kutularında nasıl görüneceği üzerinde büyük etkisi olan bir diğer ana faktördür.
Her e-posta istemcisi mesaj formatını biraz farklı yükleyecektir, bu nedenle Outlook’ta belirli bir şekilde görünen bir e-postanın örneğin Gmail’de farklı görünebileceğini unutmayın. Bu nedenle, başlıca e-posta istemcilerinin belirli HTML ve CSS öğelerini nasıl yüklediğine aşina olmak iyi bir fikirdir.
Bunu öğrendiğinizde, farklı gelen kutularında daha tutarlı bir deneyim oluşturmak için daha iyi bir konumda olacaksınız.
Son kullanıcı tutarsızlıkları için plan yapın
Ekran boyutu ve e-posta istemcisi, HTML e-postanın abonelerinizin gelen kutularında görünme şekli üzerinde etkili olabilecek tek iki faktör değildir.
Kullandıkları e-posta istemcisinin sürümü, güvenlik yazılımı, işletim sistemi, benzersiz kullanıcı ayarları ve görüntüleri otomatik olarak yükleyip yüklemedikleri gibi çeşitli unsurların tümü e-postanızın nasıl yüklendiğini etkileyecektir.
Her e-posta gönderdiğinizde olası her sorunu tamamen çözmek mümkün olmasa da, kullanıcı tutarsızlıklarına hazırlanmak söz konusu olduğunda bazı ön planlamalar uzun bir yol kat edebilir.
Örneğin, bir web sayfasının düz metin sürümünü veya web sayfası sürümünü oluşturmak isteyebilirsiniz. işlemsel e-posta Gönderdiğiniz HTML e-posta herhangi bir nedenle iyi görüntülenmiyorsa, kullanıcıların okumak için kolayca tıklayabilecekleri.
Testlerle Başarılı Bir Şekilde HTML’de E-posta Kodlama
HTML e-postanızı geliştirmenin her aşamasında test ettiğinizden emin olun. Bu, çeşitli e-posta istemcilerinde, farklı cihazlarda ve işletim sistemlerinde iyi çalıştığından emin olmanıza yardımcı olacaktır.
E-postanızı test etmek için sürecin sonuna kadar beklemeyin. Devam ederken test etmek, cihazlar ve e-posta istemcileri arasındaki tutarsızlıkları hızlı bir şekilde tespit etmenize yardımcı olarak tutarlı bir deneyim oluşturmanızı kolaylaştıracaktır.
Bunu, uygulama içi test sunan e-posta araçlarını veya sıfırdan HTML e-posta oluşturuyorsanız ayrı bir aracı kullanarak kolayca yapabilirsiniz.
E-postanın Hızlı Yüklendiğinden Emin Olun
Son olarak, e-postanızın yüklenme süresinin bir aboneyi kaybetmek veya yeni bir e-posta istemcisi edinmek arasındaki fark olabileceğini unutmamak önemlidir.
Bir HTML e-postasına ekleyebileceğiniz tüm farklı stil seçeneklerini ve görselleri kullanmak cazip gelse de, e-postanızın yüklenmesi uzun sürerse bunların hiçbir işe yaramayacağını ve bu ekstra zamandan tasarruf etmenin daha iyi olacağını unutmayın.
E-posta tasarımınızı oluştururken, e-postanızın yüklenme süresinin bilincinde olmanız önemlidir. Bu durum, özellikle e-postayı çok fazla zaman ayırmadan açabilecek abonelere göndermeyi planlıyorsanız geçerlidir. E-postalarınızın yüklenme süresini iyileştirmek söz konusu olduğunda göz önünde bulundurmanız gereken başlıca hususlardan bazıları şunlardır:
Görselleri Minimumda Tutun
Bir yandan resimler e-postalarda yararlı olabilir E-posta gövdesinde aşırıya kaçmak, e-posta tasarımınız ve okunabilirliğiniz üzerinde ters etki yaratabilir.
Daha az resim kullanan bir e-posta, abonelerinize ilettiğiniz mesajla daha iyi bir etki yaratma şansı vermekle kalmaz, aynı zamanda e-postanın daha hızlı yüklenmesini de kolaylaştırır.
Dosya boyutunu olabildiğince küçültmek ve daha temiz bir e-posta formatına sahip olmak için kullandığınız tüm resimler için bir resim boyutu sıkıştırma aracı da kullanabilirsiniz.
Alternatif olarak, e-posta pazarlama kampanyalarınıza e-postanın düz metin versiyonunu da ekleyin, böylece okuyucularınıza bir seçenek sunmuş olursunuz.
Bir HTML Küçültücü Kullanın
HTML küçültücü, bir HMTL dosyasından gereksiz kodları kaldırmak için kullanabileceğiniz bir e-posta tasarım aracıdır. E-postanızın gerçek görüntüsünü aynı tutarken, tekrarlayan veya ek öğeleri çıkaracaktır.
Her bir kod satırı e-postanın ne kadar sürede yükleneceğini etkileyeceğinden bu, yükleme süresini azaltmaya yardımcı olabilir. Aynı (veya benzer) e-posta tasarımını koruyabilir ancak daha hızlı yüklenmesini ve daha iyi görünmesini sağlayabilirsiniz.
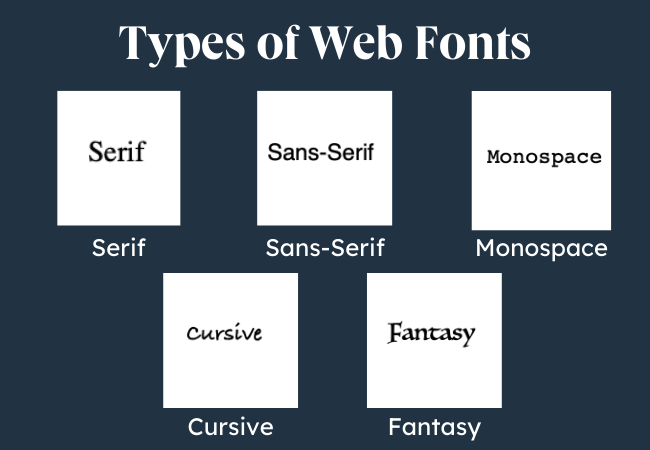
Web Yazı Tiplerini Kullanın
Özel yazı tipleri harika görünse de, e-posta yükleme süresini uzatabilecek daha fazla karmaşıklık ekleyebileceğinden, bunları bir e-postada kullanırken dikkatli olmak önemlidir.

Güvende olmak ve e-posta biçiminizle ilgili sorunlardan kaçınmak için, Apple Mail gibi tüm e-posta istemcileri tarafından desteklenen standart web yazı tiplerini kullanmaya devam edin.
Bir e-posta oluşturma aracı kullanıyorsanız, herhangi bir kodlama bilgisine ihtiyaç duymadan kolayca bir HTML e-postası oluşturabilirsiniz. İster bir e-posta tasarımcısı kullanıyor olun ister sıfırdan başlıyor olun, e-postanızın istenen etkiyi yarattığından emin olmak için aklınızda bulundurmanız gereken birkaç önemli nokta vardır.
Toparlıyorum
HTML’de duyarlı e-postalar oluşturmak, e-posta kodlama konusunda fazla bilgi sahibi olmadan da mümkündür. Her biri görsel bir kod editörü ile birlikte gelen modern e-posta araçları sayesinde ve yukarıda bahsettiğimiz bazı ipuçlarıyla, herkes tüm cihazlarda harika görünen HTML e-postaları oluşturabilir.
Bir sonraki e-posta kampanyanızı hazırlarken, en iyi teslim edilebilirliği sağlamak isteyeceksiniz – bu nedenle gönder tuşuna basmadan önce e-postalarınızı temizlemeniz ve doğrulamanız gerekir. Bouncer’ın ücretsiz deneme sürümünü bugün alın ve kaç e-posta adresinizin hurdaya gitmesi gerektiğini öğrenin!
Sıkça sorulan sorular
HTML e-posta nedir?
HTML e-postaları, web siteleri oluşturmak için de yaygın olarak kullanılan bir hiper metin biçimlendirme dili kodu kullanılarak oluşturulan e-postalardır. En yaygın programlama dillerinden biridir ve çevrimiçi ortamda, bir e-posta geliştiricisi tutmadan temel HTML e-postasını kendiniz yazmanıza yardımcı olabilecek birçok kaynak bulunmaktadır.
Bir HTML e-postasının temel unsurları nelerdir?
Sadece iki tane var – başlık ve e-posta gövdesi. Ne tür bir e-posta oluşturuyor olursanız olun, bu ikisini e-posta yapınıza dahil etmeniz gerekir.
Gmail’de HTML e-posta oluşturabilir miyim?
Evet, Gmail’de HTML e-postalarını çeşitli yollarla oluşturabilirsiniz. HTML kodunu kopyalayıp Gmail’in oluşturma penceresine yapıştırabilir, Chrome geliştirici araçlarını kullanabilir veya e-posta oluşturmak için çeşitli Chrome uzantılarından bazılarını deneyebilirsiniz.


