När du läser något på en skärm finns det mer än det som syns.
Varje textsträng (inklusive den du läser nu) har någon form av kod under sig. Detsamma gäller för e-postmeddelanden, även de enklaste.
Det finns två typer av e-postmeddelanden: vanliga textmeddelanden och HTML-meddelanden. Och medan vanlig text är effektivt, öppnar HTML-e-post en värld av alternativ för anpassning. Idag ska vi ge dig praktiska tips på hur du skapar dina egna HTML-e-postmeddelanden – utan att behöva gå en programmeringskurs.
Så här skapar du ett HMTL-e-postmeddelande
Du kommer att bli glad att höra att du inte behöver vara programmerare för att skapa ett HTML-e-postmeddelande. Precis som när det gäller att bygga en egen webbplats finns det numera många responsiva html e-postmallar byggare tillgängliga som erbjuder enkla HTML-e-postmallar som är förformaterade och redo att anpassas, så att du kan designa fantastiska HTML-e-postmeddelanden utan att du behöver gå in i koden på backend.

Ett exempel på HTML-kod i ett e-postmeddelande. Källa
Allt du behöver göra är att göra de ändringar du vill i e-postmallen med hjälp av e-postredigeraren, som i slutändan kodar ändringarna till slutprodukten.
Om du inte har någon e-postdesigner i ditt team och inte är någon kodare, men ändå vill skapa och skicka ett e-postmeddelande som är snyggt och professionellt, kan verktyg för att bygga e-post vara ett perfekt alternativ att överväga.
Skapa och skicka ett HTML-e-postmeddelande från början
Om du kan HTML och vill få mer direkt kontroll över din e-postkod, så finns det många e-postverktyg låter dig också koda din egen e-postmall genom att direkt redigera viktiga HTML-filer som du kan använda som en anpassad HTML-e-postmall.
Det finns många gratis HTML-mallar för e-post som du kan använda på nätet. Om du kan hantera en HTML-fil är det ofta en ganska enkel och okomplicerad process att anpassa HTML-mallen till det verktyg du använder för att skapa e-postmeddelanden.
Arbeta med en utvecklare
Om du vill skapa ett HTML-e-postmeddelande helt från grunden utan att använda några mallar, måste du ha avancerade HTML-kunskaper eller kunna arbeta med en utvecklare som kan lite e-postkod.
Eftersom det är ganska komplicerat att skapa ett HTML-e-postmeddelande från grunden är det en bra idé att arbeta med en utvecklare om du inte har de avancerade kunskaper som krävs. Alternativt, om du vill göra det själv, kan en färdig responsiv e-postmall är oftast ett bättre alternativ.
Hur man skapar ett HTML-e-postmeddelande – 8 bästa praxis att tänka på
Nu när du har en bättre uppfattning om grunderna för att skapa HTML-mejl är det bra att känna till några av de viktigaste strategierna som du bör tänka på.
Oavsett vilken metod du planerar att använda när du sammanställer dina HTML-e-postmeddelanden, kommer dessa bästa metoder att göra det möjligt för dig att förbättra Texteffekter , läsarupplevelse och e-post LEVERANSFÖRMÅGA .
Se till att HTML-koden för e-post är responsiv
Hur ditt e-postmeddelande kommer att visas i användarens inkorg beror på många olika faktorer. En av de största faktorerna är skärmstorleken på de mobila enheter som samma e-postmeddelande visas på. Om du vill att ditt e-postkampanjer För att lyckas bör de visuella elementen se likadana ut och kännas likadana på olika enheter.
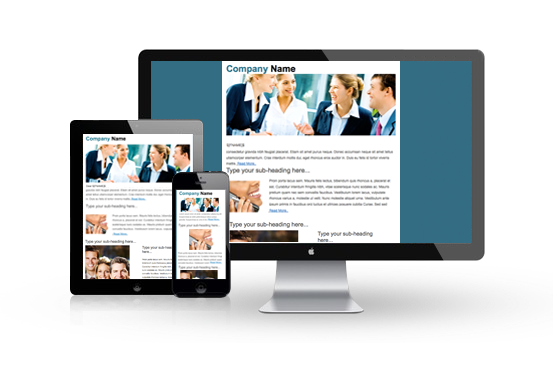
Responsiva e-postmeddelanden ser bra ut på alla enheter.

Det är viktigt att tänka på detta, för hur välformaterad och fantastisk den än är på skrivbordet när du utformar den, kan den lätt bli en stor röra när någon försöker visa den på en mycket mindre smartphone-skärm.
Det bästa är att se till att layouten är rak och enkel, vilket hjälper dig att se till att dina HTML-e-postmeddelanden ser ut som de är avsedda att ses på en mängd olika skärmstorlekar.
Komplexa element som flytande bilder eller flera kolumner gör det svårare att översätta e-postmeddelandet för olika skärmstorlekar. Se till att du aktivt löser hur elementen kommer att omplaceras för olika skärmstorlekar om du bestämmer dig för att lägga till mer komplexa funktioner i layouten.
Se till att HTML i e-posttexten fungerar för flera e-postklienter
Den e-postklient som din prenumerant använder för att öppna e-postmeddelandet är en annan viktig faktor som har stor inverkan på hur ditt HTML-e-postmeddelande visas i dina prenumeranters inkorgar.
Varje e-postklient läser in meddelandeformatet på olika sätt, så tänk på att ett e-postmeddelande som ser ut på ett visst sätt i Outlook kan se annorlunda ut i Gmail, till exempel. På grund av detta är det en bra idé att bli mer bekant med hur de största e-postklienterna laddar vissa HTML- och CSS-element.
När du vet detta kan du skapa en mer enhetlig upplevelse i olika inboxar.
Planera för inkonsekvenser hos slutanvändare
Skärmstorlek och e-postklient är inte de enda faktorer som kan påverka hur HTML-e-postmeddelandet visas i prenumeranternas inboxar.
Det finns olika faktorer, bland annat versionen av e-postklienten som de använder, deras säkerhetsprogram, operativsystem, unika användarinställningar och om de laddar bilder automatiskt eller inte, som alla har en inverkan på hur ditt e-postmeddelande laddas.
Även om det kanske inte är möjligt att helt lösa alla potentiella problem varje gång du skickar ett e-postmeddelande kan du med lite förplanering komma långt när det gäller att förbereda dig för användares inkonsekvenser.
Du kanske till exempel vill skapa en vanlig textversion eller en webbsideversion av en transaktionsmejl som användarna enkelt kan klicka sig igenom för att läsa om HTML-meddelandet du skickade av någon anledning inte visas bra för dem.
Hur du kodar ett e-postmeddelande i HTML framgångsrikt med testning
Se till att du testar ditt HTML-e-postmeddelande i varje skede av utvecklingen. På så sätt kan du se till att det fungerar bra i olika e-postklienter, olika enheter och operativsystem.
Vänta inte till slutet av processen för att testa ditt e-postmeddelande. Genom att testa under tiden kan du snabbt upptäcka eventuella inkonsekvenser mellan olika enheter och e-postklienter, vilket gör det lättare för dig att skapa en enhetlig upplevelse.
Du kan enkelt göra detta genom att använda e-postverktyg som erbjuder testning i appen, eller ett separat verktyg om du skapar HTML-e-post från grunden.
Se till att e-postmeddelandet laddas snabbt
Slutligen är det viktigt att komma ihåg att den tid det tar för ditt e-postmeddelande att laddas kan vara skillnaden mellan att förlora en prenumerant eller få en ny e-postklient.
Även om det kan vara frestande att använda alla de olika stylingalternativ och bilder som du kan inkludera i ett HTML-e-postmeddelande, kom ihåg att allt kommer att vara värdelöst om ditt e-postmeddelande tar lång tid att ladda och det är bättre att spara den extra tiden.
När du skapar din e-postdesign är det viktigt att vara medveten om laddningstiden för ditt e-postmeddelande. Detta gäller särskilt om du planerar att skicka det till prenumeranter som kanske öppnar det utan att ha mycket tid över. Några av de viktigaste sakerna att tänka på när det gäller att förbättra laddningstiden för dina e-postmeddelanden inkluderar:
Minimera antalet bilder
Medan bilder kan vara användbara i e-postmeddelanden att överdriva dem i brödtexten kan få motsatt effekt på e-postens design och läsbarhet.
Ett e-postmeddelande med färre bilder ger dig inte bara en bättre chans att påverka det budskap som du förmedlar till dina prenumeranter, utan det gör också att e-postmeddelandet laddas upp snabbare.
Du kan också använda ett komprimeringsverktyg för bildstorlek för alla bilder som du använder för att minska filstorleken så mycket som möjligt och få ett renare e-postformat.
Alternativt kan du inkludera en vanlig textversion av e-postmeddelandet i dina e-postmarknadsföringskampanjer så att dina läsare har ett val.
Använd en HTML Minifier
En HTML-minifierare är ett e-postdesignverktyg som du kan använda för att ta bort all onödig kod från en HMTL-fil. Den tar bort alla repetitiva eller ytterligare element samtidigt som den faktiska renderingen av ditt e-postmeddelande förblir densamma.
Detta kan bidra till att minska laddningstiden eftersom varje kodrad har en inverkan på hur lång tid det tar att ladda e-postmeddelandet. Du kan behålla samma (eller liknande) e-postdesign men få den att laddas snabbare och se bättre ut.
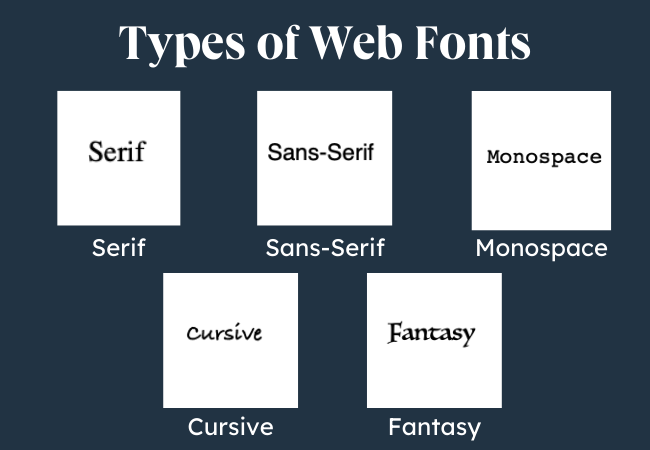
Använd webbtypsnitt
Även om anpassade typsnitt kan se bra ut är det viktigt att vara försiktig när du använder dem i ett e-postmeddelande eftersom de kan öka komplexiteten och förlänga laddningstiden för e-postmeddelandet.

För att vara på den säkra sidan och undvika problem med e-postformatet bör du använda standardwebbteckensnitt som stöds av alla e-postklienter, t.ex. Apple Mail.
Om du använder ett verktyg för att skapa e-postmeddelanden kan du enkelt skapa ett HTML-e-postmeddelande utan att behöva ha några kunskaper om kodning. Oavsett om du använder en e-postdesigner eller börjar från början finns det flera viktiga saker att tänka på för att se till att ditt e-postmeddelande får önskad effekt.
Avslutning
Att skapa responsiva e-postmeddelanden i HTML är möjligt även utan större kunskaper om e-postkodning. Tack vare moderna e-postverktyg som alla har en visuell kodredigerare, och med några av de tips vi nämnde ovan, kan vem som helst skapa HTML-e-postmeddelanden som ser bra ut på alla enheter.
Och när du förbereder din nästa e-postkampanj vill du säkerställa bästa möjliga leveransbarhet – vilket är anledningen till att det är nödvändigt att rensa upp och validera dina e-postmeddelanden innan du skickar dem. Hämta din kostnadsfria testversion av Bouncer idag och ta reda på hur många av dina e-postadresser som behöver gå till skroten!
Ofta ställda frågor
Vad är ett HTML-e-postmeddelande?
HTML-e-postmeddelanden är e-postmeddelanden som skapas med hjälp av en hypertext markup language-kod, som också ofta används för att bygga webbplatser. Det är ett av de vanligaste programmeringsspråken och det finns många resurser online som kan hjälpa dig att skriva ett grundläggande HTML-e-postmeddelande själv, utan att anlita en e-postutvecklare.
Vilka är de grundläggande elementen i ett HTML-e-postmeddelande?
Det finns bara två – rubrik och e-posttexten. Oavsett vilken typ av e-post du skapar kommer du att inkludera dessa två i din e-poststruktur.
Kan jag skapa ett HTML-e-postmeddelande i Gmail?
Ja, du kan skapa HTML-e-postmeddelanden i Gmail på flera sätt. Du kan kopiera och klistra in HTML-koden i Gmails skrivfönster, du kan använda Chrome utvecklarverktyg eller prova några av de olika Chrome-tilläggen för att skapa e-postmeddelanden.

