Vyplnili ste niekedy online formulár a dostali ste otravnú správu, že vaša e-mailová adresa je neplatná?
V zákulisí prebieha celý proces, ktorý zabezpečuje, aby boli e-mailové adresy v správnom formáte.
Nazýva sa overovanie e-mailov a môže vám ušetriť množstvo problémov, ak ste ten, kto zhromažďuje e-mailové adresy.
Zaujímavé je, že overovanie e-mailov môžete vykonávať v jazyku JavaScript – programovacom jazyku, ktorý umožňuje interaktívne webové stránky.
Dnes vám prezradíme, ako funguje overovanie e-mailov pomocou Javascriptu.
Čo je to overovanie e-mailov?
Overenie e-mailu je kontrola, či e-mailová adresa existuje a či je v platnom formáte.
Nástroj na overovanie e-mailov dôkladne kontroluje adresy pred odoslaním e-mailov alebo prihlásením do platformy/konta. Používa špeciálny súbor pravidiel a regulárnych výrazových vzorov, aby zistil, či e-mailová adresa zodpovedá správnym častiam a dodržiava určitú štruktúru.
Overovanie e-mailov napríklad kontroluje, či je v adrese správny text pred symbolom „@“ (nazýva sa syntax e-mailu ) a názov domény za ním (napríklad „@ gmail.com „). Syntax platného e-mailu môže obsahovať rôzne znaky ASCII, ako napr:
- veľké a malé písmená,
- čísla,
- a špeciálne znaky , ako +, -, &, *, ?, /,
a overenie e-mailu môže overiť, či je ich kombinácia vhodná.
Vďaka tomu môžete posielať správy len na platné e-mailové adresy, čo zabezpečí lepšie výsledky e-mailového marketingu.
📖 Pozrite sa tu čo je a ako vyzerá správny formát e-mailovej adresy .

Teraz sa môžete stretnúť so základným alebo pokročilým procesom overovania e-mailov. Základná kontrola môže len hľadať správny formát a vylúčiť každú neplatnú e-mailovú adresu. Pokročilá validácia e-mailu by však mohla aj:
- overiť, či e-mailová adresa existuje (napríklad overiť, či má niekto účet s týmto e-mailom).
- identifikovať e-mailové adresy, ktoré prijímajú všetku prichádzajúcu poštu.
- potvrdzuje legitímnosť názvu domény e-mailu.
- a viac
Ako však overiť e-mailové adresy v jazyku JavaScript?
Máme niekoľko nápadov.
Ako overiť e-mail v jazyku JavaScript
JavaScript je univerzálny vysokoúrovňový programovací jazyk, ktorý sa bežne používa pri vývoji webových stránok na vytváranie interaktívneho a dynamického obsahu na webových stránkach. Môže byť spustený na strane klienta v rámci webových prehliadačov a umožňuje interakciu používateľa v reálnom čase bez potreby obnovenia stránky.
JavaScript však možno použiť aj na overovanie údajov.
Znalosť overovania e-mailov v jazyku JavaScript vám pomôže postarať sa o to, aby ste zadávali len správne pripravené e-mailové adresy. Môžete sa tak vyhnúť vysokému počtu odmietnutých e-mailov a potenciálnym zraniteľnostiam a zabezpečiť bezproblémové fungovanie výmeny pošty.
Poďme sa pozrieť na niektoré metódy, dobre?

Používanie email.js
Najbežnejším spôsobom overovania e-mailu pomocou kódu JavaScript je použitie vzoru regulárneho výrazu.
Regulárne výrazy (regex) sa výborne hodia na definovanie vyhľadávacieho vzorca a kontrolu, či mu vstup vyhovuje.
Tu je návod, ako to môžete urobiť:
- Definujte regexový vzor. Tento vzor skontroluje platnú e-mailovú adresu a analyzuje, či obsahuje správnu kombináciu písmen, číslic, pomlčiek a bodiek.
- Vytvorte funkciu. Prevezme vstupný e-mail a použije regexový vzor na jeho overenie.
- Skontrolujte e-mail. Ak sa e-mail zhoduje so vzorom regex, považuje sa za platný; v opačnom prípade sa vráti nepravdivá správa.
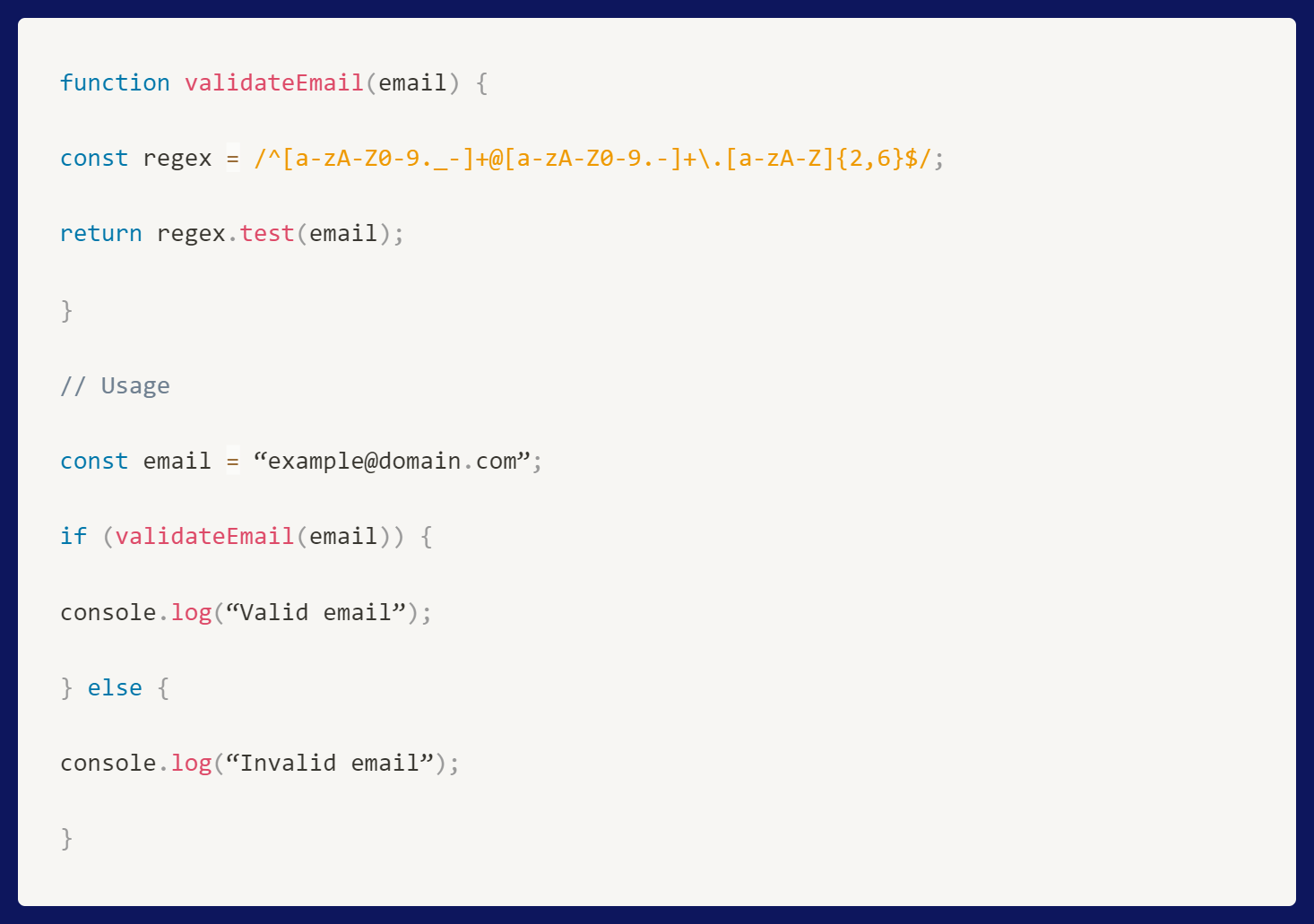
Tu je príklad:

➡️ Táto metóda využíva jednoduchý regex s písmenami a-z a A-Z, rôznymi špeciálnymi znakmi a číselnými znakmi (0-9), aby sa zaručilo, že zadaný e-mail sa riadi správnymi pokynmi.
Používanie email.html
Tu prichádza na rad jazyk HTML. Pomocou formulára HTML vytvoríte vstupné pole, do ktorého môžu používatelia zadávať svoje e-mailové adresy.
Formulár bude mať aj tlačidlo na odoslanie údajov.
Tu je návod, ako to môžete urobiť:
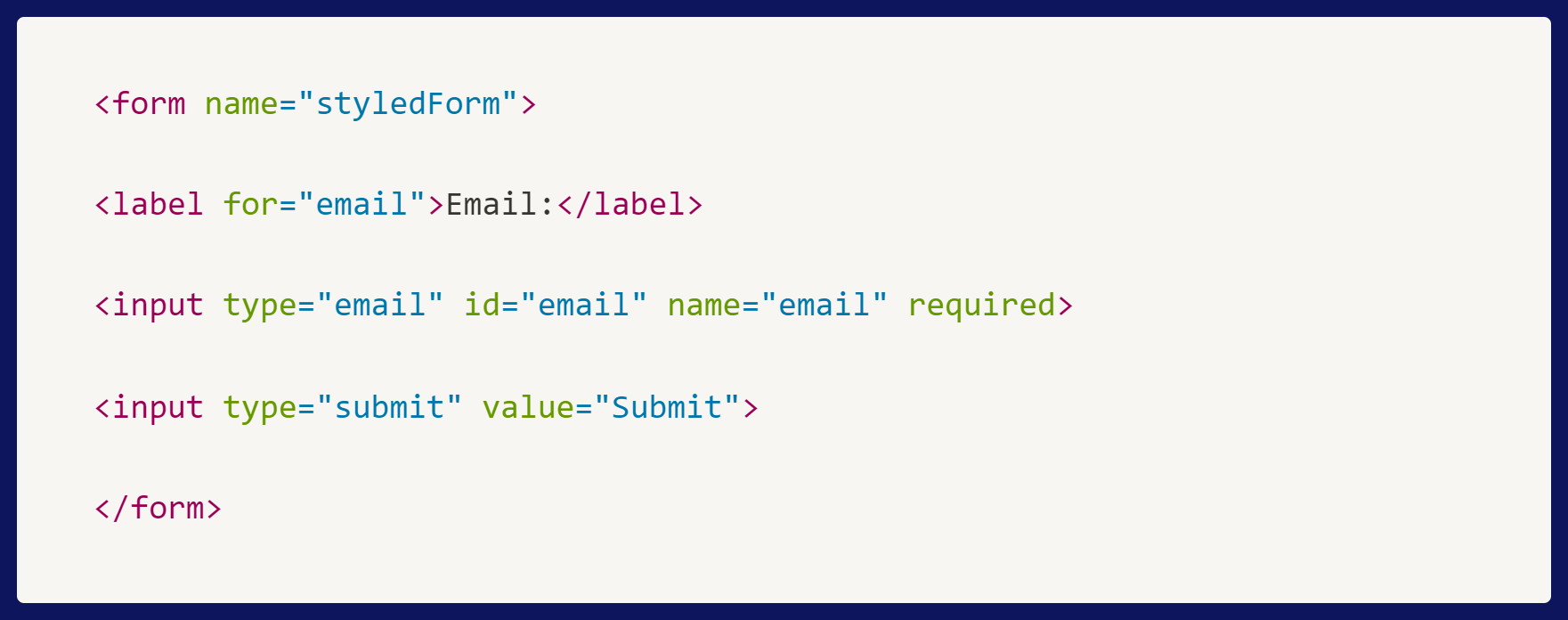
- Vytvorte formulár HTML. Použite vstupný prvok s atribútom type=“email“.
- Pridanie požadovaných atribútov. Môžete pridať polia ako „povinné“, aby ste overili, či pole e-mailu nezostalo prázdne.
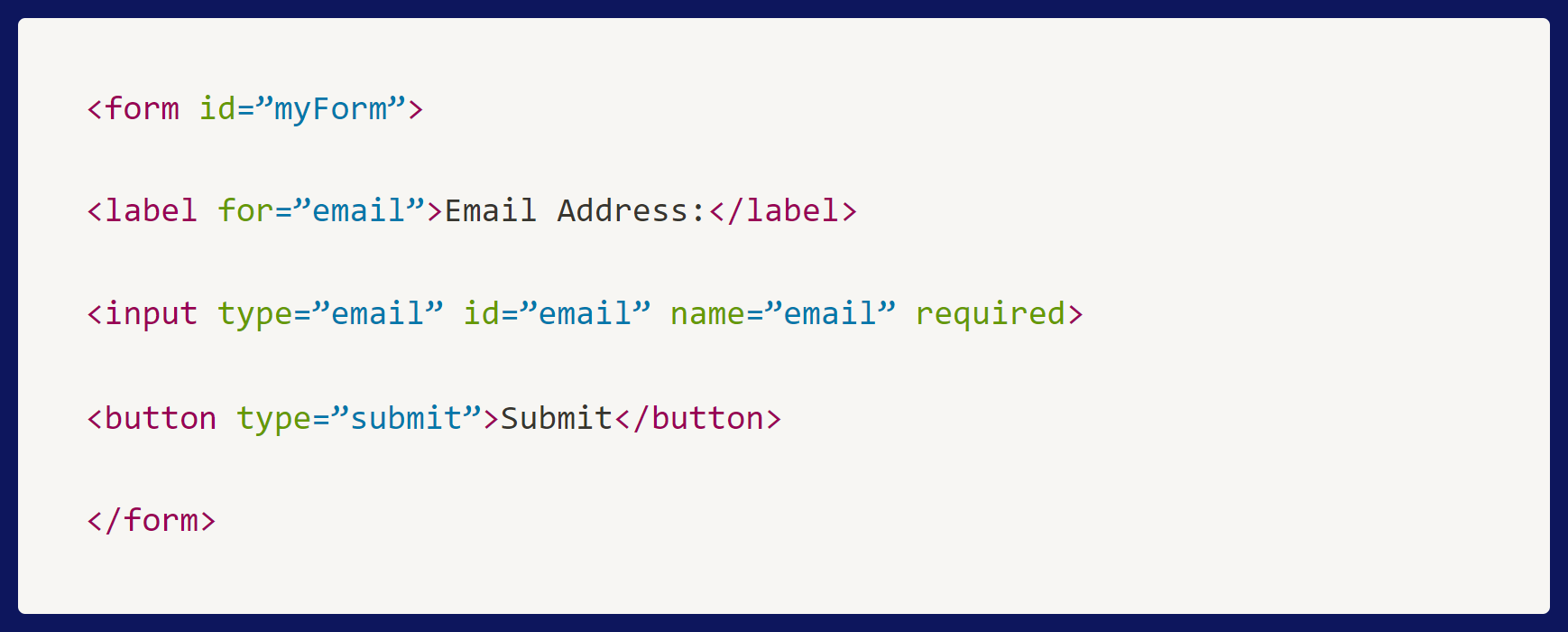
Tu je príklad:

➡️ Táto metóda umožňuje určiť, či používatelia zadávajú platné e-mailové adresy bez potreby ďalšieho kódu JavaScript. Na overenie e-mailu využíva vstavanú validáciu prehliadača.
Používanie súboru email.css
Hoci sa CSS zvyčajne nepoužíva na validáciu e-mailov, určite môže zlepšiť používateľský zážitok tým, že štylizuje vstupné polia a poskytuje vizuálnu spätnú väzbu.
Tu je návod, ako to môžete urobiť:
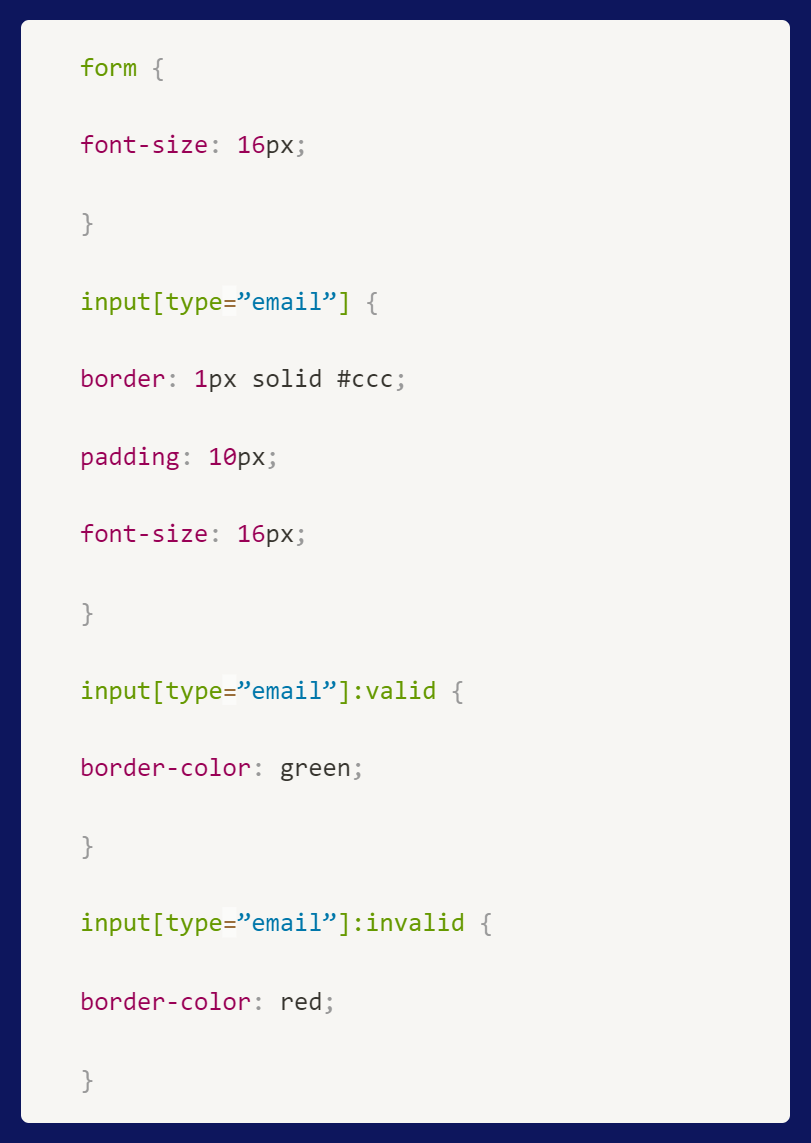
- Štýl vstupného poľa. Použite CSS na štýl vstupného poľa e-mailu a formulára.
- Pridanie pseudotried. Použite :valid a :invalid pseudotriedy na štylizáciu vstupného poľa na základe jeho stavu validácie.
Tu je príklad:
CSS:

Pridať HTML:

➡️ Kombinácia CSS s formulárom HTML môže používateľom poskytnúť okamžitú spätnú väzbu na ich e-mailový vstup.
Ako vyzerá konečný výsledok
Výsledok vyššie uvedeného kódovania by mal zabezpečiť úspešnú validáciu e-mailov v jazyku JavaScript a vizuálnu spätnú väzbu:
Overovanie e-mailov JavaScript:
- Ak je e-mail napísaný správne, v konzole sa vypíše „Platný e-mail“.
- Ak údaje registračného formulára nedodržia správny formát, v konzole sa vráti chybná správa „Invalid email“.
Používanie jazyka HTML:
- Pri odosielaní formulára prehliadač skontroluje, či zadaný e-mail zodpovedá platnej e-mailovej adrese.
- Ak je e-mail neplatný, formulár sa neodošle a prehliadač môže zobraziť varovnú správu.
Štýl CSS:
- Ak je štruktúra správna, pole na zadávanie e-mailu bude mať zelený okraj.
- Ak je formát e-mailu neplatný, vstupné pole e-mailu bude mať červený okraj.
Šetrite čas a overujte e-maily pomocou aplikácie Bouncer
Kód Javascriptu vám pomôže s overovaním e-mailov, ale je tu veľa kódovania a nie každý ho môže zvládnuť. Pre mnohé podniky to môže byť aj časovo náročné a vyžadovať si to priebežnú údržbu. Čo teda?
Potom by ste si mali vybrať aplikáciu Bouncer a zabudnúť na potrebu kódovania.

Bouncer je profesionálny nástroj na overovanie e-mailov, ktorý z vašich ramien preberá bremeno overovania. Má štyri hlavné produkty: Overenie e-mailu, API na overovanie e-mailov , kontrola toxicity a súprava na dodávanie. Môže sa tiež pochváliť celým radom integrácií.
S takouto zálohou dokáže aplikácia Bouncer urobiť oveľa viac než len overovať e-maily.
Tento systém znamená žiadne kódovanie, úsporu času, lepšiu mieru doručiteľnosti a čistejší zoznam e-mailov. To všetko prispieva k úspešnejšej stratégii e-mailového marketingu.

A čím presne Bouncer prekonáva proces overovania v Javascripte?
pokročilé funkcie
Tento nástroj identifikuje záchytné e-maily, ktoré akceptujú akúkoľvek správu, potvrdzuje legitímnosť domény, môže otestovať kvalitu vášho zoznamu pomocou funkcie bezplatného overovania e-mailov pred úplným overením, predpovedá potenciálne odskoky pomocou svojho algoritmu, poskytuje cenné informácie pred odoslaním kampane a mnoho ďalšieho.
Overovanie v reálnom čase
Funkcia Bouncer kontroluje e-mailové adresy v databázach v reálnom čase, aby zistila, či existujú a či môžu prijímať správy. Vďaka tomu sa vaše e-maily dostanú do skutočných schránok, a nie do obávaných priečinkov so spamom.
Hĺbková analýza
Funkcia Bouncer analyzuje e-mailové adresy z hľadiska syntaktických chýb, preklepov a neaktívnych účtov. Zistí všetky nezrovnalosti. Základná validácia JavaScriptom nedokáže identifikovať takéto nuansy.
Škálovateľnosť a automatizácia
Aplikácia Bouncer dokáže efektívne spracovať veľké zoznamy e-mailov, takže je ideálna pre podniky všetkých veľkostí. Vďaka jeho funkciám môžete tiež automatizovať pracovné postupy overovania e-mailov a uvoľniť svoj tím, aby sa mohol sústrediť na iné úlohy.
Navyše sú vaše údaje vždy v bezpečí. Bouncer je v súlade so SOC 2 GDPR, má dátové centrá na území EÚ a anonymizuje odoslané e-maily v celom systéme.
Je to pekné, však?
Presvedčte sa sami čo vám môže spoločnosť Bouncer skutočne ponúknuť.
Bouncer vs JavaScript: Porovnanie overovania e-mailov
odskočiť
- Venovanie platformy : Bouncer ponúka špecializovanú platformu na overovanie e-mailov, ktorá zabezpečuje presné a efektívne spracovanie bez potreby rozsiahlych znalostí kódovania.
- pokročilé funkcie : Tento nástroj poskytuje pokročilé funkcie, ako je identifikácia „catch-all“ e-mailov, potvrdenie legitímnosti domény a predpovedanie potenciálnych odchodov, ktoré sú nad rámec základného overovania.
- Overovanie v reálnom čase : Bouncer overuje e-mailové adresy v databázach v reálnom čase a zabezpečuje, aby boli e-maily odosielané do platných a aktívnych schránok.
- Hĺbková analýza : Vykonáva dôkladnú kontrolu syntaktických chýb, preklepov a neaktívnych účtov, ktoré základná validácia JavaScriptom nedokáže odhaliť.
- Škálovateľnosť a automatizácia : Bouncer dokáže efektívne spracovať veľké zoznamy e-mailov, takže je vhodný pre podniky všetkých veľkostí. Podporuje aj automatizáciu, čím uvoľňuje zdroje na iné úlohy.
- Bezpečnosť a dodržiavanie predpisov : Bouncer je v súlade so SOC 2 a GDPR, má dátové centrá v EÚ a anonymizované spracovanie e-mailov, čo zaručuje vysoké štandardy bezpečnosti a ochrany osobných údajov.
- Jednoduchosť používania : Bez potreby rozsiahleho kódovania je Bouncer používateľsky prívetivý, takže umožňuje podnikom rýchlo implementovať overovanie e-mailov a sústrediť sa na svoje hlavné činnosti.
- Integrácie a funkcie : Podporuje viacero integrácií a funkcií, ako je napríklad bezplatné overovanie e-mailov, ktoré poskytuje cenné poznatky pred úplným overením.
JavaScript:
- Základné overovanie : Overovanie e-mailov v JavaScripte sa primárne spolieha na regexové vzory, ktoré dokážu kontrolovať základné chyby formátovania, ale nemajú hlbšie možnosti overovania.
- Obmedzené pokročilé techniky : Samotný JavaScript nedokáže vykonávať pokročilé metódy validácie, ako je napríklad overovanie v reálnom čase voči databázam, čo ho robí menej efektívnym pre potreby dôkladnej validácie.
- Intenzita zdrojov : Implementácia komplexnej validácie v jazyku JavaScript môže byť náročná na zdroje, ovplyvniť výkon servera a vyžadovať priebežnú údržbu.
- Bezpečnostné obmedzenia : Bezpečnosť pri overovaní JavaScriptu je obmedzená na znakové obmedzenia stanovené regexovými vzormi, čo je v porovnaní so špecializovanými platformami, ako je Bouncer, menej robustné.
- Vykonávanie na strane klienta : Overovanie JavaScriptu prebieha na strane klienta, čo môže byť obídené, čo vedie k potenciálnym zraniteľnostiam a neúplným overeniam.
- Požiadavka na kódovanie : Účinné overovanie e-mailov v jazyku JavaScript si vyžaduje zručnosti v oblasti kódovania a priebežnú údržbu, čo ho robí menej prístupným pre ľudí, ktorí nie sú vývojármi.
- Vizuálna spätná väzba : JavaScript síce dokáže poskytnúť základnú vizuálnu spätnú väzbu prostredníctvom HTML a CSS, ale chýba mu komplexná spätná väzba o chybách a prehľad, ktorý poskytujú špecializované nástroje, ako je napríklad Bouncer.
- Overovanie na základe formulára : JavaScript môže na validáciu e-mailov využívať HTML formuláre, ale táto metóda je obmedzená na možnosti prehliadača a neponúka takú hĺbku ako validačné nástroje na strane servera.
Zabudnite na overovanie e-mailov pomocou Javascriptu a vyskúšajte službu Bouncer
Overovanie e-mailov vám pomôže vyhnúť sa mnohým problémom.
Zabezpečuje odosielanie informácií správnym používateľom, udržiava údaje čisté a pomáha novým klientom pri registrácii a existujúcim pri prihlasovaní.
Na overenie e-mailových adries používateľov môžete použiť JavaScript, ale tento spôsob vám môže zabrať veľa času, spôsobiť stres a nemusí vám priniesť správne výsledky, najmä ak nie ste oboznámení s kódovaním.
Našťastie máte na dosah ruky riešenia, ako je Bouncer.
Ide o hotové nástroje, ktoré nemusíte ani sťahovať. Stačí si vytvoriť konto a používať Bouncer zadarmo.
A ak máte väčšie potreby, používať naše rozhranie API alebo aktualizujte svoje predplatné kedykoľvek.


