Когда вы читаете что-то на экране, это нечто большее, чем кажется на первый взгляд.
Каждая строка текста (включая тот, который вы сейчас читаете) имеет под собой какой-то код. То же самое относится и к электронным письмам, даже самым простым.
Существует два типа электронных писем: обычные текстовые и HTML. И если обычный текст эффективен, то HTML-письма открывают мир возможностей для персонализации. Сегодня мы покажем вам практические советы по созданию собственных HTML-писем — не приступая к изучению программирования.
Как создать электронное письмо в формате HMTL
Вы будете рады узнать, что для создания HTML-письма не нужно быть кодером. Как и в случае с созданием собственного сайта, в наши дни существует множество отзывчивых решений. конструкторы шаблонов html-писем Существуют простые HTML-шаблоны электронной почты, которые предварительно отформатированы и готовы к настройке, что позволяет вам создавать отличные HTML-письма без необходимости вникать в код на задней панели.

Пример HTML-кода в электронном письме. Источник
Все, что вам нужно сделать, это внести нужные изменения в шаблон электронной почты с помощью редактора электронной почты, который в конечном итоге кодирует изменения в конечный продукт.
Если в вашей команде нет дизайнера электронной почты, и вы не кодер, но все же хотите создать и отправить письмо, которое будет элегантным и профессиональным, инструменты для создания электронной почты могут стать идеальным вариантом для рассмотрения.
Создание и отправка электронной почты HTML с нуля
Если вы знаете HTML и хотите получить более прямой контроль над кодом вашей электронной почты, то многие почтовые инструменты также позволит вам создайте свой собственный шаблон электронной почты непосредственно редактируя важные HTML-файлы, которые вы можете использовать в качестве пользовательского HTML-шаблона электронной почты.
В Интернете можно найти множество бесплатных HTML-шаблонов электронной почты, которые вы можете использовать. Если вы знаете, как работать с HTML-файлами, адаптация HTML-шаблона электронной почты к используемому вами инструменту создания электронной почты часто является довольно простым и понятным процессом.
Работа с разработчиком
Если вы хотите создать HTML-письмо полностью с нуля, без использования шаблонов, то вам потребуются продвинутые знания и навыки HTML или возможность работать с разработчиком, который знает некоторые коды электронной почты.
Поскольку процесс создания HTML-письма с нуля довольно сложный, если вы не обладаете необходимыми навыками, лучше обратиться к разработчику. В качестве альтернативы, если вы хотите сделать это самостоятельно, можно использовать готовый отзывчивый электронный адрес. почтовый шаблон обычно является лучшим вариантом.
Как составить HTML-письмо — 8 лучших практик, которые следует учитывать
Теперь, когда вы имеете представление об основах создания HTML-писем, неплохо бы знать некоторые основные стратегии, которые следует иметь в виду.
Независимо от метода, который вы планируете использовать при составлении HTML-писем, эти лучшие практики позволят вам улучшить текстовые эффекты , читательский опыт и электронная почта Доставка .
Убедитесь, что HTML-код электронной почты является отзывчивым
То, как ваше письмо будет отображаться в папке входящих сообщений пользователя, зависит от множества различных факторов. Одним из самых важных факторов является размер экрана мобильных устройств, на которых просматривается одно и то же письмо. Если вы хотите, чтобы ваше email-кампании Для успешной работы визуальные элементы должны выглядеть и ощущаться одинаково на разных устройствах.
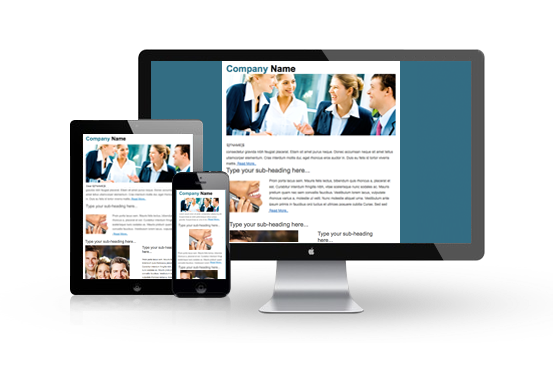
Отзывчивые электронные письма отлично смотрятся на любом устройстве.

Важно помнить об этом, потому что, как бы хорошо отформатированный и удивительный сайт ни выглядел на вашем рабочем столе во время разработки, он может легко превратиться в огромный беспорядок, когда кто-то попытается просмотреть его на гораздо меньшем экране смартфона.
Лучше всего убедиться в том, что ваш макет прост и понятен; это поможет вам убедиться в том, что ваши HTML-письма выглядят так, как и должны выглядеть при просмотре на экранах разных размеров.
Сложные элементы, такие как плавающие изображения или несколько колонок, усложнят перевод формата вашего письма для разных размеров экрана. Если вы решите добавить в макет более сложные элементы, убедитесь, что вы активно решаете, как будут переставляться элементы для разных размеров экрана.
Убедитесь, что HTML в теле письма работает для нескольких почтовых клиентов
Клиент электронной почты, который ваш подписчик использует для открытия сообщения, является еще одним основным фактором, оказывающим огромное влияние на то, как ваше HTML-письмо появится в почтовых ящиках ваших подписчиков.
Каждый почтовый клиент загружает формат сообщения немного по-разному, поэтому имейте в виду, что письмо, которое определенным образом отображается в Outlook, может выглядеть иначе, например, в Gmail. В связи с этим полезно ознакомиться с тем, как основные почтовые клиенты загружают определенные элементы HTML и CSS.
Узнав это, вы сможете создать более последовательную работу с разными почтовыми ящиками.
Планирование несоответствий конечных пользователей
Размер экрана и почтовый клиент — не единственные два фактора, которые могут повлиять на то, как HTML-письмо появится в почтовых ящиках ваших подписчиков.
Существуют различные элементы, включая версию почтового клиента, который они используют, их программное обеспечение безопасности, операционную систему, уникальные настройки пользователя, а также то, загружают ли они изображения автоматически, — все это влияет на то, как загружается ваше письмо.
Хотя, возможно, невозможно полностью решить все потенциальные проблемы при каждой отправке электронной почты, предварительное планирование может значительно улучшить ситуацию, когда речь идет о подготовке к несоответствиям пользователей.
Например, вы можете захотеть создать версию обычного текста или версию веб-страницы. транзакционная электронная почта по которым пользователи могут легко перейти к чтению, если отправленное вами HTML-письмо по какой-либо причине не отображается для них хорошо.
Как успешно кодировать электронное письмо в HTML с помощью тестирования
Убедитесь, что вы тестируете HTML-письма на каждом этапе разработки. Это поможет вам убедиться, что оно хорошо работает в различных почтовых клиентах, на различных устройствах и операционных системах.
Не ждите конца процесса, чтобы окончательно протестировать электронную почту. Тестирование в процессе работы поможет вам быстро обнаружить любые несоответствия между устройствами и почтовыми клиентами, что упростит вам создание согласованного опыта.
Вы можете легко сделать это с помощью инструментов электронной почты, которые предлагают тестирование в приложении, или отдельного инструмента, если вы создаете HTML-письма с нуля.
Убедитесь, что электронное письмо загружается быстро
Наконец, важно помнить, что длительность загрузки вашего письма может стать разницей между потерей подписчика или привлечением нового почтового клиента.
Хотя может возникнуть соблазн использовать всевозможные варианты оформления и визуальные эффекты, которые можно включить в HTML-письмо, помните, что все это будет бесполезно, если письмо будет долго загружаться, и лучше сэкономить это дополнительное время.
При создании дизайна электронной почты важно помнить о времени загрузки письма. Это особенно актуально, если вы планируете разослать его подписчикам, которые могут открыть его, не имея много свободного времени. Некоторые из основных моментов, которые следует учитывать при улучшении времени загрузки ваших электронных писем, включают:
Сведите изображения к минимуму
В то время как изображения могут быть полезны в электронных письмах Но переизбыток их в теле письма может оказать обратный эффект на дизайн и читабельность вашего письма.
Письмо, в котором используется меньшее количество изображений, не только даст вам больше шансов оказать влияние на сообщение, которое вы доносите до своих подписчиков, но и позволит быстрее загрузить письмо.
Вы также можете использовать инструмент сжатия размера изображения для любых изображений, которые вы используете, чтобы максимально уменьшить размер файла и получить более чистый формат электронной почты.
В качестве альтернативы, включите версию письма в виде обычного текста в свои маркетинговые кампании по электронной почте, чтобы у читателей был выбор.
Используйте минификатор HTML
Минификатор HTML — это инструмент для разработки электронной почты, который можно использовать для удаления ненужного кода из файла HMTL. Он удалит все повторяющиеся или дополнительные элементы, сохранив при этом фактический вид вашего письма.
Это поможет сократить время загрузки, поскольку каждая строка кода влияет на время загрузки письма. Вы можете сохранить тот же (или похожий) дизайн письма, но при этом оно будет загружаться быстрее и выглядеть лучше.
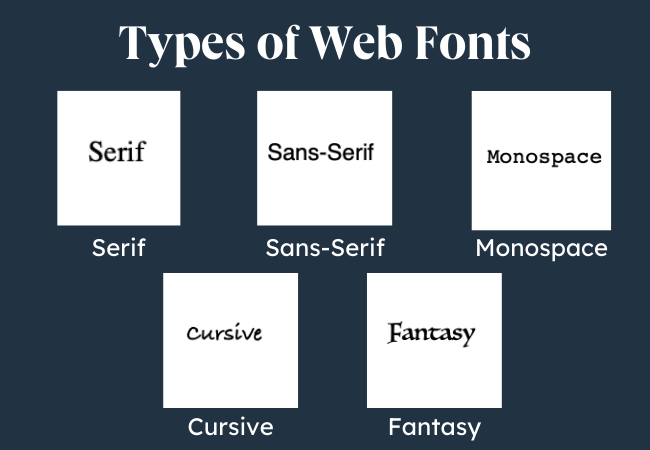
Используйте веб-шрифты
Хотя пользовательские шрифты могут выглядеть великолепно, важно быть осторожным при их использовании в электронном письме, поскольку они могут добавить дополнительные сложности, которые в конечном итоге могут увеличить время загрузки письма.

Чтобы обезопасить себя и избежать проблем с форматом электронной почты, используйте стандартные веб-шрифты, которые поддерживаются всеми почтовыми клиентами, например, Apple Mail.
Если вы используете инструмент для создания электронной почты, то вы можете легко сделать HTML-письмо без необходимости знания кодирования. Независимо от того, используете ли вы конструктор электронной почты или начинаете с нуля, есть несколько важных моментов, о которых следует помнить, чтобы убедиться, что ваше письмо будет иметь желаемый эффект.
Завершение
Создание отзывчивых писем в HTML возможно даже без особых знаний о кодировании электронной почты. Благодаря современным инструментам электронной почты, каждый из которых оснащен визуальным редактором кода, и некоторым советам, о которых мы говорили выше, любой может создавать HTML-письма, которые будут отлично выглядеть на всех устройствах.
И когда вы готовите следующую кампанию по рассылке электронной почты, вы хотите обеспечить наилучшую доставляемость — вот почему необходимо очищать и проверять ваши письма перед отправкой. Получите бесплатную пробную версию Bouncer сегодня и узнайте, сколько ваших адресов электронной почты нужно отправить в утиль!
Часто задаваемые вопросы
Что такое электронное письмо в формате HTML?
Электронные письма HTML — это письма, созданные с использованием кода языка гипертекстовой разметки, который также обычно используется для создания веб-сайтов. Это один из самых распространенных языков программирования, и в Интернете есть много ресурсов, которые помогут вам написать базовое HTML-письмо самостоятельно, не нанимая разработчика электронной почты.
Каковы основные элементы электронной почты HTML?
Их всего два — заголовок и тело письма. Независимо от того, какой тип письма вы создаете, вы должны включить эти два элемента в структуру своего письма.
Можно ли создать HTML-письмо в Gmail?
Да, вы можете создавать HTML-письма в Gmail несколькими способами. Можно скопировать и вставить HTML-код в окно составления письма в Gmail, можно использовать инструменты разработчика Chrome или попробовать различные расширения Chrome для создания писем.


