Вы когда-нибудь заполняли форму в Интернете и получали раздражающее сообщение о том, что ваш адрес электронной почты недействителен?
Существует целый процесс, позволяющий убедиться, что адреса электронной почты имеют правильный формат.
Это называется проверкой электронной почты, и она может избавить вас от множества проблем, если вы собираете адреса электронной почты.
Что интересно, проверку электронной почты можно выполнить на JavaScript — языке программирования, который делает сайты интерактивными.
Сегодня мы расскажем о валидации электронной почты на Javascript и разберем, как она работает.
Что такое проверка электронной почты?
Проверка электронной почты — это проверка того, существует ли адрес электронной почты и соответствует ли он допустимому формату.
Инструмент проверки электронной почты тщательно проверяет адреса перед отправкой писем или входом в платформу/аккаунт. Он использует специальный набор правил и шаблонов регулярных выражений, чтобы проверить, совпадает ли адрес электронной почты с нужными частями и соответствует ли он определенной структуре.
Например, проверка электронной почты проверяет, чтобы в адресе был правильный текст перед символом «@» (это называется синтаксис электронной почты ) и доменное имя после него (например, «@ gmail.com «). Синтаксис правильного электронного письма может содержать различные символы ASCII, например:
- прописные и строчные буквы,
- номера,
- и специальные символы Такие как +, -, &, *, ?, /,
и проверки электронной почты можно проверить, подходит ли их комбинация.
Благодаря этому вы сможете отправлять сообщения только на действительные адреса электронной почты, что обеспечит лучшие результаты маркетинга по электронной почте.
📖 Смотрите здесь что такое и как выглядит правильный формат адреса электронной почты .

Теперь вы можете столкнуться с базовым процессом проверки электронной почты или с расширенным. Базовая проверка может просто искать правильный формат и исключать все недействительные адреса электронной почты. Однако расширенная проверка электронной почты может даже:
- проверить, существует ли адрес электронной почты (например, проверить, есть ли у кого-то аккаунт с таким адресом)
- определить адреса электронной почты, которые принимают всю входящую почту
- подтверждает легитимность доменного имени электронной почты
- и многое другое
Но как проверить адреса электронной почты в JavaScript?
У нас есть несколько идей.
Как сделать проверку электронной почты в JavaScript
JavaScript — это универсальный язык программирования высокого уровня, широко используемый в веб-разработке для создания интерактивного и динамического контента на сайтах. Он может выполняться на стороне клиента в веб-браузерах и позволяет взаимодействовать с пользователем в режиме реального времени без необходимости обновлять страницу.
Но JavaScript можно использовать и для проверки данных.
Знания о том, как проверить электронную почту на JavaScript, помогут вам позаботиться о вводе только правильно подготовленных адресов электронной почты. Это убережет вас от высоких показателей отказов и потенциальных уязвимостей, а также обеспечит бесперебойную работу вашей почтовой службы.
Давайте рассмотрим некоторые методы.

Использование email.js
Начнем с того, что наиболее распространенным способом проверки электронной почты с помощью кода JavaScript является использование шаблона регулярного выражения.
Регулярные выражения (regex) отлично подходят для определения формулы поиска и проверки соответствия вводимых данных.
Вот как вы можете это сделать:
- Определите шаблон regex. Этот шаблон проверяет наличие действительного адреса электронной почты и анализирует, содержит ли он правильную комбинацию букв, цифр, дефисов и точек.
- Создайте функцию. Он принимает вводимые данные электронной почты и использует шаблон regex для их проверки.
- Проверьте электронную почту. Если письмо соответствует шаблону regex, оно будет считаться действительным; в противном случае будет возвращено ложное сообщение.
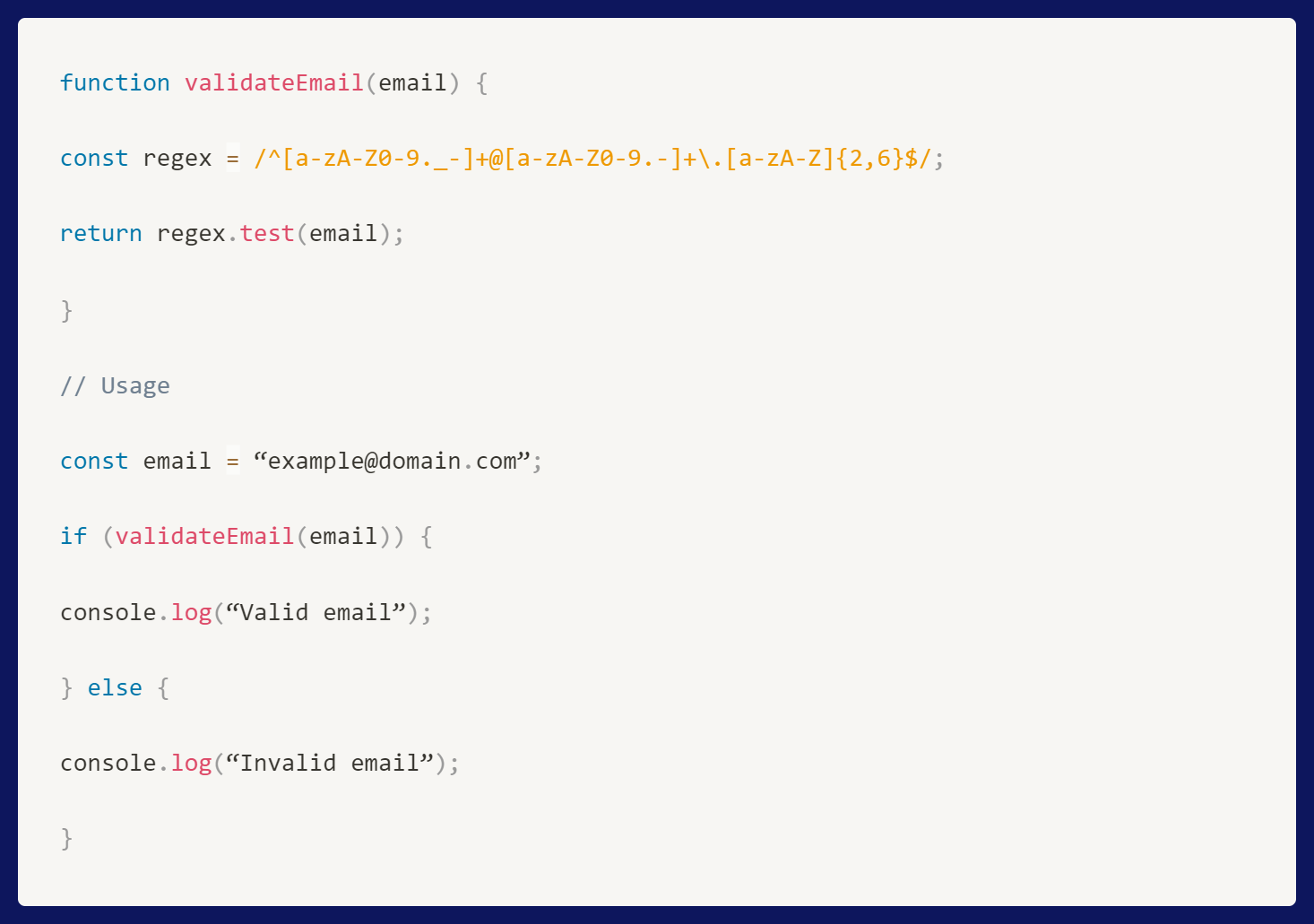
Вот пример:

➡️ Этот метод использует простой regex с буквами a-z и A-Z, различными специальными символами и цифровыми символами (0-9), чтобы гарантировать, что введенное письмо соответствует правильным рекомендациям.
Использование файла email.html
Здесь на помощь приходит HTML. С помощью HTML-формы вы создадите поле ввода, в которое пользователи смогут вводить свои адреса электронной почты.
На форме также будет кнопка отправки данных.
Вот как вы можете это сделать:
- Создайте HTML-форму. Используйте элемент ввода с атрибутом type=»email».
- Добавьте необходимые атрибуты. Вы можете добавить поля типа «required», чтобы убедиться, что поле электронной почты не осталось пустым.
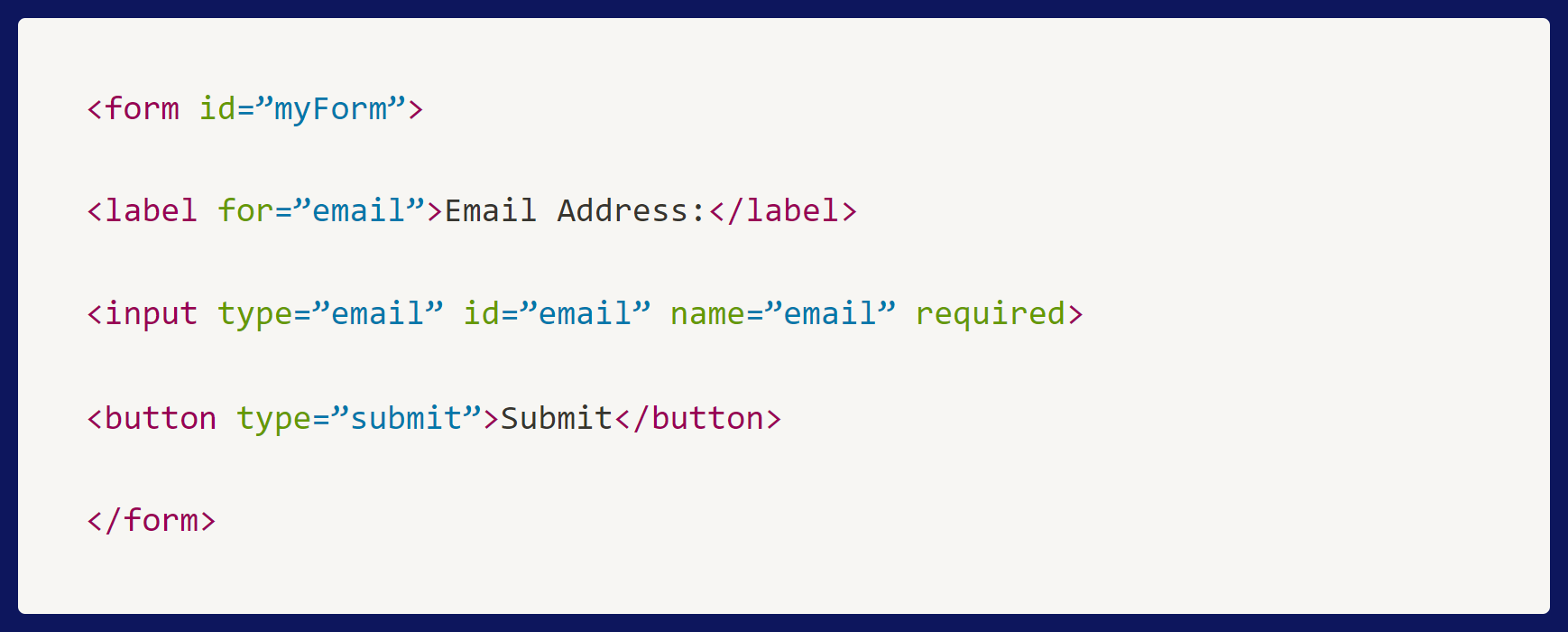
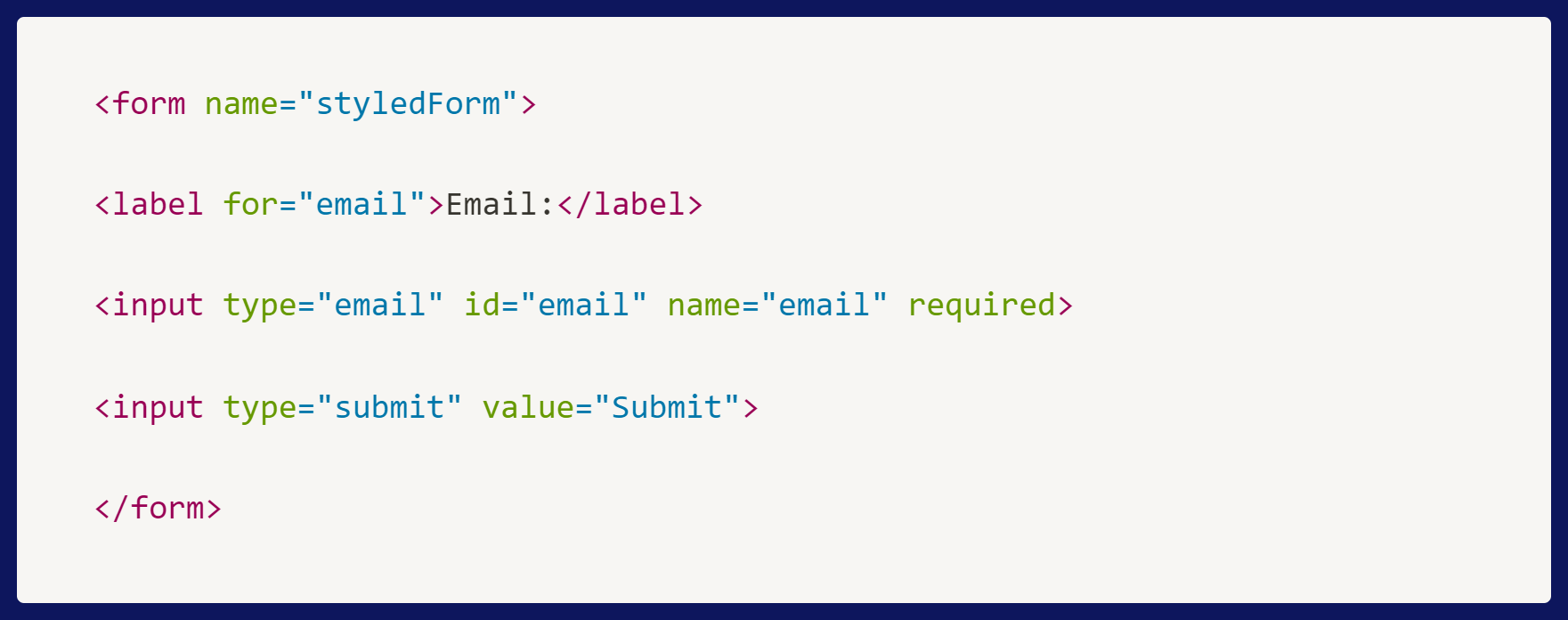
Вот пример:

➡️ Этот метод позволяет определить, правильно ли пользователи вводят адреса электронной почты, без использования дополнительного кода JavaScript. Он использует встроенную проверку браузера для проверки электронной почты.
Использование файла email.css
Хотя CSS обычно не используется для проверки электронных писем, он, безусловно, может улучшить пользовательский опыт, стилизуя поля ввода и обеспечивая визуальную обратную связь.
Вот как вы можете это сделать:
- Стиль поля ввода. Используйте CSS для придания стиля полю ввода электронной почты и форме.
- Добавьте псевдоклассы. Использовать :valid и :invalid псевдоклассы для стилизации поля ввода в зависимости от его статуса проверки.
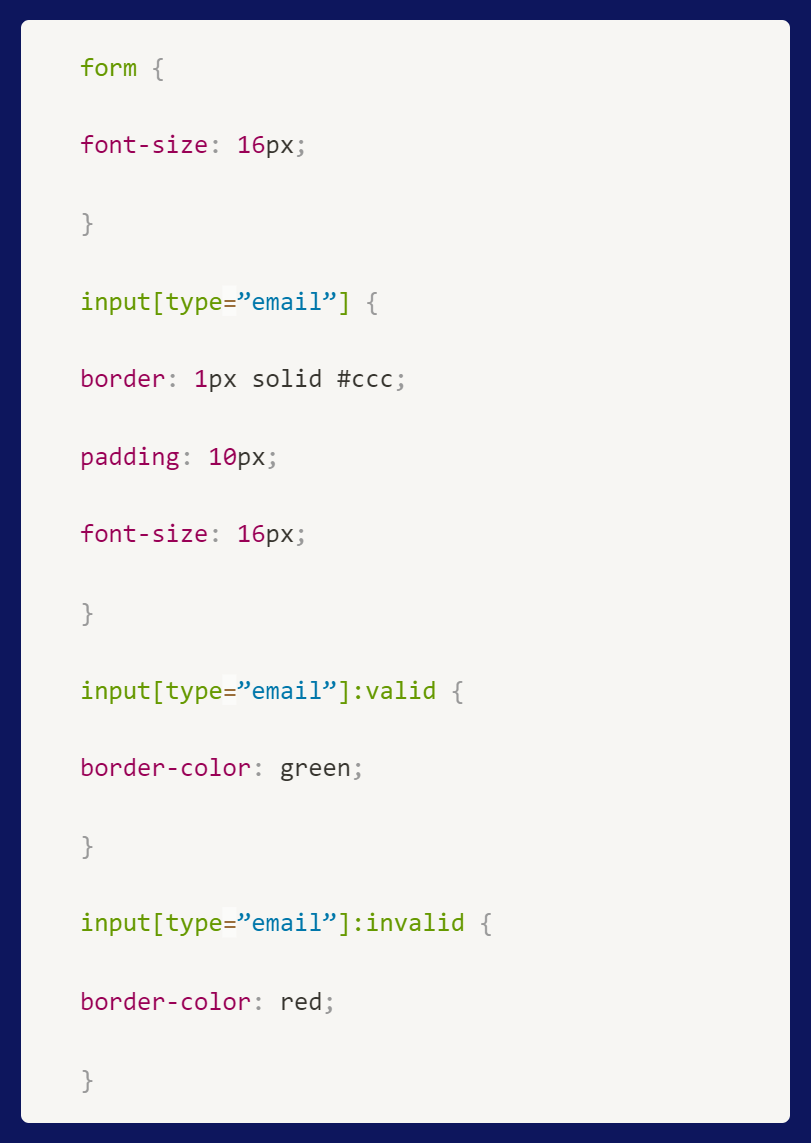
Вот пример:
CSS:

Добавьте HTML:

➡️ Сочетание CSS с HTML-формой может дать пользователям мгновенную обратную связь по введенным ими данным.
Как выглядит конечный результат
Результат приведенного выше кодирования должен обеспечить успешную проверку JavaScript-писем и визуальную обратную связь:
Валидация электронной почты JavaScript:
- Если письмо написано правильно, в консоли будет выведено сообщение «Valid email».
- Если данные формы регистрации не соответствуют правильному формату, в консоль возвращается ложное сообщение «Неверный email».
Использование HTML:
- Когда вы отправляете форму, браузер проверяет, соответствует ли введенный адрес электронной почты действительному адресу электронной почты.
- Если электронная почта недействительна, форма не будет отправлена, а браузер может вывести предупреждающее сообщение.
Стилизация CSS:
- Поле ввода электронной почты будет иметь зеленую рамку, если структура правильная.
- Поле ввода электронной почты будет иметь красную рамку, если формат электронной почты недействителен.
Экономьте время и проверяйте электронные письма с помощью Bouncer
Javascript-код поможет вам с проверкой ваших писем, но здесь много кодирования, и не каждый может справиться с этим. Кроме того, для многих компаний это может отнять много времени и потребовать постоянного обслуживания. Что же делать?
Тогда вам стоит выбрать Bouncer и забыть о необходимости кодирования.

Bouncer — это профессиональный инструмент проверки электронной почты, который снимает с ваших плеч бремя проверки. Он состоит из четырех основных продуктов: Проверка электронной почты, API проверки электронной почты , проверка на токсичность и набор для доставки. Он также может похвастаться рядом интеграций.
С таким резервным копированием Bouncer может делать гораздо больше, чем просто проверять электронные письма.
Эта система позволяет отказаться от кодирования, сэкономить время, улучшить показатели доставки и сделать список адресов электронной почты более чистым. Все это способствует более успешной стратегии маркетинга по электронной почте.

И как именно Bouncer превосходит процесс проверки на Javascript?
расширенные возможности
Этот инструмент выявляет универсальные электронные адреса, которые принимают любое сообщение, подтверждает легитимность домена, позволяет проверить качество списка с помощью функции бесплатной проверки электронной почты перед полной проверкой, прогнозирует потенциальные отскоки используя свой алгоритм, дает вам ценные сведения перед отправкой кампании и многое другое.
Проверка в режиме реального времени
Bouncer проверяет адреса электронной почты по базам данных в режиме реального времени, чтобы убедиться, что они существуют и могут получать сообщения. Это гарантирует, что ваши письма попадут в реальные почтовые ящики, а не в папки со спамом.
Глубокий анализ
Bouncer анализирует адреса электронной почты на предмет синтаксических ошибок, опечаток и неактивных учетных записей. Он обнаруживает любые нарушения. Базовая проверка JavaScript не может выявить такие нюансы.
Масштабируемость и автоматизация
Bouncer может эффективно работать с большими списками электронной почты, поэтому он идеально подходит для компаний любого размера. Кроме того, благодаря его функциям вы можете автоматизировать рабочие процессы проверки электронной почты и освободить своих сотрудников, чтобы они могли сосредоточиться на других задачах.
Более того, ваши данные всегда в безопасности. Bouncer соответствует требованиям SOC 2 GDPR, имеет центры обработки данных на территории ЕС и анонимизирует отправленные электронные письма во всей системе.
Очень мило, не правда ли?
Убедитесь сами что на самом деле может предложить вам Bouncer.
Bouncer против JavaScript: Сравнение проверки подлинности электронной почты
Отскок
- Посвящение платформы : Bouncer предлагает специализированную платформу для проверки электронной почты, обеспечивающую точную и эффективную обработку без необходимости глубоких знаний в области кодирования.
- расширенные возможности : Инструмент предоставляет расширенные возможности, такие как выявление нежелательных писем, подтверждение легитимности домена и прогнозирование потенциальных отказов, которые выходят за рамки базовой проверки.
- Проверка в режиме реального времени : Bouncer проверяет адреса электронной почты по базам данных в режиме реального времени, обеспечивая отправку писем в действующие и активные почтовые ящики.
- Глубокий анализ : Он выполняет тщательную проверку на наличие синтаксических ошибок, опечаток и неактивных учетных записей, которые не может обнаружить базовая проверка JavaScript.
- Масштабируемость и автоматизация : Bouncer может эффективно обрабатывать большие списки электронной почты, что делает его подходящим для компаний любого размера. Он также поддерживает автоматизацию, освобождая ресурсы для других задач.
- Безопасность и соответствие нормативным требованиям : Bouncer соответствует стандартам SOC 2 и GDPR, имеет центры обработки данных в ЕС и анонимную обработку электронной почты, что обеспечивает высокие стандарты безопасности и конфиденциальности.
- Простота использования : Bouncer удобен в использовании и не требует сложного кодирования, что позволяет компаниям быстро внедрить проверку электронной почты и сосредоточиться на своей основной деятельности.
- Интеграции и возможности : Он поддерживает множество интеграций и таких функций, как бесплатная выборка для проверки электронной почты, предоставляющая ценные сведения до полной проверки.
JavaScript:
- Базовая валидация : Проверка почты на JavaScript в основном опирается на шаблоны regex, которые могут проверить основные ошибки форматирования, но не имеют более глубоких возможностей проверки.
- Ограниченные возможности продвинутой техники : JavaScript сам по себе не может выполнять продвинутые методы проверки, такие как проверка в реальном времени по базам данных, что делает его менее эффективным для тщательной проверки.
- Интенсивность использования ресурсов : Реализация комплексной проверки на JavaScript может потребовать значительных ресурсов, повлиять на производительность сервера и потребовать постоянного обслуживания.
- Ограничения безопасности : Безопасность при проверке JavaScript ограничивается ограничениями на количество символов, задаваемыми шаблонами regex, что менее надежно по сравнению со специализированными платформами, такими как Bouncer.
- Выполнение на стороне клиента : Проверка JavaScript происходит на стороне клиента, что может быть обойдено, что приводит к потенциальным уязвимостям и неполной проверке.
- Требование к кодированию : Эффективная проверка электронной почты на JavaScript требует навыков кодирования и постоянного обслуживания, что делает ее менее доступной для не-разработчиков.
- Визуальная обратная связь : Хотя JavaScript может обеспечить базовую визуальную обратную связь через HTML и CSS, ему не хватает всеобъемлющей обратной связи об ошибках и понимания, которые предоставляют специальные инструменты, такие как Bouncer.
- Проверка на основе формы : JavaScript может использовать HTML-формы для проверки электронной почты, но этот метод ограничен возможностями браузера и не обеспечивает такой глубины проверки, как средства проверки на стороне сервера.
Забудьте о проверке электронной почты на Javascript и попробуйте Bouncer
Проверка электронной почты поможет вам избежать множества головных болей.
Он обеспечивает отправку информации нужным пользователям, поддерживает чистоту данных, помогает новым клиентам зарегистрироваться, а существующим — войти в систему.
Вы можете использовать JavaScript для проверки адресов электронной почты пользователей, но этот способ может занять у вас много времени, вызвать стресс и не всегда даст нужные результаты, особенно если вы не знакомы с кодированием.
К счастью, такие решения, как Bouncer, у вас под рукой.
Это готовые инструменты, которые даже не нужно загружать. Просто создайте аккаунт и пользуйтесь Bouncer бесплатно.
И если у вас есть большие потребности, используйте наш API или обновить подписку В любое время.


