Greșelile de tipar și informațiile incorecte pot afecta experiența utilizatorului și pot duce la frustrare. Și, bineînțeles, vă pot afecta eforturile de marketing prin e-mail.
Cum să scapi de această problemă? Este chiar posibil?
Ei bine, da! De exemplu, cu validarea jQuery.
În acest articol, vom explora cum să implementăm validarea e-mailurilor folosind jQuery. Vă vom ghida prin pașii de scriere a codului pentru a verifica dacă adresele de e-mail respectă formatul corect.
Dar probabil că există o soluție mai bună, care vă va face să uitați de adresele de e-mail greșite și care va răspunde mai eficient nevoilor dumneavoastră.
Rămâneți alături de noi și explorați detaliile.
Ce înseamnă validarea e-mailurilor?
Validarea e-mailului asigură că adresa de e-mail introdusă de cineva pe site-ul dvs. există cu adevărat și este formatată corespunzător.
Imaginați-vă că aveți un formular de contact în care oamenii se pot înscrie pentru newsletter-ul dumneavoastră. Vrei să te asiguri că colectezi adrese de e-mail reale, astfel încât oamenii să poată primi actualizările tale.
Aici intervine validarea e-mailurilor.
Atunci când cineva introduce adresa de e-mail în formularul dvs., procesul de validare verifică dacă aceasta respectă format corect .
O adresă de e-mail validă are câteva părți cheie: trebuie să includă un simbol „@”, care separă un nume de utilizator (partea locală) de un nume de domeniu cu un punct (ca de exemplu gmail.com sau yahoo.com ).
De exemplu, în adresa de e-mail „hello@usebouncer.com”, „hello” joacă rolul de nume de utilizator, apoi este simbolul „@”, iar apoi este numele de domeniu cu punct – „usebouncer.com”. Dar verificarea manuală dacă fiecare adresă de e-mail este relevantă ar putea dura o veșnicie, așa că există instrumente pentru aceasta .

Există, de asemenea, reguli privind ce caractere pot fi folosite în numele de utilizator și numele de domeniu.
Dar de ce este importantă validarea e-mailurilor?
Ei bine, există două motive principale.
- În primul rând, ajută la prevenirea spam-ului. Dacă cineva introduce o adresă necunoscută, care oricum nu ar funcționa, validarea poate împiedica trimiterea ei.
- În al doilea rând, se asigură că datele de contact introduse de utilizatori sunt corecte. La urma urmei, nu vreți să pierdeți trimiterea unor actualizări importante pentru că cineva a scris greșit adresa de e-mail, nu-i așa?
Acest lucru înseamnă că, prin validarea adreselor de e-mail, puteți ajunge efectiv la publicul dumneavoastră și puteți comunica eficient cu acesta.
Cum să validați e-mailurile cu jQuery – metode de top
jQuery este o bibliotecă JavaScript. Aceasta simplifică sarcinile de codare și face ca lucrurile să se miște pe pagină sau să reacționeze la clicuri. În cazul validării e-mailurilor, jQuery poate fi folosit pentru a scrie un cod care verifică dacă o adresă de e-mail respectă formatul corect (cum ar fi să aibă un simbol „@” și un nume de domeniu).
Deci da, validarea e-mailurilor cu jQuery este o modalitate bună de a vă asigura că informațiile pe care le colectați pe site-ul dvs. sunt corecte. Dar… cum se face acest lucru?
Prin utilizarea modelului regex sau a metodei includes().
#1 Utilizarea var regex (expresie regulată)
Expresiile regulate oferă o modalitate puternică de validare a formatelor de e-mail.
Iată cum să folosiți regex pentru validarea e-mailurilor în jQuery:
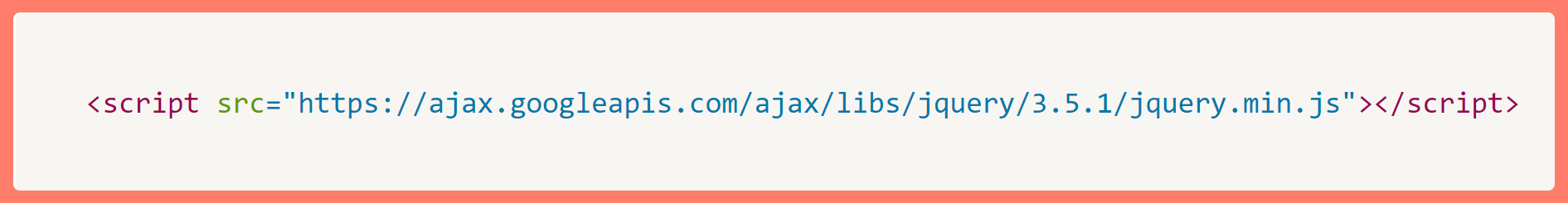
#1 Includeți jQuery – Asigurați-vă că jQuery este inclus în proiect. Dacă nu este deja adăugat, îl puteți include prin intermediul unui link CDN în fișierul HTML:

#2 Configurarea formularului HTML – Creați un formular HTML cu un câmp de intrare pentru e-mail:

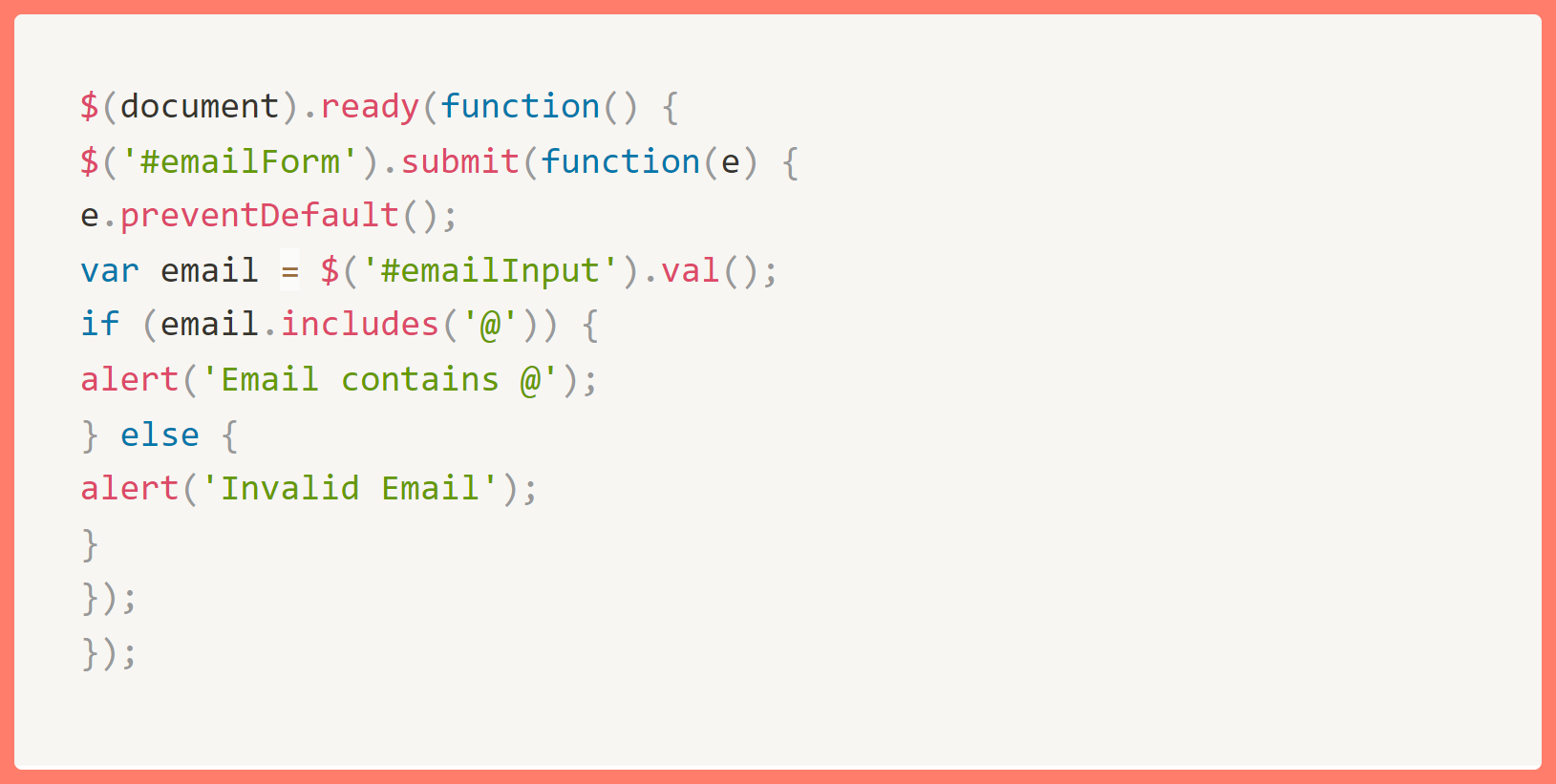
#3 jQuery Script jQuery – Scrieți un script jQuery care utilizează modelul var regex pentru a valida e-mailul atunci când formularul este trimis:

Practic, acest script poate furniza o adresă de e-mail validă și poate împiedica trimiterea formularului dacă adresa nu se potrivește cu modelul regex.
Puteți trimite un mesaj fals și puteți anunța clienții că nu au introdus datele corecte, astfel încât să le poată corecta. Ca urmare, clienții văd eroarea, o pot corecta și vă fac să lucrați numai cu adrese corecte.
#2 Utilizarea metodei includes()
Metoda includes() verifică dacă un șir de caractere conține o subșir specificat, ceea ce este mai simplu și mai puțin strict decât regex.
Iată cum îl puteți utiliza pentru a verifica prezența simbolului „@” ca o formă de bază de validare.
- Formularul HTML de configurare – Puteți utiliza aceeași configurație HTML ca cea prezentată mai sus.
- jQuery Script – Modificați scriptul pentru a utiliza metoda includes():

Rețineți că această metodă nu este recomandată pentru o validare completă, deoarece verifică doar prezența simbolului „@” și nu verifică formatul complet al e-mailului. Cu toate acestea, poate fi utilă pentru verificări rapide sau în combinație cu alte metode de validare.
jQuery validează e-mailul: este cea mai bună opțiune?
Ei bine, deși jQuery oferă o modalitate de validare a e-mailurilor, nu este întotdeauna cea mai ușor de utilizat abordare. După cum vom discuta mai târziu, există modalități mai simple de a realiza validarea e-mailurilor pe site-ul dvs. web.
Iată de ce jQuery poate fi problematic pentru unii utilizatori:
Este destul de manual
Ar trebui să scrieți cod special pentru validarea e-mailurilor, ceea ce implică crearea de expresii regulate (modele de text sofisticate) pentru a verifica formatul. Acest lucru poate consuma mult timp, mai ales dacă nu sunteți familiarizat cu codarea. Sigur, puteți găsi fragmente de cod online, dar personalizarea lor pentru nevoile dvs. specifice ar putea necesita un efort suplimentar.
Nu este atât de simplu.
Un alt dezavantaj este curba de învățare. Implementarea validării jQuery necesită mai mult decât câteva cunoștințe de codare. Dacă nu vă simțiți confortabil cu JavaScript sau jQuery, înțelegerea și întreținerea codului poate deveni un obstacol. Acest lucru poate fi o barieră pentru cei care doresc o soluție mai simplă.
Poate face utilizatorii confuzi
Există, de asemenea, potențialul de confuzie pentru utilizatori. Mesajele de eroare personalizate scrise în cod ar putea să nu fie la fel de clare sau ușor de utilizat ca soluțiile încorporate.
Imaginați-vă că cineva introduce un e-mail invalid și vede un mesaj criptic de genul „Eroare: Regex mismatch.” Acest lucru nu ar fi foarte util pentru ca utilizatorul să înțeleagă ce a mers prost.
Este posibil să nu fie fiabil
În cele din urmă, cu jQuery, vă bazați exclusiv pe validarea pe partea clientului, care are propriile limitări. Deși poate detecta greșeli de scriere și erori de format de bază, nu poate garanta că o adresă de e-mail validă există cu adevărat. Pentru a asigura cu adevărat capacitatea de livrare, aveți nevoie de validarea pe server, care verifică e-mailul pe serverul dvs. web.
Așadar, deși jQuery poate fi o modalitate de validare, trebuie să vă amintiți de dezavantajele sale. Să explorăm acum o abordare alternativă care ar putea fi mai ușor de utilizat și care necesită mai puțină experiență de codare.
Cea mai bună alternativă la validarea e-mailurilor cu jQuery
Dacă sunteți în căutarea unei abordări mai ușor de utilizat și mai puternice pentru validarea e-mailurilor, atunci Bouncer este o opțiune excelentă de luat în considerare.

Bouncer este un serviciu special conceput pentru a verifica și valida adresele de e-mail. Acesta oferă o serie de caracteristici care depășesc simpla verificare a formatului:
- Verificare e-mail . Bouncer poate confirma dacă o adresă de e-mail există și dacă poate primi e-mailuri. Acest lucru asigură că lista dvs. de adrese este curată și reduce rata de respingere. Cu acest instrument, vă puteți asigura capacitatea de livrare, puteți crește ratele de implicare, puteți economisi timp și vă puteți dezvolta marketingul prin e-mail. Cu doar câteva clicuri rapide.
- API de verificare a e-mailului . Dacă aveți un site web sau o aplicație care colectează adrese de e-mail, API-ul Bouncer vă permite să integrați fără probleme verificarea e-mailului în fluxul de lucru. Acest lucru se poate face în timp real, pe măsură ce utilizatorii își trimit informațiile sau în loturi pentru liste mai mari. API-ul Bouncer poate valida până la 100.000 de e-mailuri pe oră.
- Verificarea toxicității . Bouncer poate, de asemenea, să inspecteze adresele de e-mail pentru conținut potențial dăunător sau ofensator. Tot ce trebuie să faceți este să încărcați fișierul CSV, să așteptați rezultatele și, într-un moment, veți putea descărca lista cu adresele de e-mail marcate cu ToxicityScore. Cu Bouncer, vă puteți proteja marca și asigura o experiență pozitivă pentru utilizatori.
- Kit de livrabilitate . Această platformă oferă opțiuni pentru a îmbunătăți capacitatea generală de livrare a e-mailurilor dumneavoastră. De exemplu, vă permite să testați plasarea în inbox, să verificați autentificarea, să monitorizați listele de blocuri și să determinați câte e-mailuri vor ajunge într-un dosar de spam.
- îmbogățirea datelor . În plus, Bouncer poate îmbogăți datele din lista de e-mailuri cu informații suplimentare disponibile public, cum ar fi numele și locațiile contactelor. Acest lucru poate fi atât de valoros pentru a vă personaliza eforturile de marketing prin e-mail.
- Integrări . Bouncer se integrează cu o gamă largă de platforme populare de marketing prin e-mail și CRM, ceea ce face ca acesta să fie ușor de utilizat cu instrumentele dvs. existente.

Cea mai bună parte este că Bouncer – în comparație cu codificarea manuală cu jQuery – este mult mai ușor de utilizat și nu necesită nici o codificare sau învățare a programării. Așa este – nu aveți nevoie de cunoștințe de codificare pentru a începe.
Bouncer elimină complexitatea validării e-mailurilor. Imaginați-vă un tablou de bord în care vă puteți încărca lista de e-mailuri și așteptați doar să aflați informații. Instrucțiuni clare vă ghidează prin fiecare pas, astfel încât nu trebuie să fiți un geniu al codării pentru a începe.
Există un cost asociat cu serviciile lui Bouncer (vedeți cu ochii voștri cât de jos sunt ), dar investiția poate fi răsplătită în mai multe moduri.
💡În primul rând, veți economisi timp în comparație cu scrierea și întreținerea codului personalizat.
💡În al doilea rând, acuratețea lui Bouncer este superioară verificării de bază a formatului și asigură că e-mailurile dvs. ajung la persoane reale. Acest lucru se traduce printr-un randament mai bun al eforturilor dvs. de email marketing.
💡În plus, reducerea ratei de respingere poate îmbunătăți reputația expeditorului dvs. în fața furnizorilor de e-mailuri și poate contribui la o mai bună livrabilitate pe termen lung.
Gândește-te la acest lucru în felul următor:Bouncer acționează ca un asistent personal de validare a e-mailurilor. Acesta face munca grea, vă lasă liber să vă concentrați pe crearea de conținut atractiv și construiește relații cu abonații dvs.
Iar liniștea de a ști că e-mailurile dvs. ajung la căsuțele de primire potrivite poate fi neprețuită.
Alegeți Bouncer în loc de validarea jQuery
Mesajele electronice validate sunt poarta de acces la o comunicare eficientă. Dacă sunteți sigur că e-mailurile utilizatorilor dvs. sunt fiabile, aveți mai multe șanse ca aceștia să vă primească mesajul.
În timp ce jQuery poate fi folosit pentru validarea e-mailurilor, acesta necesită cunoștințe de codare și poate consuma mult timp.
Așadar, pentru o soluție mai simplă și mai robustă, luați în considerare Bouncer.
Cu Bouncer, obțineți o verificare mai rapidă și mai precisă a e-mailurilor și acces la o gamă mai largă de caracteristici care vă pot îmbunătăți campaniile de marketing prin e-mail.
Explorați Bouncer și profitați de creditele sale gratuite.


