Erros de digitação e informações incorretas podem prejudicar a experiência do usuário e causar frustração. E, é claro, eles podem prejudicar seus esforços de marketing por e-mail.
Como se livrar desse problema? Isso é possível?
Bem, sim! Por exemplo, com a validação do jQuery.
Neste artigo, exploraremos como implementar a validação de e-mail usando jQuery. Vamos orientá-lo nas etapas de escrita do código para verificar se os endereços de e-mail seguem o formato correto.
Mas provavelmente há uma solução melhor que o fará esquecer os endereços de e-mail errados e atenderá melhor às suas necessidades.
Fique conosco e explore os detalhes.
O que significa validação de e-mail?
A validação de e-mail garante que o endereço de e-mail que alguém insere em seu site realmente existe e está formatado corretamente.
Imagine que você tem um formulário de contato no qual as pessoas podem se inscrever para receber seu boletim informativo. Você quer ter certeza de que está coletando endereços de e-mail reais, para que as pessoas possam receber suas atualizações.
É aí que entra a validação de e-mail.
Quando alguém insere o endereço de e-mail em seu formulário, o processo de validação verifica se ele segue o padrão formato correto .
Um endereço de e-mail válido tem algumas partes importantes: ele precisa incluir um símbolo “@”, que separa um nome de usuário (a parte local) de um nome de domínio com um ponto (como gmail.com ou yahoo.com ).
Por exemplo, no endereço de e-mail “hello@usebouncer.com”, “hello” desempenha o papel de nome de usuário, depois vem o símbolo “@” e, em seguida, o nome de domínio com o ponto – “usebouncer.com”. Mas verificar manualmente se cada endereço de e-mail é relevante pode levar muito tempo, portanto, há ferramentas para isso .

Há também regras sobre quais caracteres podem ser usados no nome de usuário e no nome de domínio.
Mas por que a validação de e-mail é importante?
Bem, há dois motivos principais.
- Primeiro, ela ajuda a evitar spam. Se alguém inserir um endereço sem sentido, que não funcionaria de qualquer forma, a validação pode impedir que ele seja enviado.
- Em segundo lugar, ele garante que a entrada de contato dos usuários esteja correta. Afinal de contas, você não quer deixar de enviar atualizações importantes porque alguém digitou errado o endereço de e-mail, certo?
Isso significa que, ao validar os endereços de e-mail, você pode realmente alcançar seu público e se comunicar com ele de forma eficaz.
Como validar e-mails com jQuery – principais métodos
jQuery é uma biblioteca JavaScript. Ela simplifica as tarefas de codificação e faz com que as coisas se movam na página ou reajam a cliques. No caso da validação de e-mail, o jQuery pode ser usado para escrever código que verifica se um endereço de e-mail segue o formato adequado (como ter um símbolo “@” e um nome de domínio).
Portanto, sim, validar e-mails com jQuery é uma boa maneira de garantir que as informações coletadas em seu site sejam precisas. Mas… como fazer isso?
Usando o padrão regex ou o método includes().
#1 Usando var regex (expressão regular)
As expressões regulares oferecem uma maneira eficiente de validar formatos de e-mail.
Veja como usar regex para validação de e-mail no jQuery:
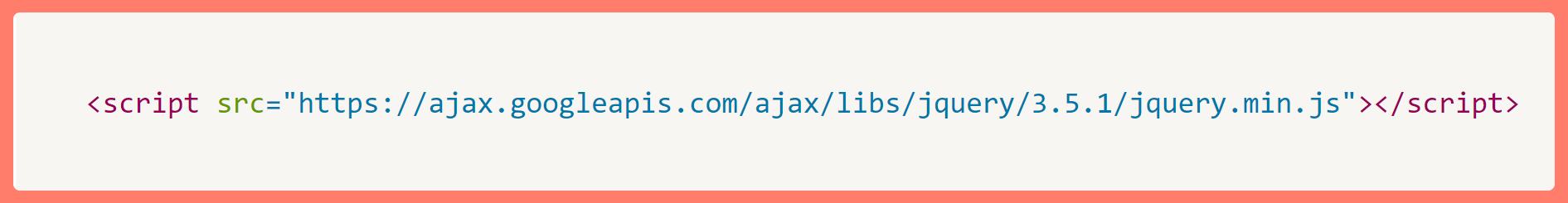
#1 Incluir jQuery – Certifique-se de que o jQuery esteja incluído em seu projeto. Se ainda não tiver sido adicionado, você poderá incluí-lo por meio de um link CDN em seu arquivo HTML:

Configuração do formulário HTML #2 – Crie um formulário HTML com um campo de entrada de e-mail:

Script jQuery #3 – Escreva um script jQuery que use a var pattern regex para validar o e-mail quando o formulário for enviado:

Basicamente, esse script pode fornecer um endereço de e-mail válido e impedir que o formulário seja enviado se o endereço não corresponder ao padrão regex.
Você pode retornar uma mensagem falsa e informar aos clientes que eles não inseriram os dados corretos para que possam corrigi-los. Como resultado, os clientes veem o erro, podem corrigi-lo e fazem com que você trabalhe somente com endereços corretos.
#2 Usando o método includes()
O método includes() verifica se uma string contém uma substring especificada, o que é mais simples e menos rigoroso do que o regex.
Veja como você pode usá-lo para verificar a presença de um símbolo “@” como uma forma básica de validação.
- Configuração de formulário HTML – Você pode usar a mesma configuração de HTML mostrada acima.
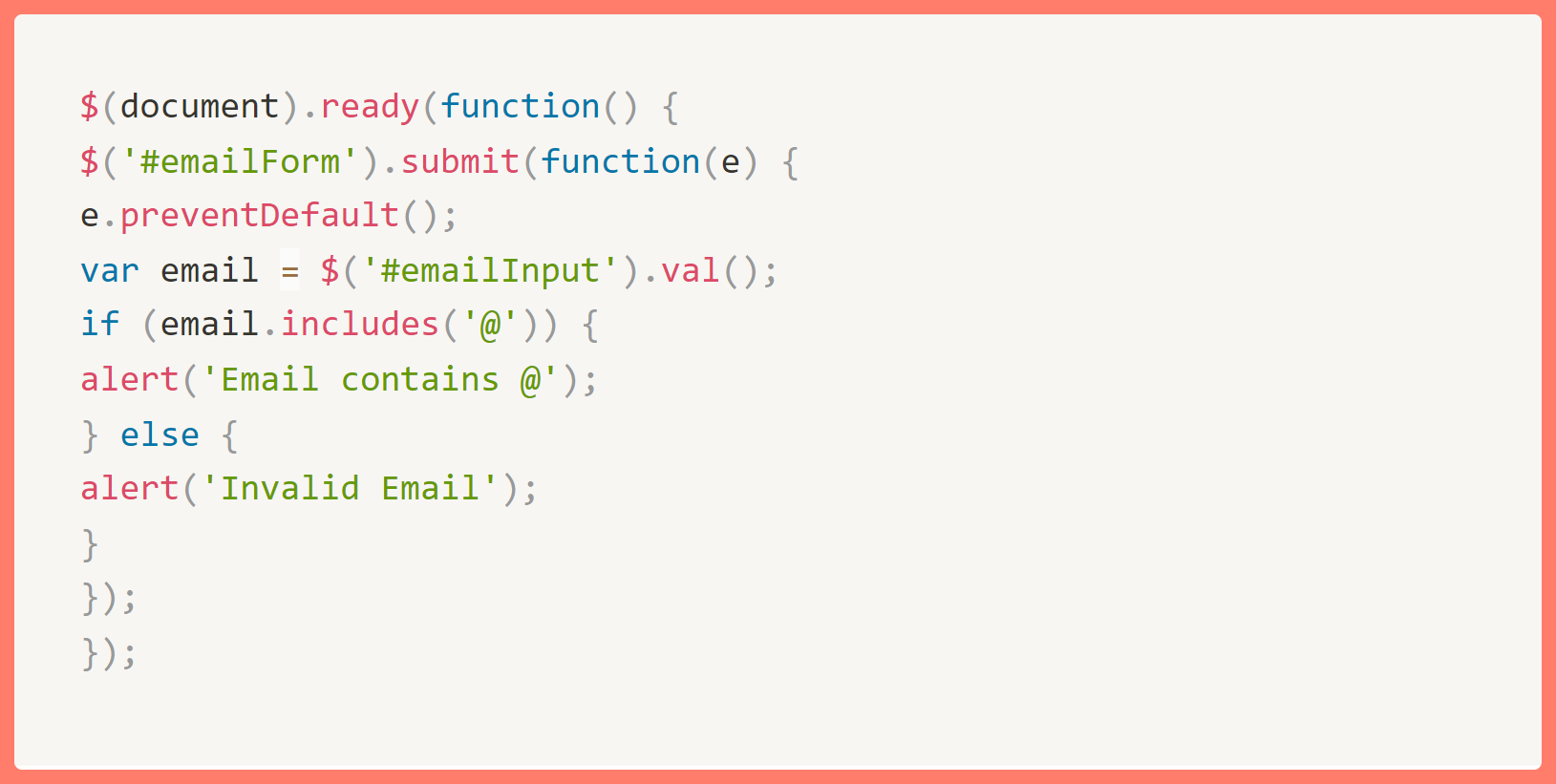
- Script jQuery – Modifique o script para usar o método includes():

Observe que esse método não é recomendado para validação completa, pois ele verifica apenas a presença do símbolo “@” e não verifica o formato completo do e-mail. Entretanto, ele pode ser útil para verificações rápidas ou em combinação com outros métodos de validação.
jQuery validate email: é a melhor opção?
Bem, embora o jQuery ofereça uma maneira de validar e-mails, nem sempre é a abordagem mais fácil de usar. Como discutiremos mais adiante, há maneiras mais fáceis de realizar a validação de e-mail em seu site.
Veja por que o jQuery pode ser problemático para alguns usuários:
É bastante manual
Você precisaria escrever código especificamente para validação de e-mail, o que envolve a criação de expressões regulares (padrões de texto sofisticados) para verificar o formato. Isso pode consumir muito tempo, especialmente se você não estiver familiarizado com codificação. É claro que você pode encontrar trechos de código on-line, mas personalizá-los para suas necessidades específicas pode exigir um esforço adicional.
Não é tão simples assim
Outra desvantagem é a curva de aprendizado. A implementação da validação do jQuery exige mais do que algum conhecimento de codificação. Se você não se sentir confortável com JavaScript ou jQuery, a compreensão e a manutenção do código podem se tornar um obstáculo. Isso pode ser uma barreira para aqueles que desejam uma solução mais simples.
Isso pode deixar os usuários confusos
Há também a possibilidade de confusão para o usuário. As mensagens de erro personalizadas escritas em código podem não ser tão claras ou fáceis de usar quanto as soluções incorporadas.
Imagine alguém inserindo um e-mail inválido e vendo uma mensagem enigmática como “Error: Regex mismatch”. Isso não seria muito útil para o usuário entender o que deu errado.
Pode não ser confiável
Por fim, com o jQuery, você depende exclusivamente da validação do lado do cliente, que tem suas próprias limitações. Embora ela possa detectar erros de digitação e de formato básico, não pode garantir que um endereço de e-mail válido realmente exista. Para realmente garantir a capacidade de entrega, você ainda precisaria da validação do lado do servidor, que verifica o e-mail no seu servidor da Web.
Portanto, embora o jQuery possa ser uma forma de validação, você precisa se lembrar de seus contras. Vamos agora explorar uma abordagem alternativa que pode ser mais fácil de usar e exigir menos conhecimento de codificação.
A melhor alternativa para a validação de e-mails com jQuery
Se estiver procurando uma abordagem mais fácil de usar e eficiente para a validação de e-mail, então Bouncer é uma ótima opção a ser considerada.

O Bouncer é um serviço projetado especificamente para verificar e validar endereços de e-mail. Ele oferece uma série de recursos que vão além da simples verificação de formato:
- Verificação de lista de emails . O Bouncer pode confirmar se um endereço de e-mail existe e se pode receber e-mails. Isso garante que sua lista de e-mails esteja limpa e reduz as taxas de rejeição. Com essa ferramenta, você pode proteger sua capacidade de entrega, aumentar as taxas de envolvimento, economizar tempo e aumentar seu marketing por e-mail. Com apenas alguns cliques rápidos.
- API de verificação de email . Se você tem um site ou aplicativo que coleta endereços de e-mail, a API do Bouncer permite que você integre perfeitamente a verificação de e-mail ao seu fluxo de trabalho. Isso pode ser feito em tempo real à medida que os usuários enviam suas informações ou em lotes para listas maiores. A API do Bouncer pode validar até 100.000 e-mails por hora.
- Verificação de toxicidade . O Bouncer também pode inspecionar endereços de e-mail quanto a conteúdo potencialmente prejudicial ou ofensivo. Tudo o que você precisa fazer é carregar o arquivo CSV, aguardar os resultados e, em um instante, poderá fazer o download da lista com os endereços de e-mail marcados com ToxicityScore. Com o Bouncer, você pode proteger sua marca e garantir uma experiência positiva para o usuário.
- Kit de entregabilidade . Essa plataforma oferece opções para melhorar a capacidade geral de entrega de seus e-mails. Por exemplo, ela permite que você teste o posicionamento na caixa de entrada, verifique sua autenticação, monitore listas de bloqueio e determine quantos e-mails vão parar em uma pasta de spam.
- enriquecimento de dados . Além disso, o Bouncer pode enriquecer os dados da sua lista de e-mails com informações adicionais que estão disponíveis publicamente, como nomes e locais de contato. Isso pode ser muito valioso para personalizar seus esforços de marketing por e-mail.
- Integrações . O Bouncer se integra a uma ampla gama de plataformas populares de marketing por e-mail e CRMs, facilitando o uso com suas ferramentas existentes.

A melhor parte é que o Bouncer, em comparação com a codificação manual com jQuery, é muito mais fácil de usar e não requer codificação nem aprendizado de programação. É isso mesmo: você não precisa de nenhum conhecimento de programação para começar.
O Bouncer elimina a complexidade da validação de e-mail. Imagine um painel no qual você pode simplesmente carregar sua lista de e-mails e aguardar os insights. Instruções claras o orientam em cada etapa, portanto, você não precisa ser um gênio da codificação para começar.
Há um custo associado aos serviços do Bouncer (veja você mesmo quão baixos eles são ), mas o investimento pode ser compensado de várias maneiras.
Primeiro, você economizará tempo em comparação com a criação e a manutenção de código personalizado.
Em segundo lugar, a precisão do Bouncer é superior à verificação básica de formato e garante que seus e-mails cheguem a pessoas reais. Isso se traduz em um melhor retorno sobre seus esforços de marketing por e-mail.
Além disso, a redução das taxas de rejeição também pode melhorar a reputação do remetente junto aos provedores de e-mail e contribuir para uma capacidade de entrega ainda melhor em longo prazo.
Pense da seguinte forma:O Bouncer atua como seu próprio assistente pessoal de validação de e-mail. Ele faz o trabalho pesado, libera você para se concentrar na criação de conteúdo atraente e constrói relacionamentos com seus assinantes.
E a tranquilidade de saber que seus e-mails estão chegando às caixas de entrada certas pode ser inestimável.
Escolha o Bouncer em vez da validação do jQuery
Os e-mails validados são a porta de entrada para uma comunicação eficaz. Se você tiver certeza de que os e-mails dos seus usuários são confiáveis, terá mais chances de que eles realmente recebam a sua mensagem.
Embora o jQuery possa ser usado para validação de e-mail, ele requer conhecimento de codificação e pode consumir muito tempo.
Portanto, para uma solução mais simples e mais robusta, considere o Bouncer.
Com o Bouncer, você obtém uma verificação de e-mail mais rápida e precisa e acesso a uma variedade maior de recursos que podem aprimorar suas campanhas de marketing por e-mail.
Explore o Bouncer e aproveite seus créditos gratuitos.


