Literówki i niepoprawne informacje mogą zepsuć doświadczenie użytkownika i prowadzić do frustracji. I oczywiście mogą zaszkodzić Twoim działaniom marketingowym.
Jak pozbyć się tego problemu? Czy to w ogóle możliwe?
Cóż, tak! Na przykład z walidacją jQuery.
W tym artykule zbadamy, jak zaimplementować sprawdzanie poprawności wiadomości e-mail za pomocą jQuery. Przeprowadzimy Cię przez etapy pisania kodu, aby sprawdzić, czy adresy e-mail są zgodne z prawidłowym formatem.
Istnieje jednak prawdopodobnie lepsze rozwiązanie, które sprawi, że zapomnisz o błędnych adresach e-mail i skuteczniej zaspokoi Twoje potrzeby.
Zostań z nami i poznaj szczegóły.
Co oznacza walidacja wiadomości e-mail?
Weryfikacja adresu e-mail zapewnia, że adres e-mail wprowadzony w witrynie faktycznie istnieje i jest prawidłowo sformatowany.
Wyobraź sobie, że masz formularz kontaktowy, w którym ludzie mogą zapisać się do Twojego newslettera. Chcesz mieć pewność, że zbierasz prawdziwe adresy e-mail, aby ludzie mogli otrzymywać aktualizacje.
W tym miejscu wkracza walidacja wiadomości e-mail.
Gdy ktoś wpisuje swój adres e-mail w formularzu, proces walidacji sprawdza, czy jest on zgodny ze standardem właściwy format .
Prawidłowy adres e-mail składa się z kilku kluczowych części: musi zawierać symbol „@”, który oddziela nazwę użytkownika (część lokalną) od nazwy domeny za pomocą kropki (np. gmail.com lub yahoo.com ).
Na przykład w adresie e-mail „hello@usebouncer.com”, „hello” odgrywa rolę nazwy użytkownika, następnie jest symbol „@”, a następnie nazwa domeny z kropką – „usebouncer.com”. Ale ręczne sprawdzanie, czy każdy adres e-mail jest odpowiedni, może zająć wieki, więc istnieją narzędzia do tego .

Istnieją również zasady dotyczące Jakie znaki mogą być używane w nazwie użytkownika i nazwie domeny.
Ale dlaczego walidacja wiadomości e-mail jest ważna?
Cóż, są dwa główne powody.
- Po pierwsze, pomaga zapobiegać spamowi. Jeśli ktoś wprowadzi bełkotliwy adres, który i tak nie zadziała, walidacja może uniemożliwić jego przesłanie.
- Po drugie, zapewnia, że dane kontaktowe użytkowników są poprawne. W końcu nie chcesz przegapić wysyłania ważnych aktualizacji, ponieważ ktoś pomylił swój adres e-mail, prawda?
Oznacza to, że dzięki walidacji adresów e-mail można faktycznie dotrzeć do odbiorców i skutecznie się z nimi komunikować.
Jak walidować wiadomości e-mail za pomocą jQuery – najlepsze metody
jQuery to biblioteka JavaScript. Upraszcza zadania związane z kodowaniem i sprawia, że rzeczy poruszają się na stronie lub reagują na kliknięcia. W przypadku sprawdzania poprawności wiadomości e-mail, jQuery można wykorzystać do napisania kodu, który sprawdza, czy adres e-mail ma prawidłowy format (np. symbol „@” i nazwę domeny).
Więc tak, walidacja wiadomości e-mail za pomocą jQuery to dobry sposób na zapewnienie dokładności informacji gromadzonych w witrynie. Ale… jak to zrobić?
Za pomocą wzorca regex lub metody includes().
#1 Użycie var regex (wyrażenie regularne)
Wyrażenia regularne zapewniają potężny sposób sprawdzania poprawności formatów wiadomości e-mail.
Oto jak używać regex do sprawdzania poprawności wiadomości e-mail w jQuery:
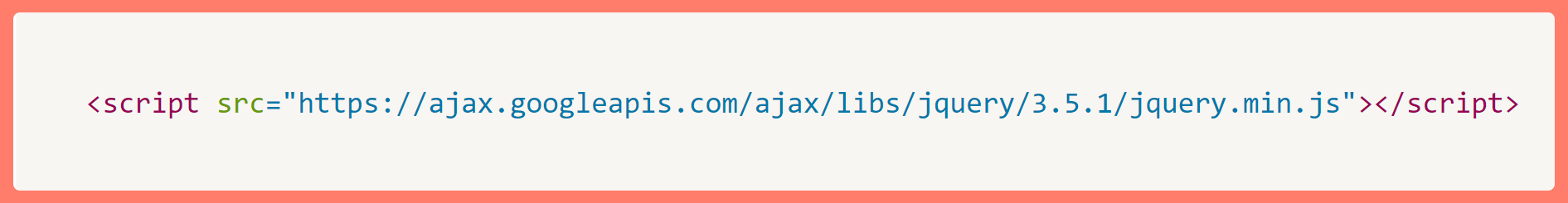
#1 Włącz jQuery – Upewnij się, że jQuery jest dołączony do projektu. Jeśli nie został jeszcze dodany, można go dołączyć za pośrednictwem łącza CDN w pliku HTML:

Konfiguracja formularza HTML #2 – Utwórz formularz HTML z polem wprowadzania adresu e-mail:

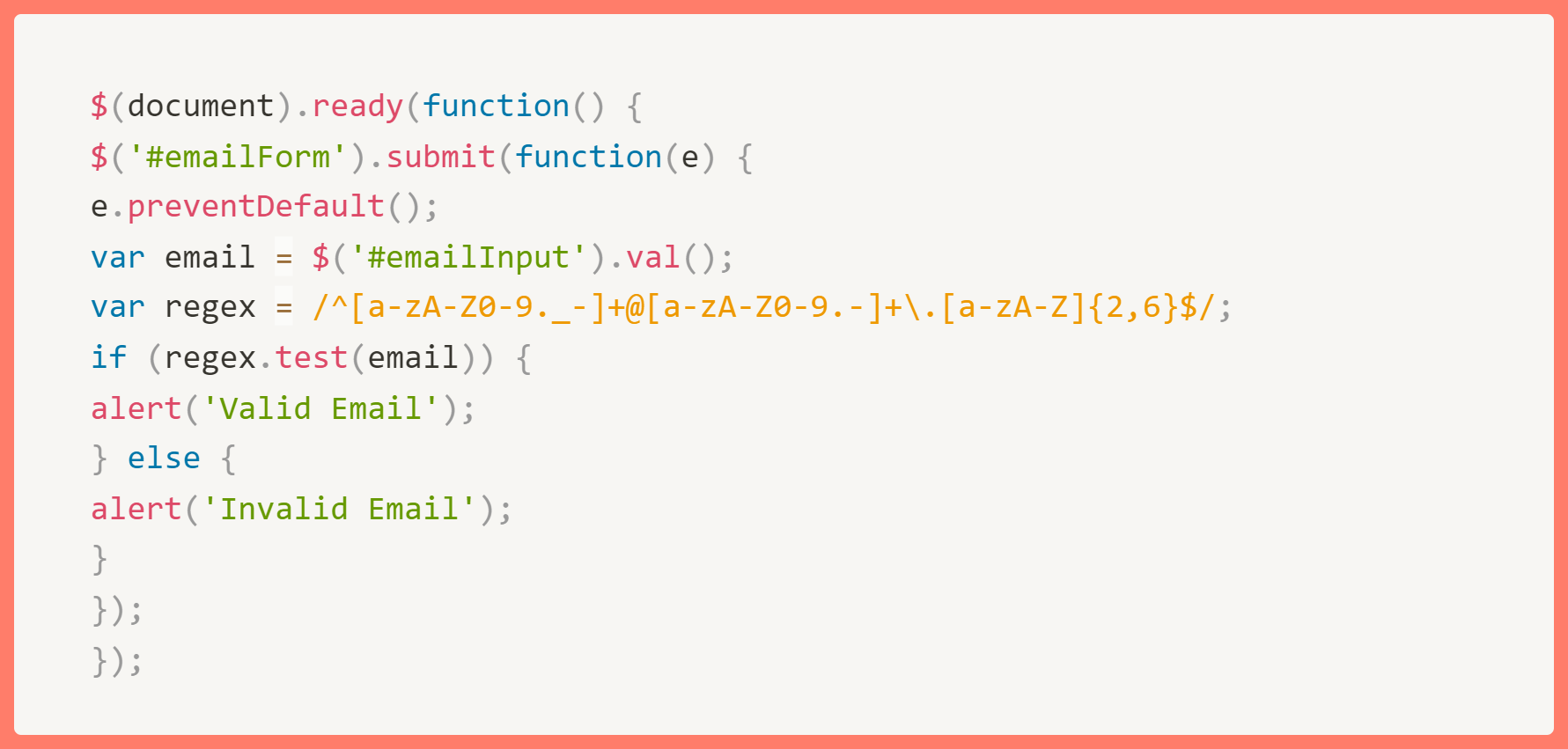
Skrypt jQuery #3 – Napisz skrypt jQuery, który używa wzorca var regex do sprawdzania poprawności wiadomości e-mail po przesłaniu formularza:

Zasadniczo skrypt ten może podać prawidłowy adres e-mail i uniemożliwić przesłanie formularza, jeśli adres nie pasuje do wzorca regex.
Możesz zwrócić fałszywy komunikat i poinformować klientów, że nie wprowadzili poprawnych danych, aby mogli je poprawić. W rezultacie klienci widzą błąd, mogą go naprawić i sprawić, że będziesz pracować tylko z poprawnymi adresami.
#2 Użycie metody includes()
Metoda includes() sprawdza, czy ciąg znaków zawiera określony podciąg, co jest prostsze i mniej rygorystyczne niż regex.
Oto jak można go użyć do sprawdzenia obecności symbolu „@” jako podstawowej formy walidacji.
- Konfiguracja formularza HTML – Możesz użyć tej samej konfiguracji HTML, jak pokazano powyżej.
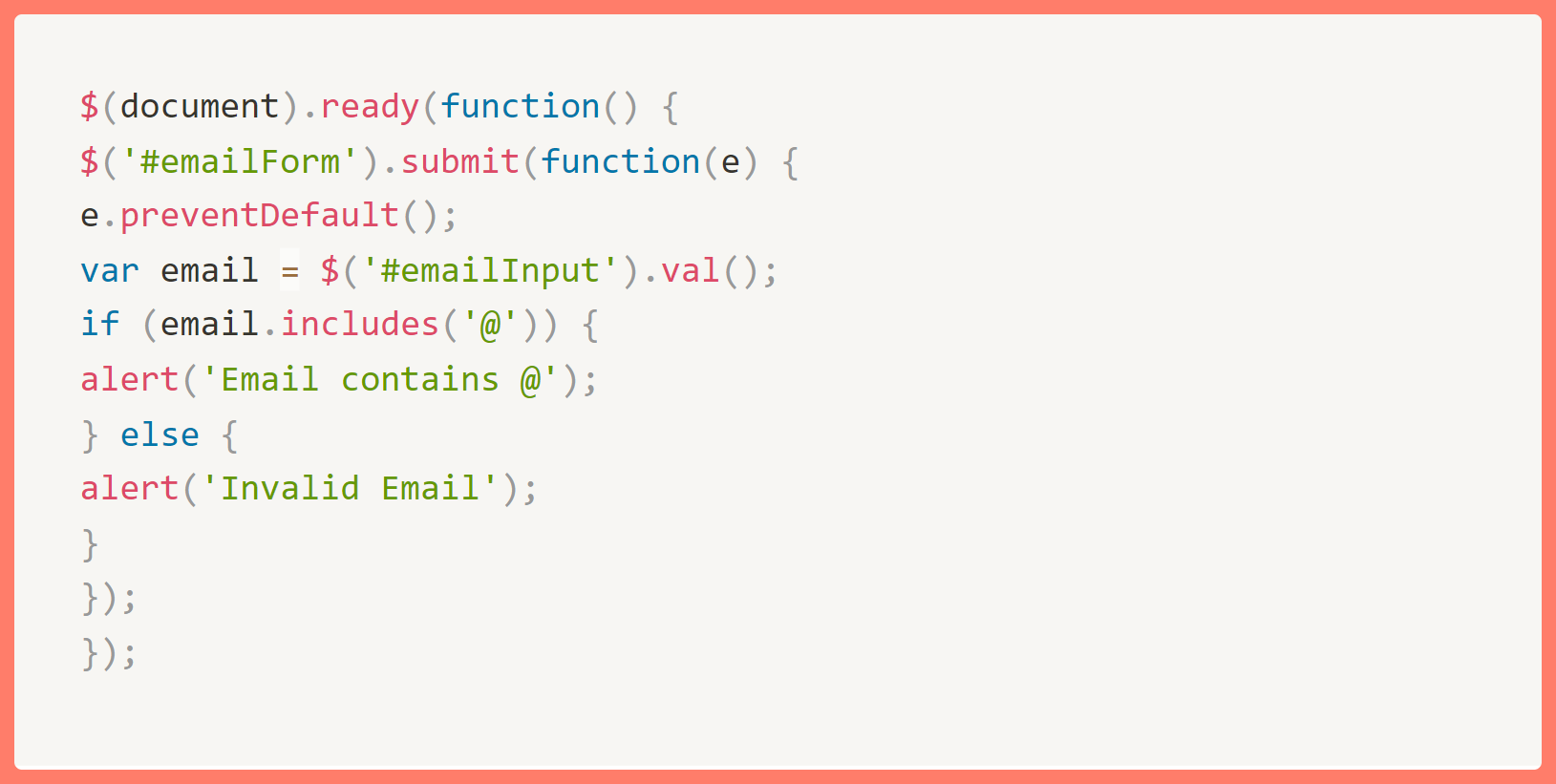
- Skrypt jQuery – Zmodyfikuj skrypt, aby korzystał z metody includes():

Należy pamiętać, że ta metoda nie jest zalecana do pełnej walidacji, ponieważ sprawdza tylko obecność symbolu „@” i nie weryfikuje pełnego formatu wiadomości e-mail. Może być jednak przydatna do szybkiego sprawdzania lub w połączeniu z innymi metodami walidacji.
Walidacja email w jQuery: czy to najlepsza opcja?
Cóż, chociaż jQuery oferuje sposób sprawdzania poprawności wiadomości e-mail, nie zawsze jest to podejście najbardziej przyjazne dla użytkownika. Jak omówimy później, istnieją łatwiejsze sposoby sprawdzania poprawności wiadomości e-mail w witrynie.
Oto dlaczego jQuery może być problematyczne dla niektórych użytkowników:
Jest dość ręczny
Musisz napisać kod specjalnie do sprawdzania poprawności wiadomości e-mail, który obejmuje tworzenie wyrażeń regularnych (fantazyjnych wzorców tekstowych) w celu sprawdzenia formatu. Może to być czasochłonne, zwłaszcza jeśli nie jesteś zaznajomiony z kodowaniem. Oczywiście można znaleźć fragmenty kodu online, ale dostosowanie ich do konkretnych potrzeb może wymagać dodatkowego wysiłku.
To nie jest takie proste
Kolejną wadą jest krzywa uczenia się. Wdrożenie walidacji jQuery wymaga więcej niż tylko pewnej wiedzy na temat kodowania. Jeśli nie czujesz się komfortowo z JavaScript lub jQuery, zrozumienie i utrzymanie kodu może stać się przeszkodą. Może to stanowić barierę dla tych, którzy chcą prostszego rozwiązania.
Może to dezorientować użytkowników
Istnieje również możliwość dezorientacji użytkownika. Niestandardowe komunikaty o błędach napisane w kodzie mogą nie być tak jasne i przyjazne dla użytkownika, jak wbudowane rozwiązania.
Wyobraź sobie, że ktoś wprowadza nieprawidłowy adres e-mail i widzi tajemniczy komunikat „Błąd: Regex mismatch”. Nie byłoby to zbyt pomocne dla użytkownika, aby zrozumieć, co poszło nie tak.
To może nie być wiarygodne
Wreszcie, dzięki jQuery polegasz wyłącznie na walidacji po stronie klienta, która ma swoje własne ograniczenia. Chociaż może wychwycić literówki i podstawowe błędy formatu, nie może zagwarantować, że prawidłowy adres e-mail rzeczywiście istnieje. Aby naprawdę zapewnić dostarczalność, nadal potrzebna jest walidacja po stronie serwera, która sprawdza wiadomość e-mail na serwerze internetowym.
Tak więc, chociaż jQuery może być sposobem na walidację, należy pamiętać o jego wadach. Przyjrzyjmy się teraz alternatywnemu podejściu, które może być bardziej przyjazne dla użytkownika i wymagać mniejszej wiedzy w zakresie kodowania.
Lepsza alternatywa dla walidacji wiadomości e-mail za pomocą jQuery
Jeśli szukasz bardziej przyjaznego dla użytkownika i wydajnego podejścia do walidacji wiadomości e-mail, to Bouncer to świetna opcja do rozważenia.

Bouncer to usługa zaprojektowana specjalnie do weryfikacji i walidacji adresów e-mail. Oferuje szereg funkcji, które wykraczają poza proste sprawdzanie formatu:
- weryfikacja pocztą elektroniczną . Bouncer może potwierdzić, czy adres e-mail istnieje i może odbierać wiadomości e-mail. Zapewnia to czystość listy mailingowej i zmniejsza współczynnik odrzuceń. Dzięki temu narzędziu możesz zabezpieczyć swoją dostarczalność, zwiększyć wskaźniki zaangażowania, zaoszczędzić czas i rozwinąć swój marketing e-mailowy. Wystarczy kilka kliknięć.
- API weryfikacji adresów e-mail . Jeśli masz stronę internetową lub aplikację, która zbiera adresy e-mail, API Bouncer pozwala na płynną integrację weryfikacji e-mail z przepływem pracy. Można to zrobić w czasie rzeczywistym, gdy użytkownicy przesyłają swoje informacje lub w partiach dla większych list. Interfejs API Bouncer może zweryfikować nawet 100 000 wiadomości e-mail na godzinę.
- Kontrola toksyczności . Bouncer może również sprawdzać adresy e-mail pod kątem potencjalnie szkodliwych lub obraźliwych treści. Wszystko, co musisz zrobić, to przesłać plik CSV, poczekać na wyniki, a za chwilę będziesz mógł pobrać listę z adresami e-mail oznaczonymi ToxicityScore. Dzięki Bouncer możesz chronić swoją markę i zapewnić pozytywne doświadczenia użytkowników.
- Deliverability Kit . Platforma ta zapewnia opcje poprawiające ogólną dostarczalność wiadomości e-mail. Na przykład, pozwala przetestować umieszczenie w skrzynce odbiorczej, zweryfikować uwierzytelnianie, monitorować listy blokowania i określić, ile wiadomości e-mail trafi do folderu spamu.
- wzbogacanie danych . Co więcej, Bouncer może wzbogacić dane listy e-mailowej o dodatkowe informacje, które są publicznie dostępne, takie jak nazwiska osób kontaktowych i lokalizacje. Może to być bardzo cenne dla personalizacji działań e-mail marketingowych.
- Integracje . Bouncer integruje się z szeroką gamą popularnych platform e-mail marketingu i CRM, dzięki czemu jest łatwy w użyciu z istniejącymi narzędziami.

Najlepsze jest to, że Bouncer – w porównaniu do ręcznego kodowania za pomocą jQuery – jest znacznie bardziej przyjazny dla użytkownika i nie wymaga żadnego kodowania ani nauki programowania. Zgadza się – nie potrzebujesz żadnej wiedzy na temat kodowania, aby zacząć.
Bouncer eliminuje złożoność walidacji wiadomości e-mail. Wyobraź sobie pulpit nawigacyjny, w którym możesz po prostu przesłać swoją listę e-maili i po prostu czekać na wgląd. Jasne instrukcje poprowadzą Cię przez każdy krok, więc nie musisz być programistą, aby zacząć.
Usługi Bouncera wiążą się z pewnymi kosztami (przekonaj się sam jak niskie są ), ale inwestycja może się opłacić na kilka sposobów.
Po pierwsze, zaoszczędzisz czas w porównaniu do pisania i utrzymywania niestandardowego kodu.
Po drugie, dokładność Bouncera przewyższa podstawowe sprawdzanie formatu i zapewnia, że Twoje e-maile docierają do prawdziwych ludzi. Przekłada się to na lepszy zwrot z działań e-mail marketingowych.
Co więcej, zmniejszony współczynnik odrzuceń może również poprawić reputację nadawcy u dostawców poczty e-mail i przyczynić się do jeszcze lepszej dostarczalności w dłuższej perspektywie.
Pomyśl o tym w ten sposób:Bouncer działa jak Twój osobisty asystent walidacji wiadomości e-mail. Wykonuje ciężką pracę, pozwalając ci skupić się na tworzeniu atrakcyjnych treści i budowaniu relacji z subskrybentami.
A spokój ducha, wiedząc, że wiadomości e-mail docierają do właściwych skrzynek odbiorczych, może być nieoceniony.
Wybierz Bouncer zamiast walidacji jQuery
Sprawdzone wiadomości e-mail są bramą do skutecznej komunikacji. Jeśli masz pewność, że e-maile Twoich użytkowników są wiarygodne, masz większą szansę, że faktycznie otrzymają Twoją wiadomość.
Chociaż jQuery może być używany do sprawdzania poprawności wiadomości e-mail, wymaga to znajomości kodowania i może być czasochłonne.
Aby uzyskać prostsze i solidniejsze rozwiązanie, warto rozważyć Bouncer.
Dzięki Bouncer zyskujesz szybszą i dokładniejszą weryfikację wiadomości e-mail oraz dostęp do szerszego zakresu funkcji, które mogą usprawnić Twoje kampanie e-mail marketingowe.
Poznaj bramkarza i skorzystać z darmowych kredytów.


