Skrivefeil og feil informasjon kan ødelegge brukeropplevelsen og føre til frustrasjon. Og de kan selvfølgelig også skade e-postmarkedsføringen din.
Hvordan bli kvitt dette problemet? Er det i det hele tatt mulig?
Vel, ja! For eksempel med jQuery-validering.
I denne artikkelen skal vi se nærmere på hvordan du implementerer e-postvalidering ved hjelp av jQuery. Vi går gjennom trinnene for å skrive kode for å sjekke om e-postadresser følger riktig format.
Men det finnes sannsynligvis en bedre løsning som vil få deg til å glemme feil e-postadresser og som vil dekke behovene dine på en mer effektiv måte.
Bli med oss og utforsk detaljene.
Hva betyr validering av e-post?
E-postvalidering sikrer at e-postadressen noen skriver inn på nettstedet ditt, faktisk eksisterer og er riktig formatert.
Tenk deg at du har et kontaktskjema der folk kan melde seg på nyhetsbrevet ditt. Du vil sørge for at du samler inn ekte e-postadresser, slik at folk kan motta oppdateringene dine.
Det er her e-postvalidering kommer inn i bildet.
Når noen skriver inn e-postadressen sin i skjemaet ditt, sjekker valideringsprosessen for å se om den følger riktig format .
En gyldig e-postadresse har noen få viktige deler: Den må inneholde et «@»-symbol, som skiller et brukernavn (den lokale delen) fra et domenenavn med et punktum (som gmail.com eller yahoo.com ).
For eksempel, i e-postadressen «hello@usebouncer.com», spiller «hallo» rollen som brukernavn, deretter er «@» -symbolet, og neste er domenenavnet med prikken – «usebouncer.com». Men det kan ta lang tid å sjekke manuelt om hver e-postadresse er relevant, så det finnes verktøy for det .

Det finnes også regler om hvilke tegn som kan brukes i brukernavnet og domenenavnet.
Men hvorfor er validering av e-post viktig?
Vel, det er to hovedgrunner.
- For det første bidrar det til å forhindre spam. Hvis noen skriver inn en volapykadresse som uansett ikke ville fungert, kan validering hindre at den blir sendt inn.
- For det andre sikrer det at brukernes kontaktinformasjon er korrekt. Du vil jo ikke gå glipp av viktige oppdateringer fordi noen har skrevet feil e-postadresse, ikke sant?
Ved å validere e-postadresser kan du nå ut til målgruppen din og kommunisere med dem på en effektiv måte.
Slik validerer du e-post med jQuery – de beste metodene
jQuery er et JavaScript-bibliotek. Det forenkler kodingsoppgaver og får ting til å bevege seg på siden eller reagere på klikk. Når det gjelder e-postvalidering, kan jQuery brukes til å skrive kode som sjekker om en e-postadresse følger riktig format (for eksempel at den har et «@»-symbol og et domenenavn).
Så ja, validering av e-postmeldinger med jQuery er en god måte å sikre at informasjonen du samler inn på nettstedet ditt, er korrekt. Men … hvordan gjør man dette?
Ved å bruke regex-mønsteret eller includes()-metoden.
#1 Bruke var regex (regulært uttrykk)
Regulære uttrykk er en effektiv måte å validere e-postformater på.
Slik bruker du regex for e-postvalidering i jQuery:
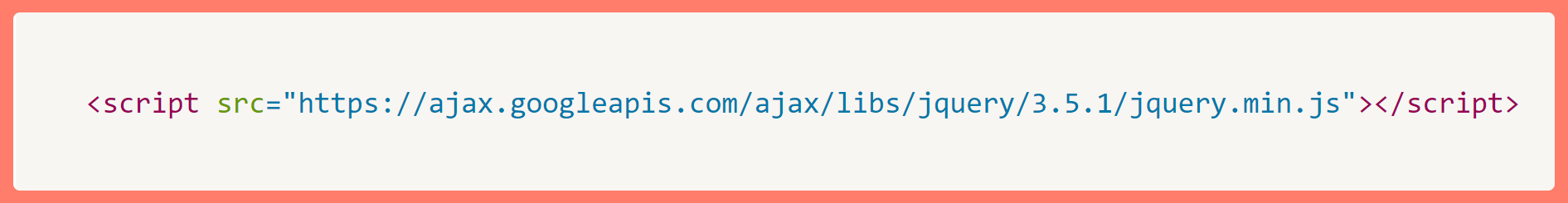
#1 Inkluder jQuery – Sørg for at jQuery er inkludert i prosjektet ditt. Hvis det ikke allerede er lagt til, kan du inkludere det via en CDN-lenke i HTML-filen din:

#2 HTML-skjemaoppsett – Opprett et HTML-skjema med et e-postfelt:

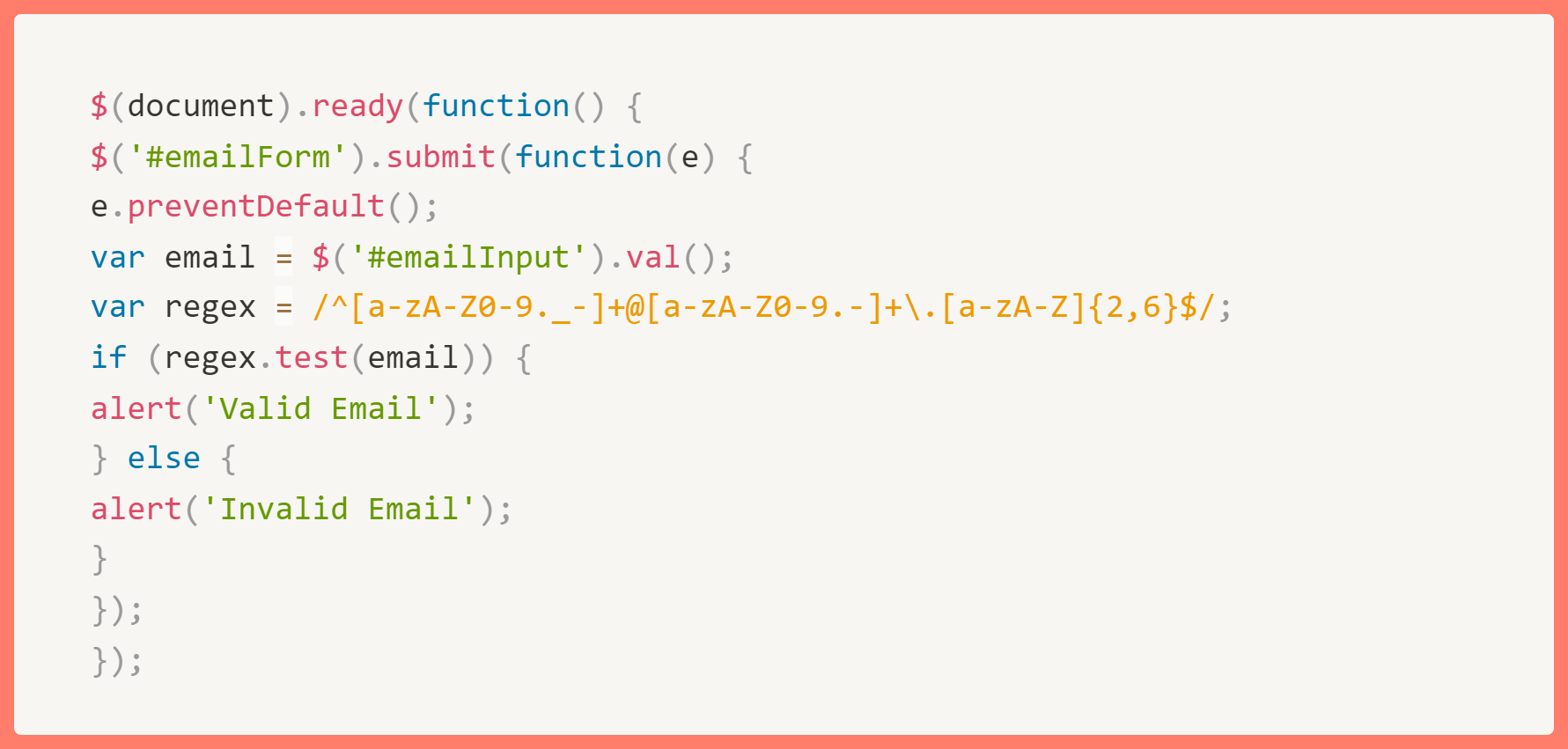
#3 jQuery-skript – Skriv et jQuery-skript som bruker var pattern regex til å validere e-postadressen når skjemaet sendes inn:

I utgangspunktet kan dette skriptet angi en gyldig e-postadresse og forhindre at skjemaet sendes inn hvis adressen ikke samsvarer med regex-mønsteret.
Du kan returnere en feilmelding og gi kundene beskjed om at de ikke har tastet inn riktige data, slik at de kan rette det opp. På den måten ser kundene feilen, kan rette den og sørge for at du kun jobber med korrekte adresser.
#2 Bruk av includes()-metoden
Metoden includes() sjekker om en streng inneholder en spesifisert delstreng, noe som er enklere og mindre strengt enn regex.
Slik kan du bruke den til å sjekke om det finnes et «@»-symbol som en grunnleggende form for validering.
- Oppsett av HTML-skjema – Du kan bruke det samme HTML-oppsettet som vist ovenfor.
- jQuery-skript – Endre skriptet til å bruke includes()-metoden:

Merk at denne metoden ikke anbefales for fullstendig validering, ettersom den bare kontrollerer om det finnes et «@»-symbol og ikke verifiserer hele e-postens format. Den kan imidlertid være nyttig for raske kontroller eller i kombinasjon med andre valideringsmetoder.
jQuery validerer e-post: er det det beste alternativet?
Selv om jQuery tilbyr en måte å validere e-poster på, er det ikke alltid den mest brukervennlige tilnærmingen. Som vi skal komme tilbake til senere, finnes det enklere måter å oppnå e-postvalidering på nettstedet ditt på.
Her er hvorfor jQuery kan være problematisk for noen brukere:
Det er ganske manuelt
Du må skrive kode spesielt for e-postvalidering, noe som innebærer å lage regulære uttrykk (fancy tekstmønstre) for å sjekke formatet. Dette kan være tidkrevende, spesielt hvis du ikke er kjent med koding. Du kan riktignok finne kodebiter på nettet, men det kan kreve ekstra innsats å tilpasse dem til dine spesifikke behov.
Det er ikke så enkelt
En annen ulempe er læringskurven. Implementering av jQuery-validering krever mer enn bare litt kunnskap om koding. Hvis du ikke er komfortabel med JavaScript eller jQuery, kan det bli vanskelig å forstå og vedlikeholde koden. Dette kan være en barriere for dem som ønsker en enklere løsning.
Det kan gjøre brukerne forvirret
Det er også en risiko for forvirring hos brukerne. Egendefinerte feilmeldinger skrevet i kode er kanskje ikke like tydelige eller brukervennlige som innebygde løsninger.
Forestill deg at noen skriver inn en ugyldig e-postadresse og ser en kryptisk melding som «Error: Regex mismatch.» Dette ville ikke være særlig nyttig for brukeren for å forstå hva som gikk galt.
Den er kanskje ikke pålitelig
Med jQuery er du helt avhengig av validering på klientsiden, noe som har sine egne begrensninger. Selv om den kan fange opp skrivefeil og grunnleggende formatfeil, kan den ikke garantere at en gyldig e-postadresse faktisk eksisterer. For å virkelig sikre leveringsdyktighet trenger du fortsatt validering på serversiden, som sjekker e-posten på webserveren din.
Så selv om jQuery kan være en måte å validere på, må du huske på ulempene. La oss nå utforske en alternativ tilnærming som kan være mer brukervennlig og kreve mindre kodingskompetanse.
Det bedre alternativet til validering av e-post med jQuery
Hvis du er på utkikk etter en mer brukervennlig og kraftfull tilnærming til e-postvalidering, kan du Utkaster er et godt alternativ å vurdere.

Bouncer er en tjeneste som er spesielt utviklet for å verifisere og validere e-postadresser. Den tilbyr en rekke funksjoner som går lenger enn enkel formatsjekk:
- E-postbekreftelse . Bouncer kan bekrefte om en e-postadresse eksisterer og kan motta e-post. Dette sikrer at adresselisten din er ren og reduserer avvisningsraten. Med dette verktøyet kan du sikre leveringsdyktigheten, øke engasjementet, spare tid og utvide e-postmarkedsføringen din. Med bare noen raske klikk.
- API for e-postbekreftelse . Hvis du har et nettsted eller en applikasjon som samler inn e-postadresser, kan du sømløst integrere e-postverifisering i arbeidsflyten din ved hjelp av Bouncers API. Dette kan gjøres i sanntid etter hvert som brukerne sender inn informasjonen sin, eller i batcher for større lister. Bouncer API kan validere så mange som 100 000 e-poster i timen.
- Toksisitetskontroll . Bouncer kan også inspisere e-postadresser for potensielt skadelig eller støtende innhold. Alt du trenger å gjøre er å laste opp CSV-filen din, vente på resultatene, og om et øyeblikk vil du kunne laste ned listen med e-postadresser merket med ToxicityScore. Med Bouncer kan du beskytte merkevaren din og sikre en positiv brukeropplevelse.
- Kit for leveringsevne . Denne plattformen tilbyr alternativer for å forbedre den generelle leveringsdyktigheten til e-postene dine. Du kan for eksempel teste innboksens plassering, verifisere autentiseringen, overvåke blokkeringslister og finne ut hvor mange e-poster som havner i søppelpostmappen.
- berikelse av data . Bouncer kan dessuten berike e-postlistene dine med tilleggsinformasjon som er offentlig tilgjengelig, for eksempel kontaktnavn og lokasjoner. Dette kan være svært verdifullt for å tilpasse e-postmarkedsføringen.
- Integrasjoner . Bouncer kan integreres med en lang rekke populære e-postmarkedsføringsplattformer og CRM-systemer, noe som gjør det enkelt å bruke sammen med eksisterende verktøy.

Det beste er at Bouncer – sammenlignet med manuell koding med jQuery – er mye mer brukervennlig og ikke krever noen form for koding eller programmeringskunnskap. Det stemmer – du trenger ingen kunnskap om koding for å komme i gang.
Bouncer tar kompleksiteten ut av e-postvalidering. Forestill deg et dashbord der du bare kan laste opp e-postlisten din og vente på innsikt. Tydelige instruksjoner veileder deg gjennom hvert trinn, slik at du ikke trenger å være et geni til koding for å komme i gang.
Det er en kostnad forbundet med Bouncers tjenester (se selv hvor lave de er ), men investeringen kan lønne seg på flere måter.
💡For det første sparer du tid sammenlignet med å skrive og vedlikeholde tilpasset kode.
For det andre er Bouncers nøyaktighet bedre enn grunnleggende formatkontroll og sikrer at e-postene dine når ut til ekte mennesker. Dette betyr bedre avkastning på e-postmarkedsføringen din.
💡 Dessuten kan reduserte avvisningsrater også forbedre avsenderens omdømme hos e-postleverandørene og bidra til enda bedre leveringsevne på lang sikt.
Tenk på det på denne måten:Bouncer fungerer som din egen personlige assistent for validering av e-post. Den gjør det tunge arbeidet, slik at du kan fokusere på å skape overbevisende innhold og bygge relasjoner med abonnentene dine.
Og tryggheten i å vite at e-postene dine når frem til de riktige innboksene, kan være uvurderlig.
Velg Bouncer i stedet for jQuery-validering
Validerte e-poster er inngangsporten til effektiv kommunikasjon. Hvis du er sikker på at brukernes e-poster er pålitelige, er det større sjanse for at de faktisk får budskapet ditt.
Selv om jQuery kan brukes til e-postvalidering, krever det kunnskap om koding og kan være tidkrevende.
Hvis du ønsker en enklere og mer robust løsning, bør du vurdere Bouncer.
Med Bouncer får du raskere og mer nøyaktig e-postverifisering og tilgang til et bredere spekter av funksjoner som kan forbedre e-postmarkedsføringskampanjene dine.
Utforsk Bouncer og dra nytte av de gratis studiepoengene.


