Når du leser noe på en skjerm, er det mer enn du tror.
Hver eneste tekststreng (inkludert den du leser nå) har en eller annen form for kode under seg. Det samme gjelder for e-poster, selv de enkleste.
Det finnes to typer e-post: e-poster med ren tekst og HTML-e-poster. Og selv om ren tekst er effektivt, åpner HTML-e-post opp for en verden av muligheter for tilpasning. I dag skal vi vise deg praktiske tips for hvordan du kan lage dine egne HTML-e-poster – uten å begynne på et programmeringskurs.
Slik oppretter du en HMTL-e-post
Du vil bli glad for å høre at du faktisk ikke trenger å være en koder for å lage en HTML-e-post. Akkurat som med å bygge ditt eget nettsted i disse dager, er det mange responsive html e-postmalbyggere som tilbyr enkle HTML-e-postmaler som er forhåndsformaterte og klare til å tilpasses, slik at du kan designe flotte HTML-e-poster uten at du trenger å sette deg inn i koden på baksiden.

Et eksempel på HTML-kode i en e-post. Kilde
Alt du trenger å gjøre er å gjøre de endringene du ønsker i e-postmalen ved hjelp av e-postredigeringsprogrammet, som til slutt koder endringene inn i det endelige produktet.
Hvis du ikke har en e-postdesigner i teamet ditt og ikke er en koder, men likevel ønsker å lage og sende en e-post som er elegant og profesjonell, kan verktøy for e-postbygging være et ideelt alternativ å vurdere.
Opprett og send en HTML-e-post fra bunnen av
Hvis du kan HTML og ønsker å få mer direkte kontroll over e-postkoden din, er det mange e-postverktøy gir deg også mulighet til å kode din egen e-postmal ved å redigere viktige HTML-filer direkte som du kan bruke som en tilpasset HTML-e-postmal.
Det finnes mange gratis HTML-e-postmaler som du kan bruke, tilgjengelig på nettet. Hvis du kan håndtere en HTML-fil, er det ofte ganske enkelt å tilpasse HTML-e-postmalen til det e-postverktøyet du bruker.
Samarbeid med en utvikler
Hvis du vil lage en HTML-e-post helt fra bunnen av uten å bruke maler, må du ha avanserte HTML-kunnskaper og -ferdigheter eller kunne samarbeide med en utvikler som kan noe om e-postkode.
Siden det er ganske komplisert å lage en HTML-e-post fra bunnen av, er det en god idé å samarbeide med en utvikler hvis du ikke har de avanserte ferdighetene som trengs. Alternativt, hvis du ønsker å gjøre det selv, kan en ferdig responsiv e-postmal er vanligvis et bedre alternativ.
Hvordan lage en HTML-e-post – 8 gode råd om hva du bør tenke på
Nå som du har fått en bedre oversikt over det grunnleggende når det gjelder å lage HTML-e-post, er det lurt å kjenne til noen av de viktigste strategiene du bør ha i bakhodet.
Uansett hvilken metode du planlegger å bruke når du setter sammen HTML-e-postene dine, vil disse beste fremgangsmåtene gi deg mulighet til å forbedre teksteffekter , leseropplevelse og e-post LEVERBARHET .
Sørg for at HTML-e-postkoden er responsiv
Hvordan e-posten din vises i brukerens innboks, avhenger av mange ulike faktorer. En av de største faktorene er skjermstørrelsen på de mobile enhetene som e-posten vises på. Hvis du vil at din e-postkampanjer for å lykkes, bør de visuelle elementene se og føles like på tvers av ulike enheter.
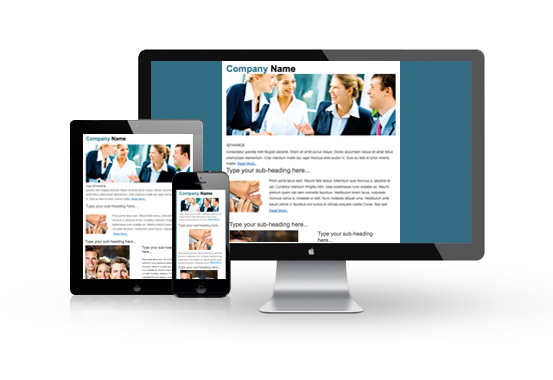
Responsive e-poster ser bra ut på alle enheter.

Og det er viktig å huske på dette, for uansett hvor godt formatert og fantastisk det ser ut på skrivebordet ditt når du designer det, kan det lett bli et stort rot når noen prøver å se det på en mye mindre smarttelefonskjerm.
Det beste du kan gjøre er å sørge for at layouten er enkel og oversiktlig, slik at HTML-e-postene dine ser ut slik de er ment å se ut på en rekke forskjellige skjermstørrelser.
Komplekse elementer som flytende bilder eller flere kolonner vil gjøre det vanskeligere å oversette e-postens format til ulike skjermstørrelser. Sørg for at du aktivt løser hvordan elementene skal omorganiseres for ulike skjermstørrelser hvis du bestemmer deg for å legge til mer komplekse funksjoner i oppsettet.
Sørg for at HTML-koden i e-postteksten fungerer for flere e-postklienter
E-postklienten som abonnenten bruker til å åpne e-postmeldingen, er en annen viktig faktor som har stor innvirkning på hvordan HTML-e-posten din vises i innboksen til abonnentene.
Hver e-postklient laster inn meldingsformatet på litt forskjellige måter, så husk at en e-post som vises på en bestemt måte i Outlook, kan se annerledes ut i for eksempel Gmail. Derfor er det lurt å sette seg inn i hvordan de største e-postklientene laster inn visse HTML- og CSS-elementer.
Når du vet dette, har du bedre forutsetninger for å skape en mer konsistent opplevelse på tvers av ulike innbokser.
Planlegg for uoverensstemmelser hos sluttbrukerne
Skjermstørrelse og e-postklient er ikke de eneste to faktorene som kan påvirke hvordan HTML-e-posten vises i innboksen til abonnentene dine.
Det er flere elementer som påvirker hvordan e-posten din lastes inn, blant annet hvilken versjon av e-postklienten de bruker, sikkerhetsprogramvaren, operativsystemet, unike brukerinnstillinger og hvorvidt de laster inn bilder automatisk eller ikke.
Selv om det kanskje ikke er mulig å løse alle potensielle problemer hver gang du sender en e-post, kan du komme langt med litt forhåndsplanlegging når det gjelder å forberede deg på uoverensstemmelser fra brukerne.
Du kan for eksempel ønske å lage en ren tekstversjon eller en nettsideversjon av en transaksjonsbasert e-post som brukerne enkelt kan klikke seg gjennom for å lese hvis HTML-e-posten du har sendt, av en eller annen grunn ikke vises på en god måte for dem.
Hvordan kode en e-post i HTML med vellykket testing
Sørg for at du tester HTML-e-posten din på hvert trinn i utviklingen. På den måten sikrer du at den fungerer godt på tvers av ulike e-postklienter, enheter og operativsystemer.
Ikke vent til slutten av prosessen med å teste e-posten din. Ved å teste underveis kan du raskt oppdage eventuelle uoverensstemmelser mellom enheter og e-postklienter, noe som gjør det enklere for deg å skape en konsekvent opplevelse.
Du kan enkelt gjøre dette ved å bruke e-postverktøy som tilbyr testing i appen, eller et separat verktøy hvis du lager HTML-e-post fra bunnen av.
Sørg for at e-posten lastes inn raskt
Til slutt er det viktig å huske at tiden det tar å laste inn e-posten din, kan utgjøre forskjellen mellom å miste en abonnent eller å få en ny e-postklient.
Selv om det kan være fristende å bruke alle de ulike stylingalternativene og visuelle virkemidlene du kan inkludere i en HTML-e-post, må du huske på at alt dette er verdiløst hvis e-posten tar lang tid å laste inn, og at det er bedre å spare den ekstra tiden.
Når du lager e-postdesignet ditt, er det viktig å være bevisst på lastetiden for e-posten din. Dette gjelder spesielt hvis du planlegger å sende den ut til abonnenter som kanskje åpner den uten mye tid til overs. Noen av de viktigste tingene du bør tenke på når det gjelder å forbedre lastetiden for e-postene dine, er blant annet
Hold bilder på et minimum
Mens bilder kan være nyttige i e-poster Hvis du overdoserer dem i brødteksten, kan det ha motsatt effekt på e-postens design og lesbarhet.
Ikke bare vil en e-post som bruker færre bilder, gi deg en bedre sjanse til å få gjennomslag for budskapet du formidler til abonnentene dine, men det vil også gjøre det enklere å laste opp e-posten raskere.
Du kan også bruke et komprimeringsverktøy for å redusere filstørrelsen på de bildene du bruker, slik at du får et renere e-postformat.
Alternativt kan du inkludere en ren tekstversjon av e-posten i e-postmarkedsføringskampanjene dine, slik at leserne har et valg.
Bruk en HTML minifier
En HTML-minifier er et verktøy for e-postdesign som du kan bruke til å fjerne unødvendig kode fra en HMTL-fil. Det fjerner alle repeterende eller ekstra elementer, samtidig som den faktiske gjengivelsen av e-posten forblir den samme.
Dette kan bidra til å redusere innlastingstiden, siden hver kodelinje vil påvirke hvor lang tid det tar å laste inn e-posten. Du kan beholde samme (eller lignende) e-postdesign, men få den til å laste inn raskere og se bedre ut.
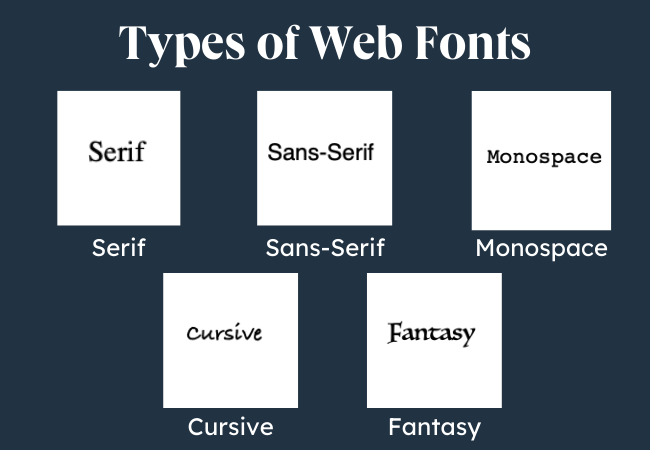
Bruk nettfonter
Selv om egendefinerte skrifter kan se flotte ut, er det viktig å være forsiktig når du bruker dem i en e-post, da de kan gjøre det mer komplisert og forlenge lastetiden for e-posten.

For å være på den sikre siden og unngå problemer med e-postformatet, bør du holde deg til å bruke standard nettfonter som støttes av alle e-postklienter, for eksempel Apple Mail.
Hvis du bruker et verktøy for å lage e-post, kan du enkelt lage en HTML-e-post uten at du trenger å ha kunnskap om koding. Enten du bruker en e-postdesigner eller starter fra bunnen av, er det flere viktige ting du må huske på for å sikre at e-posten din får ønsket effekt.
Avslutning
Det er mulig å lage responsive e-poster i HTML selv uten mye kunnskap om e-postkoding. Takket være moderne e-postverktøy som alle leveres med en visuell kodeditor, og med noen av tipsene vi nevnte ovenfor, kan hvem som helst lage HTML-e-poster som ser bra ut på alle enheter.
Og når du forbereder din neste e-postkampanje, vil du sikre best mulig leveringsevne – og derfor er det nødvendig å rydde opp i og validere e-postene dine før du trykker på send. Få en gratis prøveversjon av Bouncer i dag og finn ut hvor mange av e-postadressene dine som må skrotes!
Ofte stilte spørsmål
Hva er en HTML-e-post?
HTML-e-post er e-poster som er laget ved hjelp av et hypertekstoppmerkingsspråk, som også ofte brukes til å bygge nettsteder. Det er et av de vanligste programmeringsspråkene, og det finnes mange ressurser på nettet som kan hjelpe deg med å skrive grunnleggende HTML-e-post selv, uten å ansette en e-postutvikler.
Hva er de grunnleggende elementene i en HTML-e-post?
Det er bare to – overskriften og e-postens brødtekst. Uansett hvilken type e-post du lager, kommer du til å inkludere disse to i e-poststrukturen.
Kan jeg opprette en HTML-e-post i Gmail?
Ja, du kan opprette HTML-e-post i Gmail på flere måter. Du kan kopiere og lime inn HTML-koden i Gmails skrivevindu, du kan bruke Chrome-utviklerverktøy eller prøve noen av de ulike Chrome-utvidelsene for å opprette e-poster.


