Typos en onjuiste informatie kunnen de gebruikerservaring verstoren en tot frustratie leiden. En natuurlijk kunnen ze je e-mailmarketinginspanningen schaden.
Hoe kom ik van dit probleem af? Is het wel mogelijk?
Nou, ja! Bijvoorbeeld met jQuery validatie.
In dit artikel onderzoeken we hoe je e-mailvalidatie kunt implementeren met jQuery. We doorlopen de stappen van het schrijven van code om te controleren of e-mailadressen de juiste opmaak hebben.
Maar er is waarschijnlijk een betere oplossing die ervoor zorgt dat je de verkeerde e-mailadressen vergeet en die effectiever aan je behoeften voldoet.
Blijf bij ons en ontdek de details.
Wat betekent e-mailvalidatie?
E-mailvalidatie zorgt ervoor dat het e-mailadres dat iemand op je website invoert echt bestaat en correct is opgemaakt.
Stel je voor dat je een contactformulier hebt waar mensen zich kunnen aanmelden voor je nieuwsbrief. Je wilt er zeker van zijn dat je echte e-mailadressen verzamelt, zodat mensen je updates kunnen ontvangen.
Dat is waar e-mailvalidatie om de hoek komt kijken.
Wanneer iemand zijn e-mailadres in je formulier invoert, controleert het validatieproces of het adres voldoet aan de juist formaat .
Een geldig e-mailadres heeft een paar belangrijke onderdelen: het moet een “@”-symbool bevatten, dat een gebruikersnaam (het lokale gedeelte) scheidt van een domeinnaam met een punt (zoals gmail.com of yahoo.nl ).
Bijvoorbeeld, in het e-mailadres “hello@usebouncer.com,” speelt “hello” de rol van gebruikersnaam, dan komt het “@” symbool en vervolgens de domeinnaam met de punt – “usebouncer.com”. Maar handmatig controleren of elk e-mailadres relevant is kan eeuwen duren, dus zijn er hulpmiddelen voor dat .

Er zijn ook regels over welke tekens kunnen worden gebruikt in de gebruikersnaam en domeinnaam.
Maar waarom is e-mailvalidatie belangrijk?
Nou, er zijn twee belangrijke redenen.
- Ten eerste helpt het spam voorkomen. Als iemand een wartaal adres invoert dat toch niet zou werken, kan validatie voorkomen dat het wordt verzonden.
- Ten tweede zorgt het ervoor dat de contactinvoer van gebruikers correct is. Je wilt immers geen belangrijke updates missen omdat iemand zijn e-mailadres verkeerd heeft ingetypt, toch?
Dit betekent dat je door het valideren van e-mailadressen je publiek daadwerkelijk kunt bereiken en effectief met ze kunt communiceren.
Hoe e-mails valideren met jQuery – topmethoden
jQuery is een JavaScript-bibliotheek. Het vereenvoudigt coderingstaken en zorgt ervoor dat dingen op de pagina bewegen of reageren op klikken. In het geval van e-mailvalidatie kan jQuery worden gebruikt om code te schrijven die controleert of een e-mailadres het juiste formaat heeft (zoals een “@”-symbool en een domeinnaam).
Dus ja, e-mails valideren met jQuery is een goede manier om ervoor te zorgen dat de informatie die je op je website verzamelt correct is. Maar… hoe doe je dit?
Door het regexpatroon of de methode includes() te gebruiken.
#1 Var regex (reguliere uitdrukking) gebruiken
Reguliere expressies bieden een krachtige manier om e-mailformaten te valideren.
Zo gebruik je regex voor e-mailvalidatie in jQuery:
#1 jQuery opnemen – Zorg ervoor dat jQuery is opgenomen in je project. Als het nog niet is toegevoegd, kun je het opnemen via een CDN-link in je HTML-bestand:

#2 HTML-formulier instellen – Maak een HTML-formulier met een invoerveld voor e-mail:

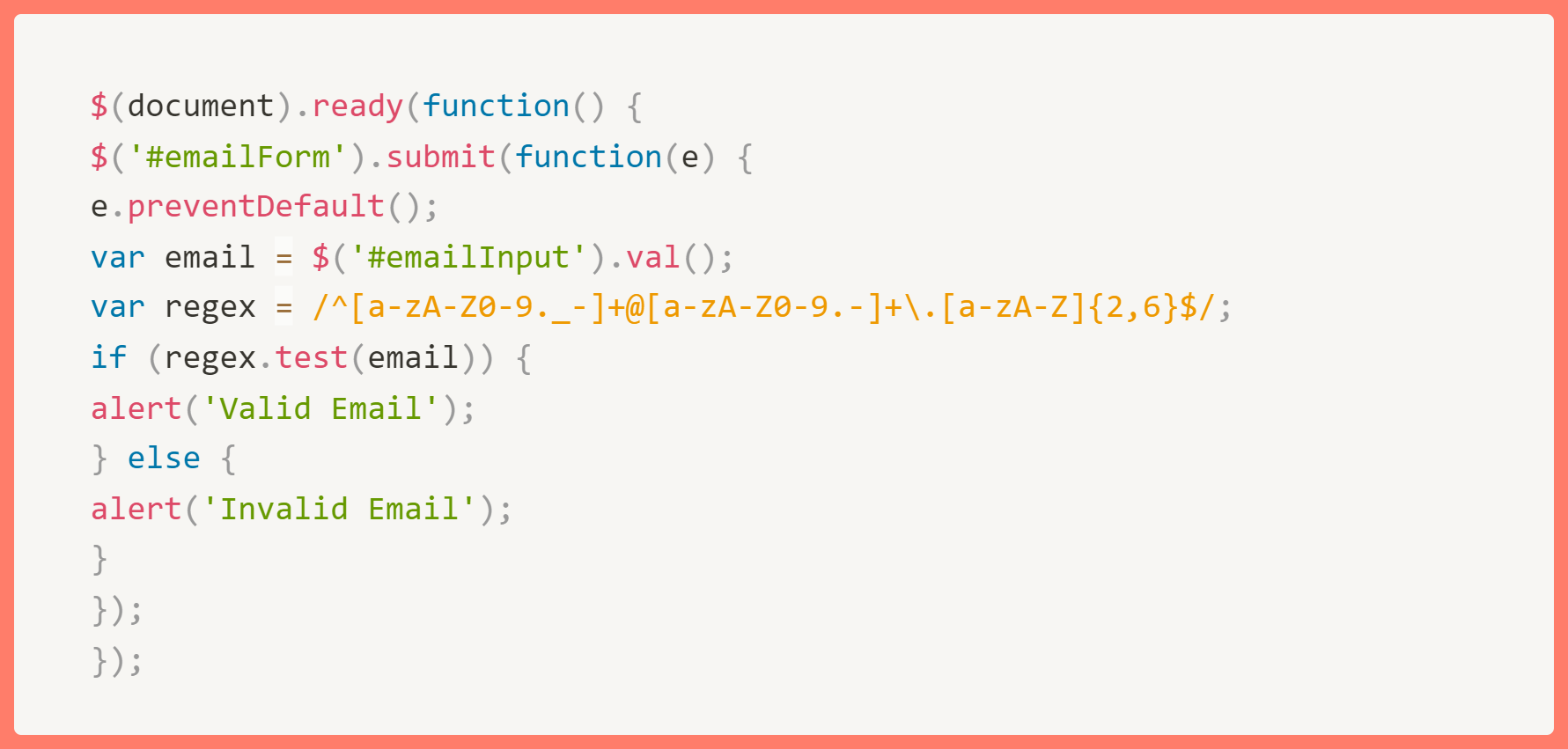
#3 jQuery script – Schrijf een jQuery script dat var pattern regex gebruikt om de e-mail te valideren wanneer het formulier wordt verzonden:

In principe kan dit script een geldig e-mailadres opgeven en voorkomen dat het formulier wordt verzonden als het adres niet overeenkomt met het regex-patroon.
Je kunt een foutbericht terugsturen en de klanten laten weten dat ze niet de juiste gegevens hebben ingevoerd, zodat ze die kunnen corrigeren. Hierdoor zien klanten de fout, kunnen ze deze herstellen en zorgen ze ervoor dat je alleen met correcte adressen werkt.
#2 De methode includes() gebruiken
De methode includes() controleert of een string een opgegeven substring bevat, wat eenvoudiger en minder strikt is dan regex.
Hier lees je hoe je het kunt gebruiken om te controleren op de aanwezigheid van een “@”-symbool als een basisvorm van validatie.
- HTML-formulier instellen – Je kunt dezelfde HTML-opstelling gebruiken als hierboven.
- jQuery Script – Wijzig het script om de methode includes() te gebruiken:

Merk op dat deze methode niet wordt aanbevolen voor volledige validatie, omdat het alleen controleert op de aanwezigheid van een “@” symbool en niet het volledige formaat van de e-mail controleert. Het kan echter handig zijn voor snelle controles of in combinatie met andere validatiemethoden.
jQuery e-mail valideren: is dat de beste optie?
Hoewel jQuery een manier biedt om e-mails te valideren, is het niet altijd de meest gebruiksvriendelijke aanpak. Zoals we later zullen bespreken, zijn er eenvoudigere manieren om e-mailvalidatie op je website te bereiken.
Dit is waarom jQuery problematisch kan zijn voor sommige gebruikers:
Het is heel handmatig
Je zou code moeten schrijven specifiek voor e-mailvalidatie, waarbij je reguliere expressies (fancy tekstpatronen) moet maken om de opmaak te controleren. Dit kan tijdrovend zijn, vooral als je niet bekend bent met coderen. Natuurlijk kun je online codefragmenten vinden, maar het kan extra moeite kosten om deze aan te passen aan jouw specifieke behoeften.
Zo eenvoudig is het niet
Een ander nadeel is de leercurve. Het implementeren van jQuery validatie vereist meer dan wat coderingskennis. Als je niet vertrouwd bent met JavaScript of jQuery, kan het begrijpen en onderhouden van de code een hindernis worden. Dit kan een belemmering zijn voor mensen die een eenvoudigere oplossing willen.
Het kan gebruikers in verwarring brengen
Er is ook kans op verwarring bij de gebruiker. Aangepaste foutmeldingen die in code zijn geschreven, zijn misschien niet zo duidelijk of gebruiksvriendelijk als ingebouwde oplossingen.
Stel je voor dat iemand een ongeldig e-mailadres invoert en een cryptisch bericht ziet als “Fout: Regex mismatch.” Dit zou niet erg nuttig zijn voor de gebruiker om te begrijpen wat er mis ging.
Het is misschien niet betrouwbaar
Tot slot vertrouw je met jQuery alleen op validatie aan de klantzijde, wat zijn eigen beperkingen heeft. Hoewel het typefouten en basisformaatfouten kan opsporen, kan het niet garanderen dat een geldig e-mailadres ook echt bestaat. Om de bezorgbaarheid echt te garanderen, heb je nog steeds validatie aan de serverkant nodig, die de e-mail op je webserver controleert.
Dus hoewel jQuery een manier kan zijn om te valideren, moet je de nadelen niet vergeten. Laten we nu een alternatieve aanpak verkennen die gebruiksvriendelijker is en minder codeerervaring vereist.
Het betere alternatief voor het valideren van e-mails met jQuery
Als je op zoek bent naar een gebruiksvriendelijkere en krachtigere benadering van e-mailvalidatie, dan is Uitsmijter is een geweldige optie om te overwegen.

Bouncer is een service die speciaal is ontworpen om e-mailadressen te verifiëren en valideren. Het biedt een reeks functies die verder gaan dan eenvoudige formaatcontroles:
- e-mailverificatie . Bouncer kan bevestigen of een e-mailadres bestaat en e-mails kan ontvangen. Dit zorgt ervoor dat uw mailinglijst schoon is en het aantal bounces vermindert. Met deze tool kunt u uw deliverability veiligstellen, uw engagement verhogen, tijd besparen en uw e-mailmarketing laten groeien. Met slechts enkele muisklikken.
- E-mail Verificatie API . Als u een website of applicatie hebt die e-mailadressen verzamelt, kunt u met de API van Bouncer e-mailverificatie naadloos integreren in uw workflow. Dit kan in real-time gebeuren wanneer gebruikers hun informatie indienen of in batches voor grotere lijsten. Bouncer API kan wel 100.000 e-mails per uur valideren.
- Toxiciteitscontrole . Bouncer kan ook e-mailadressen inspecteren op mogelijk schadelijke of aanstootgevende inhoud. Het enige wat u hoeft te doen is uw CSV-bestand uploaden, wachten op de resultaten en in een oogwenk kunt u de lijst downloaden met e-mailadressen die zijn gemarkeerd met ToxicityScore. Met Bouncer kunt u uw merk beschermen en zorgen voor een positieve gebruikerservaring.
- Deliverability Kit . Dit platform biedt opties om de algehele deliverability van je e-mails te verbeteren. Zo kun je bijvoorbeeld de plaatsing van je inbox testen, je authenticatie verifiëren, blocklists controleren en bepalen hoeveel e-mails in een spammap terechtkomen.
- gegevensverrijking . Bovendien kan Bouncer uw e-maillijstgegevens verrijken met extra informatie die publiekelijk beschikbaar is, zoals namen en locaties van contactpersonen. Dit kan zeer waardevol zijn voor het personaliseren van uw e-mailmarketinginspanningen.
- Integraties . Bouncer integreert met een groot aantal populaire e-mailmarketingplatforms en CRM’s, waardoor het eenvoudig te gebruiken is met uw bestaande tools.

Het beste deel is dat Bouncer – in vergelijking met handmatig coderen met jQuery – veel gebruiksvriendelijker is en geen codering of leren programmeren vereist. Dat klopt – je hebt geen coderingskennis nodig om aan de slag te gaan.
Bouncer maakt e-mailvalidatie minder ingewikkeld. Stel je een dashboard voor waar je gewoon je e-maillijst kunt uploaden en gewoon kunt wachten op inzichten. Duidelijke instructies leiden je door elke stap, dus je hoeft geen coderingstoerist te zijn om aan de slag te gaan.
Er zijn kosten verbonden aan de diensten van Bouncer (kijk zelf maar hoe laag ze zijn ), maar de investering kan zich op verschillende manieren terugbetalen.
Ten eerste bespaart u tijd vergeleken met het schrijven en onderhouden van aangepaste code.
Ten tweede is de nauwkeurigheid van Bouncer superieur aan de basisformaatcontrole en zorgt ervoor dat uw e-mails echte mensen bereiken. Dit vertaalt zich in een beter rendement van uw e-mailmarketinginspanningen.
Bovendien kunnen lagere bouncepercentages ook de reputatie van uw afzender bij e-mailproviders verbeteren en bijdragen aan een nog betere deliverability op de lange termijn.
Zie het als volgt:Bouncer fungeert als uw eigen persoonlijke assistent voor e-mailvalidatie. Het doet het zware werk, maakt u vrij om u te richten op het maken van boeiende inhoud en bouwt relaties op met uw abonnees.
En de gemoedsrust dat je e-mails de juiste inboxen bereiken, kan van onschatbare waarde zijn.
Kies Bouncer in plaats van jQuery-validatie
Gevalideerde e-mails zijn de poort naar effectieve communicatie. Als je zeker weet dat de e-mails van je gebruikers betrouwbaar zijn, heb je een grotere kans dat ze je boodschap ook echt krijgen.
Hoewel jQuery kan worden gebruikt voor e-mailvalidatie, vereist het kennis van codering en kan het tijdrovend zijn.
Overweeg dus Bouncer voor een eenvoudigere en robuustere oplossing.
Met Bouncer krijgt u snellere, nauwkeurigere e-mailverificatie en toegang tot een breder scala aan functies die uw e-mailmarketingcampagnes kunnen verbeteren.
Wipstoeltje verkennen en profiteer van de gratis credits.

