Wanneer je iets op een scherm leest, is er meer dan je op het eerste gezicht zou denken.
Elke tekenreeks (inclusief de tekst die je nu leest) heeft een soort code. Hetzelfde geldt voor e-mails, zelfs de eenvoudigste.
Er zijn twee soorten e-mails: e-mails met platte tekst en HTML-e-mails. En hoewel platte tekst effectief is, bieden HTML-e-mails een wereld aan mogelijkheden om aan te passen. Vandaag laten we je praktische tips zien om je eigen HTML-e-mails te maken – zonder een programmeercursus te volgen.
Een HMTL e-mail maken
U zult blij zijn te horen dat u eigenlijk geen coder hoeft te zijn om een HTML e-mail te maken. Net als bij het bouwen van uw eigen website zijn er tegenwoordig veel responsieve html e-mail template bouwers Er zijn eenvoudige HTML-e-mailsjablonen beschikbaar die vooraf zijn opgemaakt en klaar zijn om te worden aangepast, zodat je geweldige HTML-e-mails kunt ontwerpen zonder dat je aan de achterkant in de code hoeft te duiken.

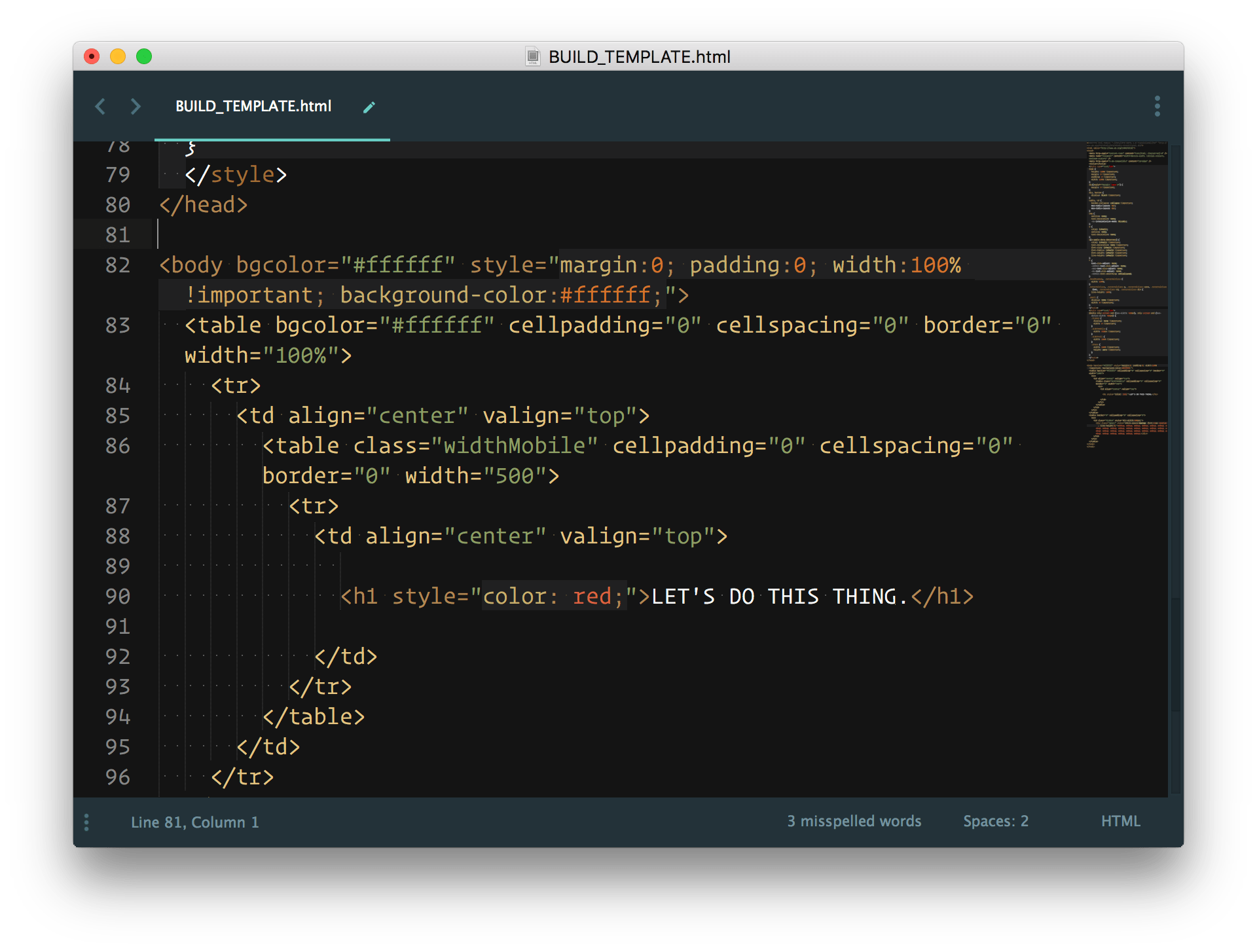
Een voorbeeld van HTML-code in een e-mail. Bron
Het enige wat je hoeft te doen, is de gewenste wijzigingen in de e-mailsjabloon aanbrengen met behulp van de e-maileditor, die de wijzigingen uiteindelijk codeert in het eindproduct.
Als je geen e-mailontwerper in je team hebt en geen coder bent, maar toch een e-mail wilt maken en versturen die strak en professioneel is, kunnen tools voor het maken van e-mails een ideale optie zijn om te overwegen.
Een HTML-email maken en verzenden vanaf nul
Als je HTML kent en meer directe controle wilt over je e-mailcode, dan zijn er veel e-mailhulpmiddelen kunt u ook codeer je eigen e-mailsjabloon door direct belangrijke HTML-bestanden te bewerken die je kunt gebruiken als een aangepaste HTML e-mailsjabloon.
Er zijn online veel gratis HTML-e-mailsjablonen beschikbaar die je kunt gebruiken. Als je je weg weet in een HTML-bestand, is het aanpassen van de HTML-e-mailsjabloon aan het e-mailprogramma dat je gebruikt vaak een vrij eenvoudig en ongecompliceerd proces.
Werken met een ontwikkelaar
Als je een HTML-e-mail helemaal vanaf nul wilt maken zonder sjablonen te gebruiken, dan heb je geavanceerde HTML-kennis en -vaardigheden nodig of moet je kunnen samenwerken met een ontwikkelaar die wat e-mailcode kent.
Omdat het maken van een HTML-e-mail vanaf nul nogal wat voeten in de aarde heeft, is het een goed idee om samen te werken met een ontwikkelaar als je niet over de benodigde geavanceerde vaardigheden beschikt. Als je het zelf wilt doen, is een kant-en-klare responsieve e-mailsjabloon is meestal een betere optie.
Een HTML-e-mail maken – 8 best practices om te overwegen
Nu je een beter idee hebt van de basisprincipes die komen kijken bij het maken van HTML-e-mails, is het een goed idee om enkele van de belangrijkste strategieën te kennen die je in gedachten moet houden.
Ongeacht de methode die je wilt gebruiken om je HTML e-mails samen te stellen, met deze best practices kun je het volgende verbeteren teksteffecten leeservaring en e-mail LEVERBAARHEID .
Zorg ervoor dat de HTML-e-mailcode responsief is
De manier waarop je e-mail wordt weergegeven in de inbox van de gebruiker is afhankelijk van veel verschillende factoren. Een van de grootste factoren is de schermgrootte van mobiele apparaten waarop dezelfde e-mail wordt bekeken. Als je wilt dat je e-mailcampagnes Om succesvol te zijn, moeten de visuele elementen er op verschillende apparaten hetzelfde uitzien en hetzelfde aanvoelen.
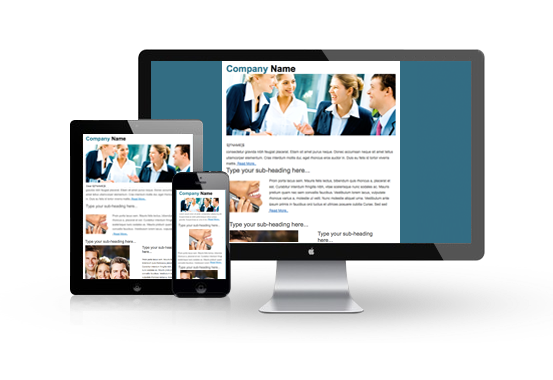
Responsieve e-mails zien er geweldig uit op elk apparaat.

En het is belangrijk om dit in gedachten te houden, want hoe goed opgemaakt en geweldig het er ook uitziet op uw desktop wanneer u het ontwerpt, het kan gemakkelijk een enorme puinhoop worden wanneer iemand het probeert te bekijken op een veel kleiner smartphone scherm.
Het beste is ervoor te zorgen dat je lay-out rechtlijnig en eenvoudig is; dit zal je helpen ervoor te zorgen dat je HTML-e-mails eruit zien zoals ze bedoeld zijn om bekeken te worden op een groot aantal verschillende schermformaten.
Complexe elementen zoals zwevende afbeeldingen of meerdere kolommen zullen het moeilijker maken om de opmaak van uw e-mail te vertalen voor verschillende schermformaten. Zorg ervoor dat u actief oplost hoe de elementen zullen worden herschikt voor verschillende schermformaten als u beslist complexere elementen toe te voegen aan de lay-out.
Zorg ervoor dat de HTML in de e-mailbody werkt voor meerdere e-mailclients
De e-mailclient die je abonnee gebruikt om het e-mailbericht te openen is een andere belangrijke factor die een grote invloed heeft op hoe je HTML-e-mail verschijnt in de inbox van je abonnees.
Elke e-mailclient laadt de berichtindeling net iets anders, dus denk eraan dat een e-mail die er in Outlook op een bepaalde manier uitziet, er in Gmail bijvoorbeeld anders kan uitzien. Daarom is het een goed idee om vertrouwd te raken met hoe de belangrijkste e-mailclients bepaalde HTML- en CSS-elementen laden.
Als u dit eenmaal weet, bent u in een betere positie om een consistentere ervaring te creëren in verschillende inboxen.
Plan voor inconsistenties bij eindgebruikers
Schermgrootte en e-mailclient zijn niet de enige twee factoren die van invloed kunnen zijn op de manier waarop de HTML-e-mail in de inbox van je abonnees verschijnt.
Er zijn verschillende elementen, waaronder de versie van de e-mailclient die zij gebruiken, hun beveiligingssoftware, besturingssysteem, unieke gebruikersinstellingen en het al dan niet automatisch laden van afbeeldingen, die allemaal invloed hebben op de manier waarop uw e-mail wordt geladen.
Het is misschien niet mogelijk om elk potentieel probleem volledig op te lossen telkens wanneer u een e-mail verstuurt, maar met wat planning vooraf komt u al een heel eind als het erom gaat u voor te bereiden op inconsistenties van gebruikers.
Je wilt bijvoorbeeld een platte tekstversie of een webpaginaversie maken van een transactionele e-mail die gebruikers gemakkelijk kunnen doorklikken om te lezen als de HTML-e-mail die je hebt verzonden om wat voor reden dan ook niet goed wordt weergegeven.
Hoe een e-mail in HTML succesvol te coderen met testen
Zorg ervoor dat u uw HTML-e-mail in elke fase van de ontwikkeling test. Dit zal u helpen ervoor te zorgen dat het goed werkt in verschillende e-mailclients, verschillende apparaten en besturingssystemen.
Wacht niet tot het einde van het proces om uw e-mail eindelijk te testen. Door gaandeweg te testen, kunt u eventuele inconsistenties tussen apparaten en e-mailclients snel opsporen, waardoor het voor u gemakkelijker wordt om een consistente ervaring te creëren.
Je kunt dit eenvoudig doen met e-mailtools die in-app testen bieden, of met een aparte tool als je HTML-e-mails helemaal opnieuw maakt.
Zorg ervoor dat de e-mail snel laadt
Ten slotte is het belangrijk te onthouden dat de laadtijd van uw e-mail het verschil kan maken tussen het verliezen van een abonnee of het krijgen van een nieuwe e-mail client.
Hoewel het verleidelijk kan zijn om alle verschillende stylingopties en afbeeldingen te gebruiken die je in een HTML-e-mail kunt opnemen, moet je bedenken dat het allemaal waardeloos is als het laden van je e-mail lang duurt.
Bij het ontwerpen van je e-mail is het belangrijk om rekening te houden met de laadtijd van je e-mail. Dit is met name het geval als je van plan bent om de e-mail te versturen naar abonnees die de e-mail misschien openen zonder veel tijd over te hebben. Enkele van de belangrijkste dingen om rekening mee te houden bij het verbeteren van de laadtijd van je e-mails zijn:
Beperk afbeeldingen tot een minimum
Terwijl afbeeldingen kunnen nuttig zijn in e-mails Overdrijven in de hoofdtekst van je e-mail kan een averechts effect hebben op het ontwerp en de leesbaarheid van je e-mail.
Een e-mail met minder afbeeldingen geeft je niet alleen een betere kans om de boodschap over te brengen aan je abonnees, maar zorgt er ook voor dat de e-mail sneller wordt geladen.
Je kunt ook een afbeeldingscompressor gebruiken voor alle afbeeldingen die je gebruikt om de bestandsgrootte zo veel mogelijk te beperken en een schoner e-mailformaat te krijgen.
Je kunt ook een platte tekstversie van de e-mail opnemen in je e-mailmarketingcampagnes, zodat je lezers een keuze hebben.
Gebruik een HTML-minifier
Een HTML-minifier is een hulpmiddel voor e-mailontwerp dat je kunt gebruiken om onnodige code uit een HMTL-bestand te verwijderen. Het verwijdert herhalende of extra elementen terwijl de feitelijke weergave van je e-mail hetzelfde blijft.
Dit kan helpen om de laadtijd te verkorten, omdat elke regel code invloed heeft op de laadtijd van de e-mail. Je kunt hetzelfde (of een vergelijkbaar) e-mailontwerp behouden, maar het sneller laten laden en er beter laten uitzien.
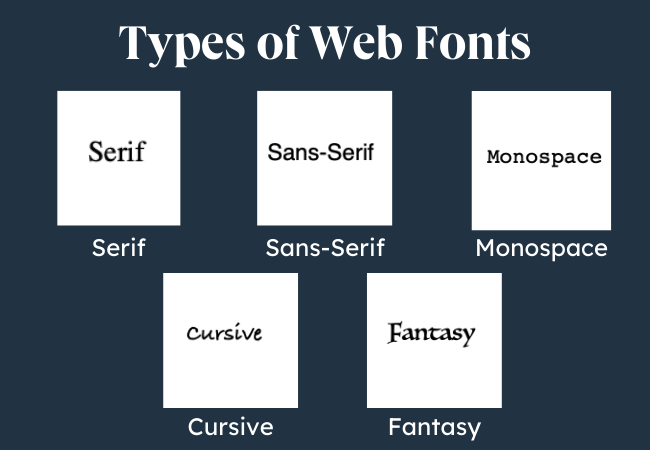
Gebruik web lettertypen
Hoewel aangepaste lettertypen er prachtig uit kunnen zien, is het belangrijk om voorzichtig te zijn bij het gebruik ervan in een e-mail, omdat ze meer complexiteit kunnen toevoegen die uiteindelijk de laadtijd van de e-mail kan verlengen.

Om zeker te zijn en problemen met de opmaak van je e-mail te voorkomen, kun je het beste standaard webfonts gebruiken die door alle e-mailclients zoals Apple Mail worden ondersteund.
Als je een e-mail creatie programma gebruikt, dan kun je gemakkelijk een HTML e-mail maken zonder dat je enige kennis van coderen nodig hebt. Of je nu een e-mailontwerper gebruikt of helemaal opnieuw begint, er zijn verschillende belangrijke dingen die je in gedachten moet houden om ervoor te zorgen dat je e-mail het gewenste effect heeft.
Inpakken
Het maken van responsieve e-mails in HTML is mogelijk, zelfs zonder veel kennis van e-mailcodering. Dankzij moderne e-mailtools met een visuele code-editor en enkele van de tips die we hierboven hebben genoemd, kan iedereen HTML-e-mails maken die er op alle apparaten geweldig uitzien.
En wanneer je je volgende e-mailcampagne voorbereidt, wil je zeker zijn van de beste deliverability – daarom is het noodzakelijk om je e-mails op te schonen en te valideren voordat je op verzenden drukt. Probeer Bouncer vandaag nog gratis uit en ontdek hoeveel van je e-mailadressen naar de schroothoop moeten!
Veelgestelde vragen
Wat is een HTML-e-mail?
HTML e-mails zijn e-mails die zijn gemaakt met behulp van een hypertext markup taalcode, die ook vaak wordt gebruikt om websites te bouwen. Het is een van de meest gebruikte programmeertalen en er zijn online veel bronnen te vinden die je kunnen helpen bij het zelf schrijven van de basis-HTML-e-mail, zonder dat je een e-mailontwikkelaar hoeft in te huren.
Wat zijn de basiselementen van een HTML-e-mail?
Er zijn er maar twee – de koptekst en de hoofdtekst van de e-mail. Het maakt niet uit welk type e-mail je maakt, je moet deze twee elementen opnemen in je e-mailstructuur.
Kan ik een HTML-e-mail maken in Gmail?
Ja, je kunt op verschillende manieren HTML-e-mails maken in Gmail. U kunt de HTML-code kopiëren en plakken in het schrijfvenster van Gmail, u kunt de Chrome-ontwikkelaarstools gebruiken of enkele van de verschillende Chrome-extensies voor het maken van e-mails uitproberen.


