Kad kaut ko lasāt ekrānā, tajā ir kas vairāk, nekā redzams no pirmā acu uzmetiena.
Katrā teksta virknē (arī šajā, ko tagad lasāt) ir kāds kods. Tas pats attiecas arī uz e-pastiem, pat visvienkāršākajiem.
Pastāv divu veidu e-pasta vēstules: vienkāršā teksta e-pasta vēstules un HTML e-pasta vēstules. Lai gan vienkāršā teksta e-pasta vēstules ir efektīvas, HTML e-pasta vēstules paver plašas pielāgošanas iespējas. Šodien mēs jums sniegsim praktiskus padomus, kā izveidot savus HTML e-pasta ziņojumus, nesākot programmēšanas kursus.
Kā izveidot HMTL e-pastu
Jūs priecāsieties uzzināt, ka jums nav jābūt programmētājam, lai izveidotu HTML e-pasta vēstuli. Tāpat kā šajās dienās, veidojot savu tīmekļa vietni, ir daudz atsaucīgu tīmekļa vietņu. html e-pasta veidnes veidnes veidotāji ir pieejamas vienkāršas HTML e-pasta veidnes, kas ir iepriekš formatētas un gatavas pielāgošanai, ļaujot jums izstrādāt lieliskus HTML e-pasta ziņojumus, neveicot programmēšanas darbu ar aizmugures kodu.

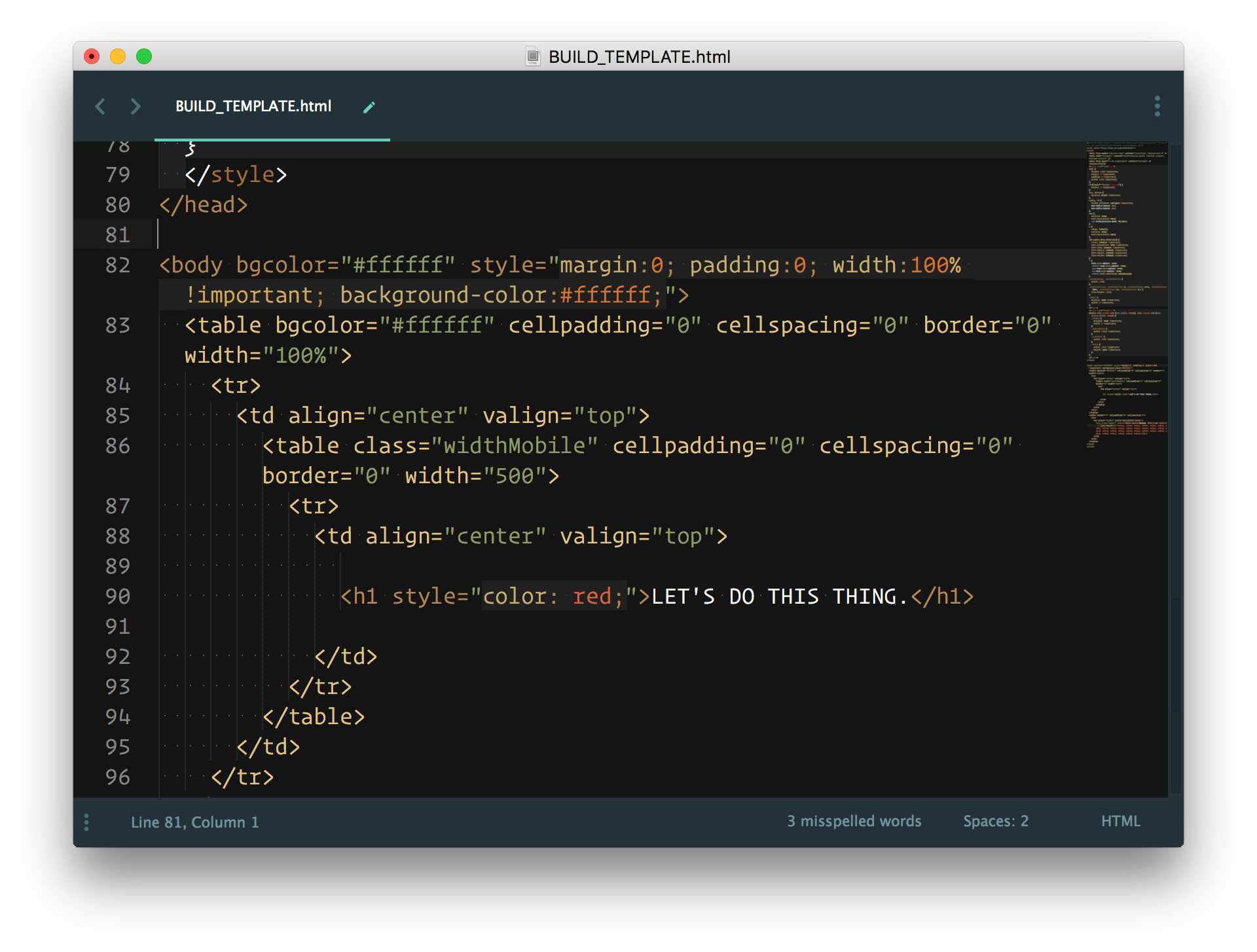
HTML koda piemērs e-pastā. Avots:
Viss, kas jums jādara, ir jāveic vēlamās izmaiņas e-pasta veidnē, izmantojot e-pasta redaktoru, kas galu galā kodē izmaiņas galīgajā produktā.
Ja jūsu komandā nav e-pasta dizainera un neesat programmētājs, bet tomēr vēlaties izveidot un nosūtīt glītu un profesionālu e-pasta vēstuli, e-pasta veidošanas rīki var būt ideāls risinājums, ko apsvērt.
E-pasta HTML izveide un nosūtīšana no nulles
Ja pārzināt HTML un vēlaties iegūt tiešāku kontroli pār e-pasta kodu, tad daudzi e-pasta rīki ļauj arī kodējiet savu e-pasta veidni tieši rediģējot svarīgus HTML failus, kurus varat izmantot kā pielāgotu HTML e-pasta veidni.
Tīmeklī ir pieejami daudzi bezmaksas HTML e-pasta veidnes, ko varat izmantot. Ja protat strādāt ar HTML failu, HTML e-pasta veidnes pielāgošana jūsu izmantotajam e-pasta veidošanas rīkam bieži vien ir diezgan viegls un vienkāršs process.
Darbs ar izstrādātāju
Ja vēlaties izveidot HTML e-pasta vēstuli pilnībā no nulles, neizmantojot veidnes, jums būs nepieciešamas padziļinātas HTML zināšanas un prasmes vai iespēja sadarboties ar izstrādātāju, kurš pārzina e-pasta kodu.
Tā kā HTML e-pasta izveide no nulles ir diezgan sarežģīts process, ir ieteicams sadarboties ar izstrādātāju, ja jums nav nepieciešamo padziļināto prasmju. Alternatīvi, ja vēlaties to izdarīt pats, varat izmantot jau gatavu responsīvo e-pasta veidne parasti ir labāks risinājums.
Kā izveidot HTML e-pasta vēstuli – 8 labākie paņēmieni, kas jāņem vērā
Tagad, kad jums ir labāks priekšstats par HTML e-pasta vēstuļu izveides pamatiem, ir labi zināt dažas no galvenajām stratēģijām, kas jums būtu jāpatur prātā.
Neatkarīgi no tā, kādu metodi plānojat izmantot, veidojot HTML e-pasta vēstules, šī labākā prakse ļaus jums uzlabot. teksta efekti , lasītāju pieredze un e-pasts Piegādājamība .
Pārliecinieties, ka HTML e-pasta kods ir responsīvs
Tas, kā jūsu e-pasts tiks parādīts lietotāja iesūtnē, būs atkarīgs no daudziem dažādiem faktoriem. Viens no lielākajiem faktoriem ir mobilo ierīču ekrāna izmērs, kurās tiek skatīts šis e-pasts. Ja vēlaties, lai jūsu e-pasta kampaņas lai gūtu panākumus, vizuālajiem elementiem dažādās ierīcēs jāizskatās un jūtas vienādi.
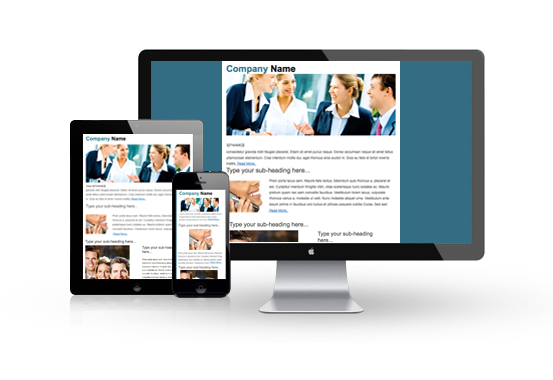
Reaģējoši e-pasta ziņojumi izskatās lieliski visās ierīcēs.

To ir svarīgi paturēt prātā, jo neatkarīgi no tā, cik labi formatēts un pārsteidzošs tas var izskatīties uz darbvirsmas, kad to veidojat, tas var viegli kļūt par milzīgu haosu, ja kāds to mēģina apskatīt daudz mazākā viedtālruņa ekrānā.
Vislabāk ir pārliecināties, ka jūsu izkārtojums ir vienkāršs un vienkāršs; tas palīdzēs pārliecināties, ka jūsu HTML e-pasta vēstules izskatās tā, kā tās paredzēts skatīt dažādos ekrāna izmēros.
Sarežģīti elementi, piemēram, peldoši attēli vai vairākas kolonnas, apgrūtinās e-pasta formāta tulkošanu dažādiem ekrāna izmēriem. Pārliecinieties, ka aktīvi risināt, kā elementi tiks pārkārtoti dažādiem ekrāna izmēriem, ja nolemjat izkārtojumam pievienot sarežģītākas funkcijas.
Pārliecinieties, ka e-pasta korpusa HTML fails darbojas vairākiem e-pasta klientiem.
E-pasta klients, ko jūsu abonents izmanto e-pasta ziņojuma atvēršanai, ir vēl viens būtisks faktors, kam ir liela ietekme uz to, kā jūsu HTML e-pasts parādās jūsu abonentu pastkastītēs.
Katrs e-pasta klients ziņojuma formātu ielādē nedaudz atšķirīgi, tāpēc paturiet prātā, ka e-pasts, kas Outlook programmā tiek parādīts noteiktā veidā, Gmail, piemēram, var izskatīties citādi. Tāpēc ir labi iepazīties ar to, kā galvenie e-pasta klienti ielādē noteiktus HTML un CSS elementus.
Tiklīdz to uzzināsiet, varēsiet labāk izveidot konsekventāku pieredzi dažādās iesūtņu kastītēs.
Plānojiet galalietotāja neatbilstības
Ekrāna izmērs un e-pasta klients nav vienīgie divi faktori, kas var ietekmēt to, kā HTML e-pasta vēstule parādās jūsu abonentu iesūtnēs.
Uz e-pasta ielādēšanu ietekmē dažādi elementi, tostarp lietotā e-pasta klienta versija, drošības programmatūra, operētājsistēma, unikālie lietotāja iestatījumi, kā arī tas, vai tiek automātiski ielādēti attēli.
Lai gan, iespējams, nav iespējams pilnībā atrisināt visas iespējamās problēmas katru reizi, kad sūtāt e-pasta vēstuli, iepriekšēja plānošana var būt ļoti noderīga, lai sagatavotos lietotāju neatbilstībām.
Piemēram, iespējams, vēlaties izveidot vienkāršā teksta versiju vai tīmekļa vietnes versiju par darījumu e-pasts ko lietotāji var viegli noklikšķināt, lai izlasītu, ja jūsu nosūtītais HTML e-pasta vēstule kādu iemeslu dēļ viņiem nav labi redzama.
Kā sekmīgi kodēt e-pastu HTML formātā, veicot testēšanu
Pārliecinieties, ka HTML e-pasta vēstuli testējat visos izstrādes posmos. Tas palīdzēs jums pārliecināties, ka tas labi darbojas dažādos e-pasta klientos, dažādās ierīcēs un operētājsistēmās.
Negaidiet līdz procesa beigām, lai beidzot pārbaudītu savu e-pastu. Testēšana darba gaitā palīdzēs jums ātri pamanīt neatbilstības starp ierīcēm un e-pasta klientiem, tādējādi atvieglojot viendabīgas lietošanas pieredzes izveidi.
To var viegli izdarīt, izmantojot e-pasta rīkus, kas piedāvā testēšanu lietotnē, vai atsevišķu rīku, ja HTML e-pasta vēstuli veidojat no nulles.
Pārliecinieties, ka e-pasta vēstule tiek ielādēta ātri
Visbeidzot, ir svarīgi atcerēties, ka tas, cik ilgi e-pasts tiek ielādēts, var būt atšķirība starp abonenta zaudēšanu un jauna e-pasta klienta iegūšanu.
Lai gan var būt vilinoši izmantot visas dažādās stila iespējas un vizuālos elementus, ko varat iekļaut HTML e-pasta vēstulē, atcerieties, ka tas viss būs bezjēdzīgi, ja e-pasta ielāde aizņems daudz laika, un labāk ietaupīt šo papildu laiku.
Veidojot e-pasta dizainu, ir svarīgi ievērot e-pasta ielādes laiku. Tas jo īpaši attiecas uz gadījumiem, ja plānojat to nosūtīt abonentiem, kuri, iespējams, to atvērs, neatvēloties daudz laika. Dažas no galvenajām lietām, kas jāņem vērā, lai uzlabotu e-pasta vēstuļu ielādes laiku, ir šādas:
Minimāli izmantojiet attēlus
Kamēr e-pasta ziņojumos var noderēt attēli , pārspīlēšana ar tiem e-pasta galvenajā daļā var radīt pretēju ietekmi uz e-pasta dizainu un lasāmību.
E-pasts, kurā izmantots mazāk attēlu, ne tikai sniegs jums lielāku iespēju ietekmēt jūsu abonentiem sniegto vēstījumu, bet arī ļaus ātrāk ielādēt e-pastu.
Lai pēc iespējas samazinātu faila lielumu un iegūtu tīrāku e-pasta formātu, varat izmantot arī attēlu izmēru kompresora rīku visiem izmantotajiem attēliem.
Vai arī e-pasta mārketinga kampaņās iekļaujiet e-pasta vēstules teksta versiju, lai lasītājiem būtu izvēles iespēja.
Izmantojiet HTML miniatūru
HTML minifīderis ir e-pasta veidošanas rīks, ko varat izmantot, lai no HMTL faila noņemtu nevajadzīgu kodu. Tas izņems visus atkārtojošos vai papildu elementus, vienlaikus saglabājot nemainīgu e-pasta faktisko atveidi.
Tas var palīdzēt samazināt ielādes laiku, jo katra koda rindiņa ietekmēs e-pasta ielādes laiku. Jūs varat saglabāt to pašu (vai līdzīgu) e-pasta vēstules dizainu, taču tas ielādēsies ātrāk un izskatīsies labāk.
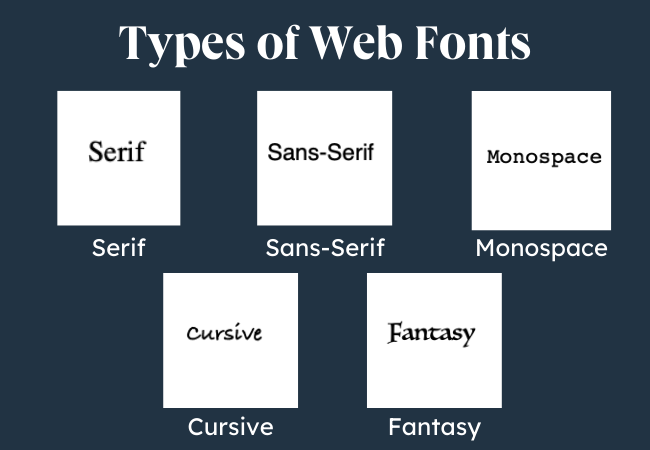
Izmantojiet tīmekļa fontus
Lai gan pielāgotie fonti var izskatīties lieliski, ir svarīgi būt uzmanīgiem, tos izmantojot e-pasta vēstulē, jo tie var palielināt sarežģītību, kas var pagarināt e-pasta ielādes laiku.

Lai būtu droši un izvairītos no problēmām ar e-pasta formātu, izmantojiet standarta tīmekļa fontus, kurus atbalsta visi e-pasta klienti, piemēram, Apple Mail.
Ja izmantojat e-pasta veidošanas rīku, varat viegli izveidot HTML e-pasta vēstuli, un jums nav nepieciešamas nekādas zināšanas par kodēšanu. Neatkarīgi no tā, vai izmantojat e-pasta veidošanas rīku vai sākat darbu no nulles, ir vairākas svarīgas lietas, kas jāpatur prātā, lai nodrošinātu, ka jūsu e-pastam ir vēlamais efekts.
Pabeigšana
Reaģējošu e-pasta vēstuļu izveide HTML formātā ir iespējama arī bez lielām zināšanām par e-pasta vēstuļu kodēšanu. Pateicoties mūsdienīgiem e-pasta rīkiem, kas aprīkoti ar vizuālā koda redaktoru, un dažiem iepriekš minētajiem padomiem, ikviens var izveidot HTML e-pasta vēstules, kas izskatās lieliski visās ierīcēs.
Gatavojot nākamo e-pasta kampaņu, vēlaties nodrošināt vislabāko piegādes iespējamību, tāpēc pirms nosūtīšanas e-pasta ziņojumus ir nepieciešams attīrīt un pārbaudīt. Paņemiet Bouncer bezmaksas izmēģinājuma versiju jau šodien un uzziniet, cik daudz jūsu e-pasta adrešu ir jānodod metāllūžņos!
Biežāk uzdotie jautājumi
Kas ir HTML e-pasta vēstule?
HTML e-pasta vēstules ir e-pasta vēstules, kas tiek veidotas, izmantojot hiperteksta iezīmēšanas valodas kodu, ko parasti izmanto arī tīmekļa vietņu veidošanā. Tā ir viena no visizplatītākajām programmēšanas valodām, un tiešsaistē ir pieejami daudzi resursi, kas var palīdzēt jums pašiem uzrakstīt HTML e-pasta vēstules pamatkomplektus bez e-pasta izstrādātāja algošanas.
Kādi ir HTML e-pasta pamatelementi?
Ir tikai divi – galveni un e-pasta saturu. Neatkarīgi no tā, kāda veida e-pasta vēstuli veidojat, e-pasta struktūrā iekļausiet šīs divas daļas.
Vai es varu izveidot HTML e-pasta vēstuli pakalpojumā Gmail?
Jā, HTML e-pasta ziņojumus pakalpojumā Gmail var izveidot vairākos veidos. HTML kodu varat kopēt un ielīmēt Gmail sastādīšanas logā, varat izmantot Chrome izstrādātāja rīkus vai izmēģināt kādu no dažādiem Chrome paplašinājumiem e-pasta vēstuļu izveidei.


