Gli errori di battitura e le informazioni errate possono compromettere l’esperienza dell’utente e causare frustrazione. E, naturalmente, possono danneggiare i vostri sforzi di email marketing.
Come liberarsi di questo problema? È possibile?
Ebbene, sì! Ad esempio, con la validazione di jQuery.
In questo articolo, analizzeremo come implementare la validazione delle e-mail utilizzando jQuery. Vi guideremo attraverso le fasi di scrittura del codice per verificare se gli indirizzi e-mail seguono il formato corretto.
Ma probabilmente esiste una soluzione migliore che vi farà dimenticare gli indirizzi e-mail sbagliati e risponderà più efficacemente alle vostre esigenze.
Restate con noi per esplorare i dettagli.
Cosa significa convalida delle e-mail?
La convalida dell’e-mail garantisce che l’indirizzo e-mail inserito nel vostro sito web esista effettivamente e sia formattato correttamente.
Immaginate di avere un modulo di contatto in cui le persone possono iscriversi alla vostra newsletter. Volete assicurarvi di raccogliere indirizzi e-mail reali, in modo che le persone possano ricevere i vostri aggiornamenti.
È qui che entra in gioco la convalida delle e-mail.
Quando qualcuno inserisce il proprio indirizzo e-mail nel modulo, il processo di convalida controlla che segua i criteri di formato giusto .
Un indirizzo e-mail valido ha alcune parti fondamentali: deve includere un simbolo “@”, che separa un nome utente (la parte locale) da un nome di dominio con un punto (come gmail.com oppure yahoo.com ).
Ad esempio, nell’indirizzo e-mail “hello@usebouncer.com”, “hello” svolge il ruolo di nome utente, poi c’è il simbolo “@” e infine il nome del dominio con il punto – “usebouncer.com”. Ma controllare manualmente se ogni indirizzo e-mail è pertinente potrebbe richiedere molto tempo, quindi ci sono strumenti per questo .

Ci sono anche regole su quali caratteri possono essere utilizzati nel nome utente e nel nome del dominio.
Ma perché è importante la convalida delle e-mail?
I motivi principali sono due.
- In primo luogo, aiuta a prevenire lo spam. Se qualcuno inserisce un indirizzo incomprensibile, che non funzionerebbe comunque, la convalida può impedire che venga inviato.
- In secondo luogo, garantisce che i contatti inseriti dagli utenti siano corretti. Dopo tutto, non si vuole perdere l’invio di aggiornamenti importanti perché qualcuno ha sbagliato a digitare il proprio indirizzo e-mail, giusto?
Ciò significa che, con la convalida degli indirizzi e-mail, è possibile raggiungere il pubblico e comunicare con esso in modo efficace.
Come convalidare le e-mail con jQuery – metodi top
jQuery è una libreria JavaScript. Semplifica le attività di codifica e fa muovere gli oggetti sulla pagina o reagisce ai clic. Nel caso della convalida delle e-mail, jQuery può essere utilizzato per scrivere codice che controlla se un indirizzo e-mail segue il formato corretto (come il simbolo “@” e il nome del dominio).
Quindi sì, la convalida delle e-mail con jQuery è un buon modo per garantire che le informazioni raccolte sul vostro sito web siano accurate. Ma… come fare?
Utilizzando lo schema regex o il metodo includes().
#1 Utilizzo della var regex (espressione regolare)
Le espressioni regolari offrono un modo potente per convalidare i formati delle e-mail.
Ecco come utilizzare le regex per la validazione delle e-mail in jQuery:
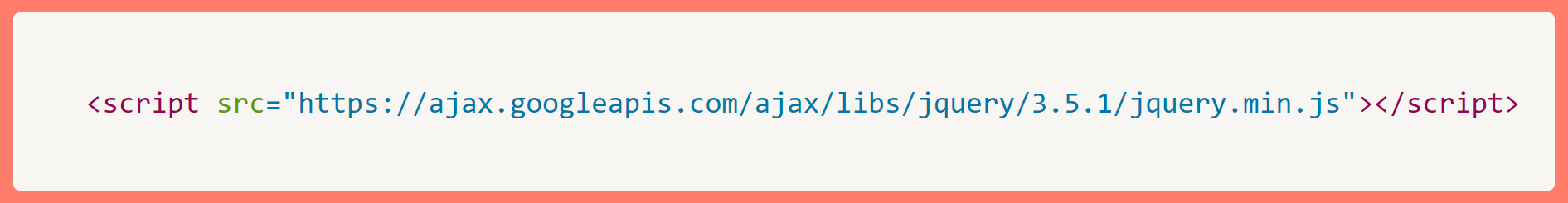
#1 Includere jQuery – Assicuratevi che jQuery sia incluso nel vostro progetto. Se non è già stato aggiunto, è possibile includerlo tramite un link CDN nel file HTML:

#2 Impostazione del modulo HTML – Creare un modulo HTML con un campo di input per l’e-mail:

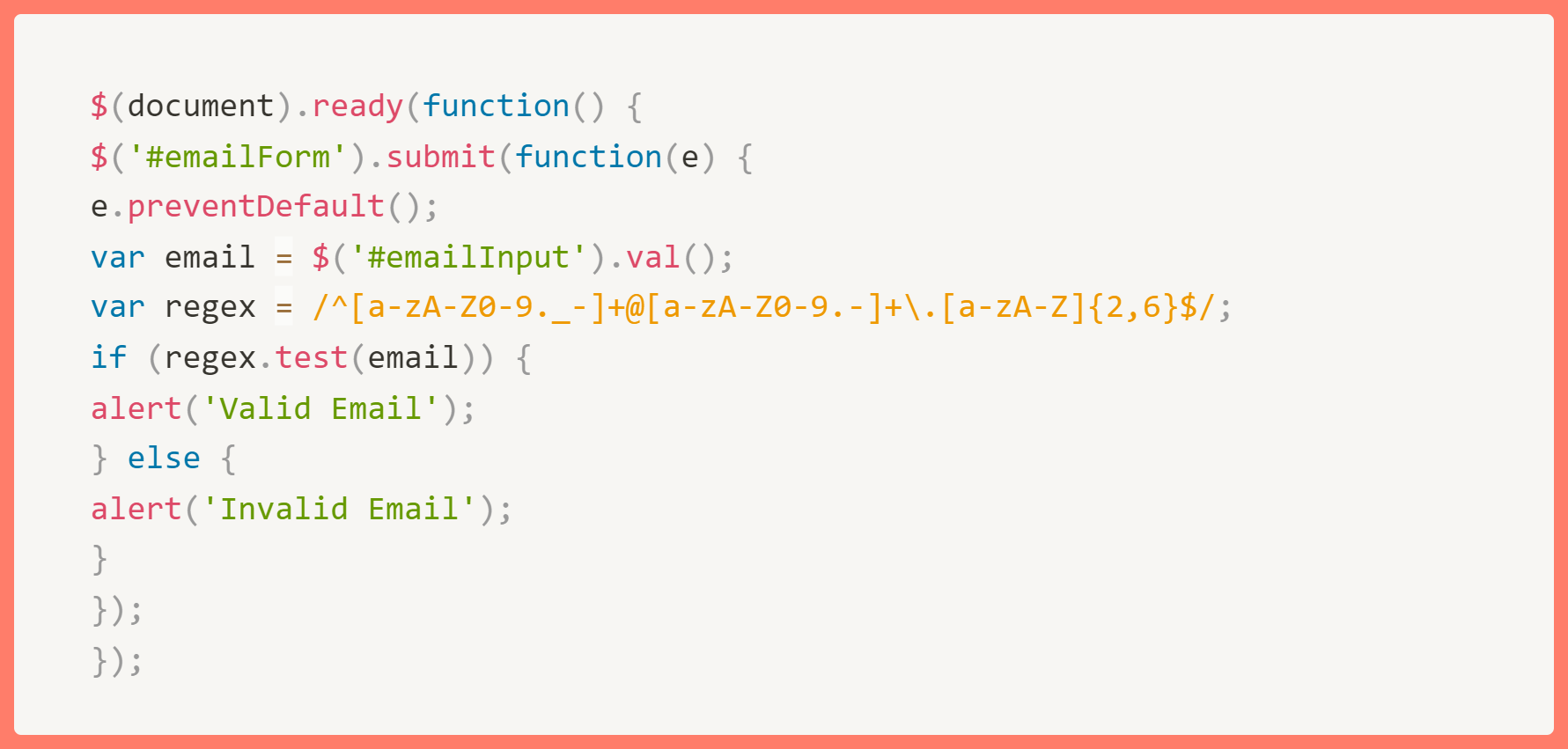
Script jQuery #3 – Scrivere uno script jQuery che utilizzi il pattern regex var per convalidare l’e-mail quando il modulo viene inviato:

In pratica, questo script può fornire un indirizzo e-mail valido e impedire l’invio del modulo se l’indirizzo non corrisponde allo schema regex.
È possibile restituire un messaggio falso e far sapere ai clienti che non hanno inserito i dati corretti, in modo che possano correggerli. In questo modo, i clienti vedono l’errore, possono correggerlo e vi fanno lavorare solo con indirizzi corretti.
#2 Utilizzo del metodo includes()
Il metodo includes() verifica se una stringa contiene una sottostringa specificata, in modo più semplice e meno rigoroso rispetto alle regex.
Ecco come si può usare per verificare la presenza di un simbolo “@” come forma di validazione di base.
- Impostazione del modulo HTML – È possibile utilizzare la stessa configurazione HTML illustrata sopra.
- Script jQuery – Modificare lo script per utilizzare il metodo includes():

Si noti che questo metodo non è consigliato per una convalida completa, poiché controlla solo la presenza del simbolo “@” e non verifica il formato completo dell’e-mail. Tuttavia, può essere utile per controlli rapidi o in combinazione con altri metodi di validazione.
jQuery validate email: è l’opzione migliore?
Sebbene jQuery offra un modo per convalidare le e-mail, non è sempre l’approccio più semplice. Come vedremo più avanti, esistono modi più semplici per ottenere la convalida delle e-mail sul proprio sito web.
Ecco perché jQuery può essere problematico per alcuni utenti:
È abbastanza manuale
È necessario scrivere del codice specifico per la convalida delle e-mail, che prevede la creazione di espressioni regolari (modelli di testo di fantasia) per controllare il formato. Questo può richiedere molto tempo, soprattutto se non si ha dimestichezza con la codifica. Certo, è possibile trovare online degli snippet di codice, ma personalizzarli per le proprie esigenze specifiche potrebbe richiedere un ulteriore sforzo.
Non è così semplice
Un altro inconveniente è la curva di apprendimento. L’implementazione della validazione jQuery richiede più di qualche conoscenza di codifica. Se non si ha dimestichezza con JavaScript o jQuery, la comprensione e la manutenzione del codice possono diventare un ostacolo. Questo può essere un ostacolo per coloro che desiderano una soluzione più semplice.
Può confondere gli utenti
C’è anche il rischio di confusione per l’utente. I messaggi di errore personalizzati scritti in codice potrebbero non essere così chiari e facili da usare come le soluzioni integrate.
Immaginate che qualcuno inserisca un’e-mail non valida e veda un messaggio criptico come “Errore: Errore di regex”. Questo non sarebbe molto utile all’utente per capire cosa è andato storto.
Potrebbe non essere affidabile
Infine, con jQuery, ci si affida esclusivamente alla validazione lato client, che ha i suoi limiti. Sebbene possa individuare errori di battitura e di formato di base, non può garantire che un indirizzo e-mail valido esista davvero. Per garantire davvero la deliverability, è necessaria la validazione lato server, che controlla l’email sul server web.
Quindi, anche se jQuery può essere una via per la validazione, è necessario ricordare i suoi svantaggi. Esploriamo ora un approccio alternativo che potrebbe essere più facile da usare e che richiede meno competenze di codifica.
L’alternativa migliore alla validazione delle email con jQuery
Se siete alla ricerca di un approccio più semplice e potente alla convalida delle email, allora Buttafuori è un’ottima opzione da considerare.

Bouncer è un servizio specificamente progettato per verificare e convalidare gli indirizzi e-mail. Offre una serie di funzioni che vanno oltre il semplice controllo del formato:
- Verifica via e-mail . Bouncer può confermare se un indirizzo e-mail esiste e può ricevere e-mail. Questo assicura che la vostra mailing list sia pulita e riduce i tassi di rimbalzo. Con questo strumento, potete garantire la vostra deliverability, aumentare i tassi di coinvolgimento, risparmiare tempo e far crescere il vostro email marketing. Con pochi clic.
- API di verifica e-mail . Se avete un sito web o un’applicazione che raccoglie indirizzi e-mail, l’API di Bouncer vi consente di integrare perfettamente la verifica dell’e-mail nel vostro flusso di lavoro. Questa operazione può essere eseguita in tempo reale quando gli utenti inviano le loro informazioni o in lotti per liste più grandi. L’API di Bouncer può convalidare fino a 100.000 e-mail all’ora.
- Controllo della tossicità . Bouncer è anche in grado di ispezionare gli indirizzi e-mail alla ricerca di contenuti potenzialmente dannosi o offensivi. Tutto ciò che dovete fare è caricare il vostro file CSV, attendere i risultati e in un attimo potrete scaricare l’elenco con gli indirizzi e-mail contrassegnati dal ToxicityScore. Con Bouncer, potete proteggere il vostro marchio e garantire un’esperienza utente positiva.
- Kit di deliverability . Questa piattaforma offre opzioni per migliorare la deliverability complessiva delle vostre e-mail. Ad esempio, consente di testare il posizionamento nella casella di posta, di verificare l’autenticazione, di monitorare le blocklist e di determinare il numero di e-mail che finiscono nella cartella spam.
- arricchimento dei dati . Inoltre, Bouncer può arricchire i dati della vostra lista e-mail con informazioni aggiuntive disponibili pubblicamente, come i nomi dei contatti e le località. Questo può essere molto utile per personalizzare i vostri sforzi di email marketing.
- Integrazioni . Bouncer si integra con un’ampia gamma di piattaforme di email marketing e CRM, semplificando l’utilizzo con gli strumenti esistenti.

La cosa migliore è che Bouncer, rispetto alla codifica manuale con jQuery, è molto più facile da usare e non richiede alcuna codifica o apprendimento della programmazione. Proprio così: non è necessaria alcuna conoscenza di codifica per iniziare.
Bouncer elimina la complessità della convalida delle e-mail. Immaginate una dashboard in cui potete semplicemente caricare la vostra lista di e-mail e attendere i risultati. Istruzioni chiare guidano l’utente attraverso ogni fase, quindi non è necessario essere un mago della codifica per iniziare.
I servizi di Bouncer hanno un costo (vedere per credere). quanto sono bassi ), ma l’investimento può ripagare in diversi modi.
💡 In primo luogo, risparmierete tempo rispetto alla scrittura e alla manutenzione di codice personalizzato.
In secondo luogo, l’accuratezza di Bouncer è superiore al controllo del formato di base e garantisce che le vostre e-mail raggiungano persone reali. Questo si traduce in un migliore ritorno sui vostri sforzi di email marketing.
Inoltre, la riduzione dei tassi di rimbalzo può anche migliorare la reputazione del mittente presso i provider di e-mail e contribuire a una migliore deliverability nel lungo periodo.
Vedetela così:Bouncer è il vostro assistente personale per la convalida delle e-mail. Fa il lavoro pesante, vi lascia liberi di concentrarvi sulla creazione di contenuti interessanti e costruisce relazioni con i vostri abbonati.
E la tranquillità di sapere che le vostre e-mail stanno raggiungendo le caselle di posta giuste può essere inestimabile.
Scegliere Bouncer invece della validazione di jQuery
Le e-mail convalidate sono la porta d’accesso a una comunicazione efficace. Se siete sicuri che le e-mail dei vostri utenti sono affidabili, avete maggiori possibilità che ricevano effettivamente il vostro messaggio.
Anche se jQuery può essere utilizzato per la convalida delle e-mail, richiede conoscenze di codifica e può richiedere molto tempo.
Quindi, per una soluzione più semplice e robusta, prendete in considerazione Bouncer.
Con Bouncer, avrete una verifica più rapida e accurata delle e-mail e l’accesso a una gamma più ampia di funzioni che possono migliorare le vostre campagne di e-mail marketing.
Esplora la sdraietta e approfittate dei suoi crediti gratuiti.


