Pernahkah Anda mengisi formulir online dan mendapatkan pesan menjengkelkan yang mengatakan bahwa alamat email Anda tidak valid?
Nah, ada proses di balik layar untuk memastikan alamat email dalam format yang benar.
Ini disebut validasi email, dan ini dapat menghemat banyak masalah jika Anda yang mengumpulkan alamat email.
Yang menarik, Anda bisa melakukan validasi email dalam JavaScript – bahasa pemrograman yang membuat situs web menjadi interaktif.
Hari ini, kami akan membahas tentang validasi email Javascript dan menjelaskan cara kerjanya.
Apa yang dimaksud dengan validasi email?
Validasi email adalah memeriksa apakah alamat email ada dan apakah alamat email tersebut dalam format email yang valid.
Alat validasi email secara menyeluruh memeriksa alamat sebelum mengirim email atau masuk ke platform/akun. Alat ini menggunakan seperangkat aturan khusus dan pola ekspresi reguler untuk melihat apakah alamat email cocok dengan bagian yang tepat dan mengikuti struktur tertentu.
Misalnya, validasi email memastikan alamat memiliki teks yang tepat sebelum simbol “@” (disebut sintaksis email ) dan nama domain setelahnya (seperti “@”) gmail.com “). Sintaks email yang valid dapat berisi karakter ASCII yang berbeda, seperti:
- huruf besar dan huruf kecil,
- nomor,
- A karakter khusus seperti +, -, &, *, ?, /,
dan validasi email dapat memverifikasi apakah kombinasinya sudah sesuai.
Berkat ini, Anda bisa mengirim pesan hanya ke alamat email yang valid, sehingga memastikan hasil yang lebih baik dari pemasaran email.
📖 Lihat di sini apa dan bagaimana tampilan format alamat email yang benar .

Sekarang, Anda bisa menemukan proses validasi email dasar atau proses lanjutan. Pemeriksaan dasar mungkin hanya mencari format yang tepat dan mengeliminasi setiap alamat email yang tidak valid. Namun, validasi email tingkat lanjut bahkan bisa lebih dari itu:
- memverifikasi apakah alamat email tersebut ada (seperti memeriksa apakah seseorang memiliki akun dengan email tersebut)
- mengidentifikasi alamat email yang menerima semua email masuk
- mengonfirmasi keabsahan nama domain email
- dan banyak lagi
Namun, bagaimana cara memvalidasi alamat email dalam JavaScript?
Kami memiliki beberapa ide.
Cara melakukan validasi email di JavaScript
JavaScript adalah bahasa pemrograman tingkat tinggi serbaguna yang biasa digunakan dalam pengembangan web untuk membuat konten interaktif dan dinamis di situs web. JavaScript dapat dieksekusi di sisi klien dalam browser web dan memungkinkan interaksi pengguna secara real-time tanpa perlu me-refresh halaman.
Tetapi JavaScript juga dapat digunakan untuk validasi data.
Mengetahui cara memvalidasi email dalam JavaScript akan membantu Anda memasukkan hanya alamat email yang sudah disiapkan dengan benar. Hal ini dapat menyelamatkan Anda dari tingkat pentalan yang tinggi, dan potensi kerentanan, serta memastikan pertukaran email Anda bekerja dengan lancar.
Mari kita selami beberapa metode, bolehkah kita?

Menggunakan email.js
Sebagai permulaan, cara paling umum untuk memvalidasi email dengan kode JavaScript adalah dengan menggunakan pola ekspresi reguler.
Ekspresi reguler (regex) sangat bagus untuk mendefinisikan rumus pencarian dan memeriksa apakah inputnya cocok.
Inilah cara Anda dapat melakukannya:
- Tentukan pola regex. Pola ini akan memeriksa alamat email yang valid dan menganalisis apakah alamat email tersebut berisi kombinasi huruf, angka, tanda hubung, dan titik yang benar.
- Membuat fungsi. Ini akan mengambil input email dan menggunakan pola regex untuk memvalidasinya.
- Periksa email. Jika email cocok dengan pola regex, maka email tersebut dianggap valid; jika tidak, maka akan mengembalikan pesan palsu.
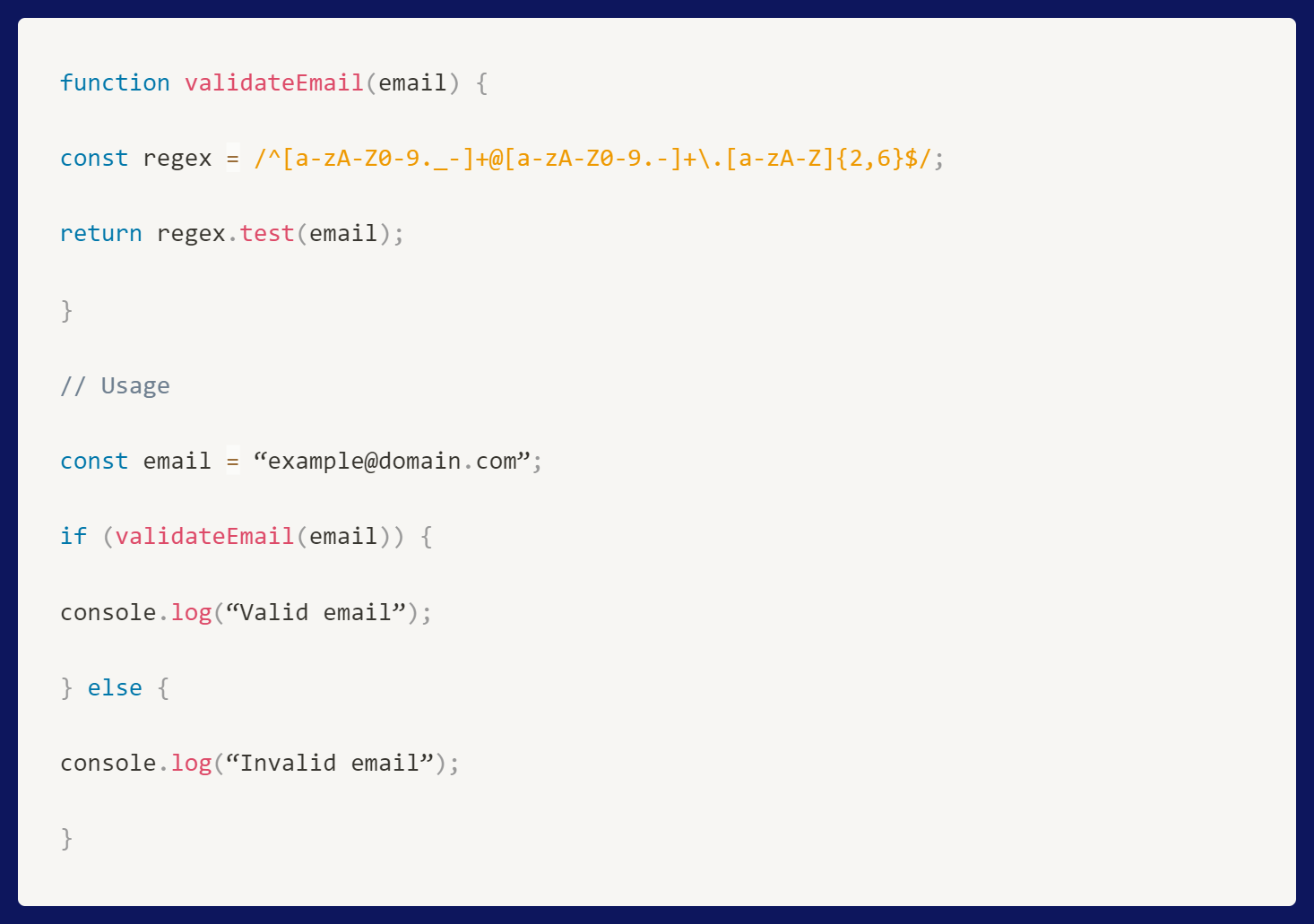
Berikut ini sebuah contoh:

➡️ Metode ini menggunakan regex sederhana dengan huruf a-z dan A-Z, karakter khusus yang berbeda, dan karakter numerik (0-9) untuk menjamin bahwa email yang dimasukkan mengikuti pedoman yang benar.
Menggunakan email.html
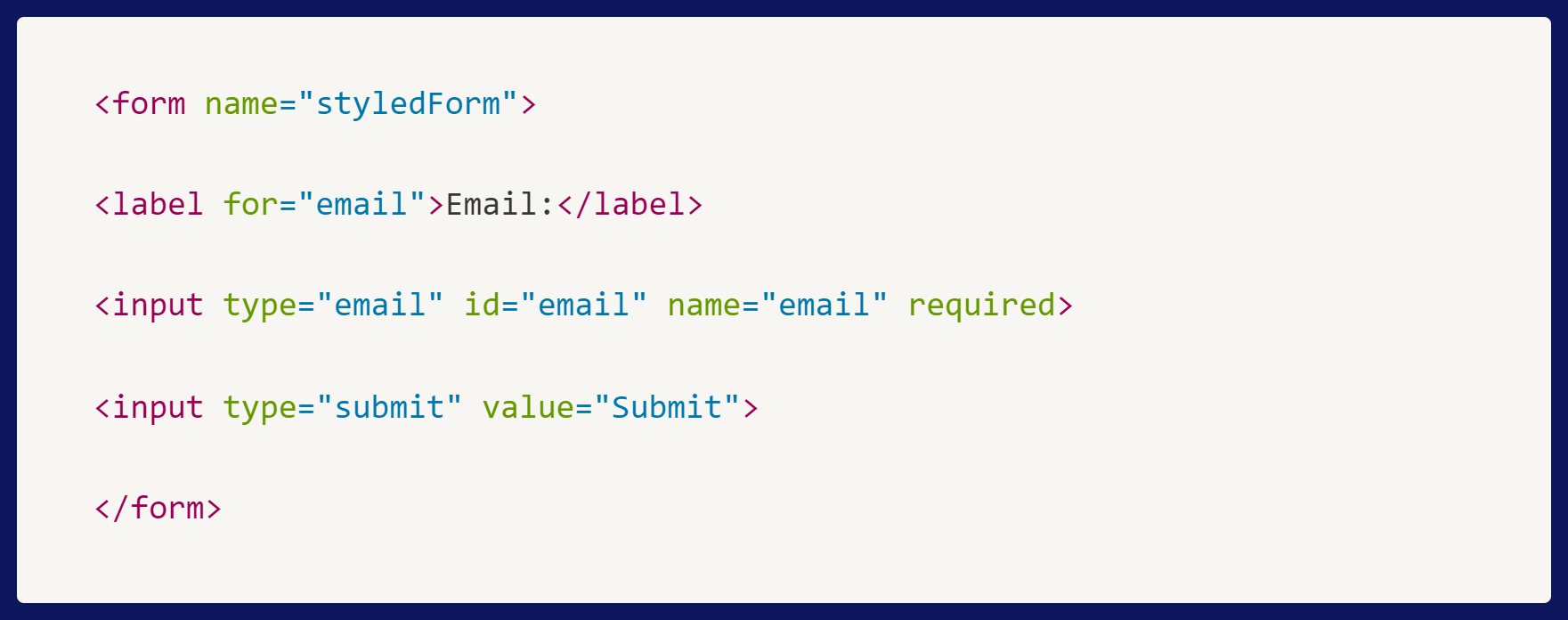
Di sinilah HTML berperan. Anda akan menggunakan formulir HTML untuk membuat kolom input tempat pengguna dapat memasukkan alamat email mereka.
Formulir tersebut juga memiliki tombol kirim untuk mengirim data.
Inilah cara Anda dapat melakukannya:
- Membuat formulir HTML. Gunakan elemen input dengan atribut type=”email”.
- Tambahkan atribut yang diperlukan. Anda dapat menambahkan bidang seperti “wajib diisi” untuk memverifikasi bidang email tidak dibiarkan kosong.
Berikut ini sebuah contoh:

➡️ Metode ini memungkinkan Anda menentukan apakah pengguna memasukkan alamat email yang valid tanpa memerlukan kode JavaScript tambahan. Metode ini memanfaatkan validasi bawaan peramban untuk menangani verifikasi email.
Menggunakan email.css
Meskipun CSS biasanya tidak digunakan untuk memvalidasi email, CSS tentu saja dapat meningkatkan pengalaman pengguna dengan menata bidang input dan memberikan umpan balik visual.
Inilah cara Anda dapat melakukannya:
- Memberi gaya pada bidang masukan. Gunakan CSS untuk memberi gaya pada kolom input email dan formulir.
- Tambahkan kelas semu. Gunakan :valid A :tidak valid kelas semu untuk menata bidang masukan berdasarkan status validasinya.
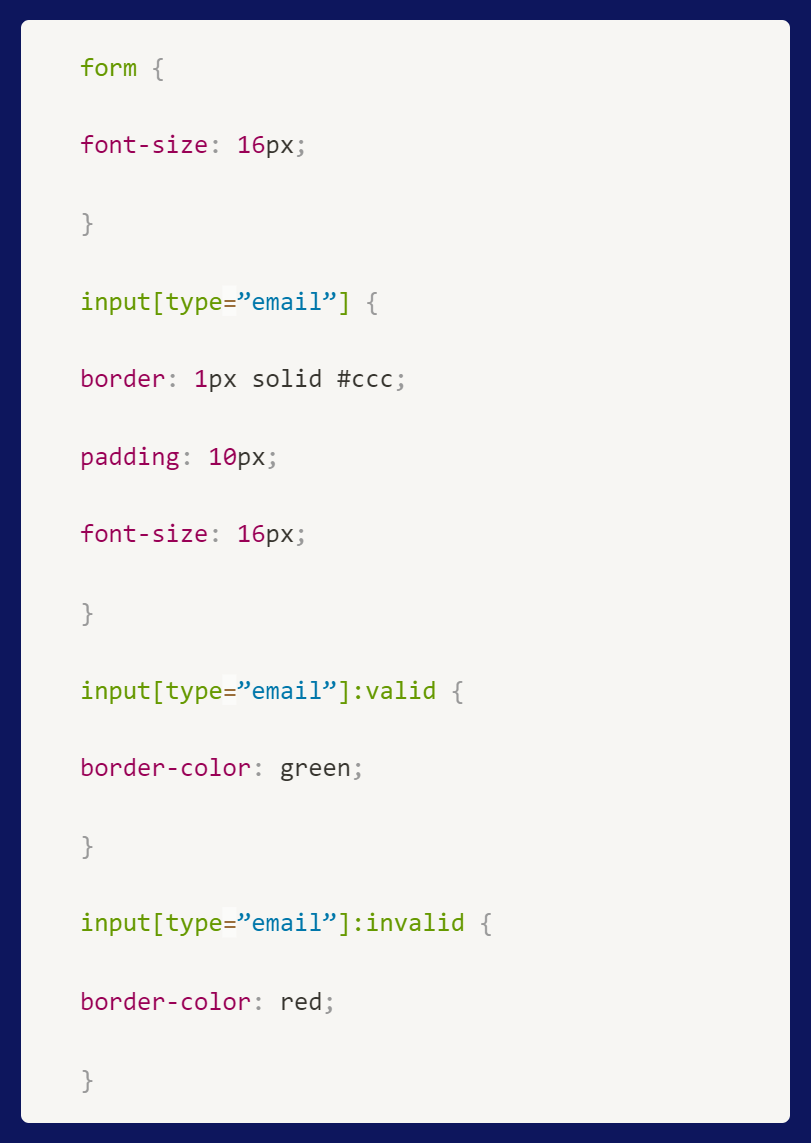
Berikut ini sebuah contoh:
CSS:

Tambahkan HTML:

➡️ Menggabungkan CSS dengan formulir HTML Anda dapat memberikan umpan balik langsung kepada pengguna atas masukan email mereka.
Seperti apa hasil akhirnya
Hasil dari pengkodean di atas akan memastikan validasi email JavaScript dan umpan balik visual yang sukses:
JavaScript validasi email:
- Jika email ditulis dengan benar, maka akan muncul tulisan “Email valid” di konsol.
- Jika data formulir pendaftaran tidak sesuai dengan format yang benar, maka akan muncul pesan salah, “Email tidak valid” di konsol.
Menggunakan HTML:
- Ketika Anda mengirimkan formulir, browser akan memeriksa apakah input email cocok dengan alamat email yang valid.
- Jika email tidak valid, formulir tidak akan dikirim, dan browser mungkin akan menampilkan pesan peringatan.
Penataan gaya CSS:
- Kolom input email akan memiliki batas hijau jika strukturnya benar.
- Kolom input email akan memiliki batas merah jika format email tidak valid.
Hemat waktu dan validasi email dengan Bouncer
Kode Javascript akan membantu Anda dengan validasi email Anda, tetapi ada banyak pengkodean di sini dan tidak semua orang dapat menanganinya. Selain itu, bagi banyak bisnis, ini bisa memakan waktu dan membutuhkan pemeliharaan berkelanjutan. Lalu bagaimana?
Kemudian, Anda harus memilih Bouncer dan melupakan kebutuhan untuk pengkodean.

Bouncer merupakan alat verifikasi email profesional yang meringankan beban validasi dari pundak Anda. Alat ini memiliki empat produk utama: Verifikasi email, API Verifikasi Email Pemeriksaan toksisitas, dan Kit pengiriman. Ini juga menawarkan berbagai integrasi.
Dengan cadangan seperti itu, Bouncer dapat melakukan lebih dari sekadar memvalidasi email.
Sistem ini berarti tidak ada pengkodean, penghematan waktu, tingkat keterkiriman yang lebih baik, dan daftar email yang lebih bersih. Semua ini berkontribusi pada strategi pemasaran email yang lebih sukses.

Dan bagaimana tepatnya Bouncer mengungguli proses validasi Javascript?
fitur-fitur canggih
Alat ini mengidentifikasi semua email yang menerima pesan apa pun, mengonfirmasi keabsahan domain, dapat menguji kualitas daftar Anda dengan fitur Sampel Verifikasi Email Gratis sebelum verifikasi penuh, memprediksi potensi pantulan menggunakan algoritmanya, memberi Anda wawasan berharga sebelum mengirim kampanye Anda, dan masih banyak lagi.
Verifikasi waktu nyata
Bouncer memeriksa alamat email terhadap basis data waktu nyata untuk mengetahui apakah alamat email tersebut ada dan dapat menerima pesan. Hal ini memastikan email Anda masuk ke kotak masuk yang sebenarnya, bukan ke folder spam yang ditakuti.
Analisis mendalam
Bouncer menganalisis alamat email untuk mencari kesalahan sintaksis, kesalahan ketik, dan akun yang tidak aktif. Ia mendeteksi setiap ketidakberesan. Validasi JavaScript dasar tidak dapat mengidentifikasi nuansa seperti itu.
Skalabilitas dan otomatisasi
Bouncer bisa menangani daftar email besar secara efisien, jadi sangat ideal untuk bisnis dengan berbagai ukuran. Selain itu, berkat fitur-fiturnya, Anda bisa mengotomatiskan alur kerja verifikasi email dan membebaskan tim Anda untuk fokus pada tugas-tugas lain.
Terlebih lagi, data Anda selalu aman. Bouncer mematuhi SOC 2 GDPR, memiliki pusat data di wilayah Uni Eropa, dan menganonimkan email yang dikirim di seluruh sistem.
Cukup bagus, bukan?
Lihat sendiri apa yang sebenarnya dapat ditawarkan oleh Bouncer kepada Anda.
Bouncer vs JavaScript: Perbandingan Validasi Email
memantul
- Dedikasi Platform : Bouncer menawarkan platform khusus untuk validasi email, memastikan pemrosesan yang akurat dan efisien tanpa memerlukan pengetahuan pengkodean yang luas.
- fitur-fitur canggih : Alat ini menyediakan kemampuan tingkat lanjut seperti mengidentifikasi email yang menarik perhatian, mengonfirmasi keabsahan domain, dan memprediksi potensi bounce, yang berada di luar validasi dasar.
- Verifikasi waktu nyata : Bouncer memverifikasi alamat email terhadap basis data waktu nyata, memastikan bahwa email dikirim ke kotak masuk yang valid dan aktif.
- Analisis mendalam : Melakukan pemeriksaan menyeluruh terhadap kesalahan sintaksis, kesalahan pengetikan, dan akun yang tidak aktif, yang tidak dapat dideteksi oleh validasi JavaScript dasar.
- Skalabilitas dan otomatisasi : Bouncer dapat menangani daftar email besar secara efisien, membuatnya cocok untuk bisnis dari semua ukuran. Juga mendukung otomatisasi, membebaskan sumber daya untuk tugas-tugas lain.
- Keamanan dan Kepatuhan : Bouncer sesuai dengan SOC 2 dan GDPR, dengan pusat data di Uni Eropa dan penanganan email yang dianonimkan, memastikan standar keamanan dan privasi yang tinggi.
- Kemudahan penggunaan : Tanpa perlu pengkodean yang rumit, Bouncer mudah digunakan, memungkinkan bisnis untuk menerapkan validasi email dengan cepat dan fokus pada aktivitas inti mereka.
- Integrasi dan Fitur : Mendukung berbagai integrasi dan fitur seperti Sampel Verifikasi Email Gratis, memberikan wawasan yang berharga sebelum melakukan verifikasi penuh.
JavaScript:
- Validasi Dasar : Validasi email JavaScript terutama bergantung pada pola regex, yang dapat memeriksa kesalahan pemformatan dasar tetapi tidak memiliki kemampuan validasi yang lebih dalam.
- Teknik Lanjutan Terbatas : JavaScript sendiri tidak dapat melakukan metode validasi tingkat lanjut seperti verifikasi waktu nyata terhadap basis data, sehingga kurang efektif untuk kebutuhan validasi yang menyeluruh.
- Intensitas Sumber Daya : Menerapkan validasi komprehensif dalam JavaScript dapat menjadi sumber daya yang intensif, berdampak pada kinerja server dan membutuhkan pemeliharaan berkelanjutan.
- Kendala Keamanan : Keamanan dalam validasi JavaScript terbatas pada batasan karakter yang ditetapkan oleh pola regex, yang kurang kuat dibandingkan dengan platform khusus seperti Bouncer.
- Eksekusi Sisi Klien : Validasi JavaScript terjadi di sisi klien, yang dapat dilewati, yang menyebabkan potensi kerentanan dan validasi yang tidak lengkap.
- Persyaratan Pengkodean : Validasi email yang efektif dalam JavaScript membutuhkan keahlian pengkodean dan pemeliharaan berkelanjutan, sehingga kurang dapat diakses oleh non-pengembang.
- Umpan Balik Visual : Meskipun JavaScript dapat memberikan umpan balik visual dasar melalui HTML dan CSS, JavaScript tidak memiliki umpan balik kesalahan yang komprehensif dan wawasan yang disediakan oleh alat khusus seperti Bouncer.
- Validasi Berbasis Formulir : JavaScript dapat menggunakan formulir HTML untuk validasi email, tetapi metode ini terbatas pada kemampuan browser dan tidak menawarkan kedalaman yang sama dengan alat validasi sisi server.
Lupakan validasi email Javascript dan cobalah Bouncer
Validasi email membantu Anda menghindari banyak sekali sakit kepala.
Ini memastikan Anda mengirimkan informasi kepada pengguna yang tepat, menjaga data Anda tetap bersih, dan membantu klien baru mendaftar, dan klien yang sudah ada untuk masuk.
Anda bisa menggunakan JavaScript untuk memvalidasi email alamat pengguna, tetapi cara ini bisa menghabiskan banyak waktu, menimbulkan stres, dan belum tentu memberikan hasil yang tepat, terutama jika Anda tidak terbiasa dengan pengkodean.
Untungnya, solusi seperti Bouncer ada di ujung jari Anda.
Ini adalah alat siap pakai yang bahkan tidak perlu Anda unduh. Cukup buat akun dan gunakan Bouncer secara gratis.
Dan jika Anda memiliki kebutuhan yang lebih besar, menggunakan API kami atau tingkatkan langganan Anda kapan saja.


