Amikor valamit olvasol a képernyőn, mindig több van, mint ami látszik.
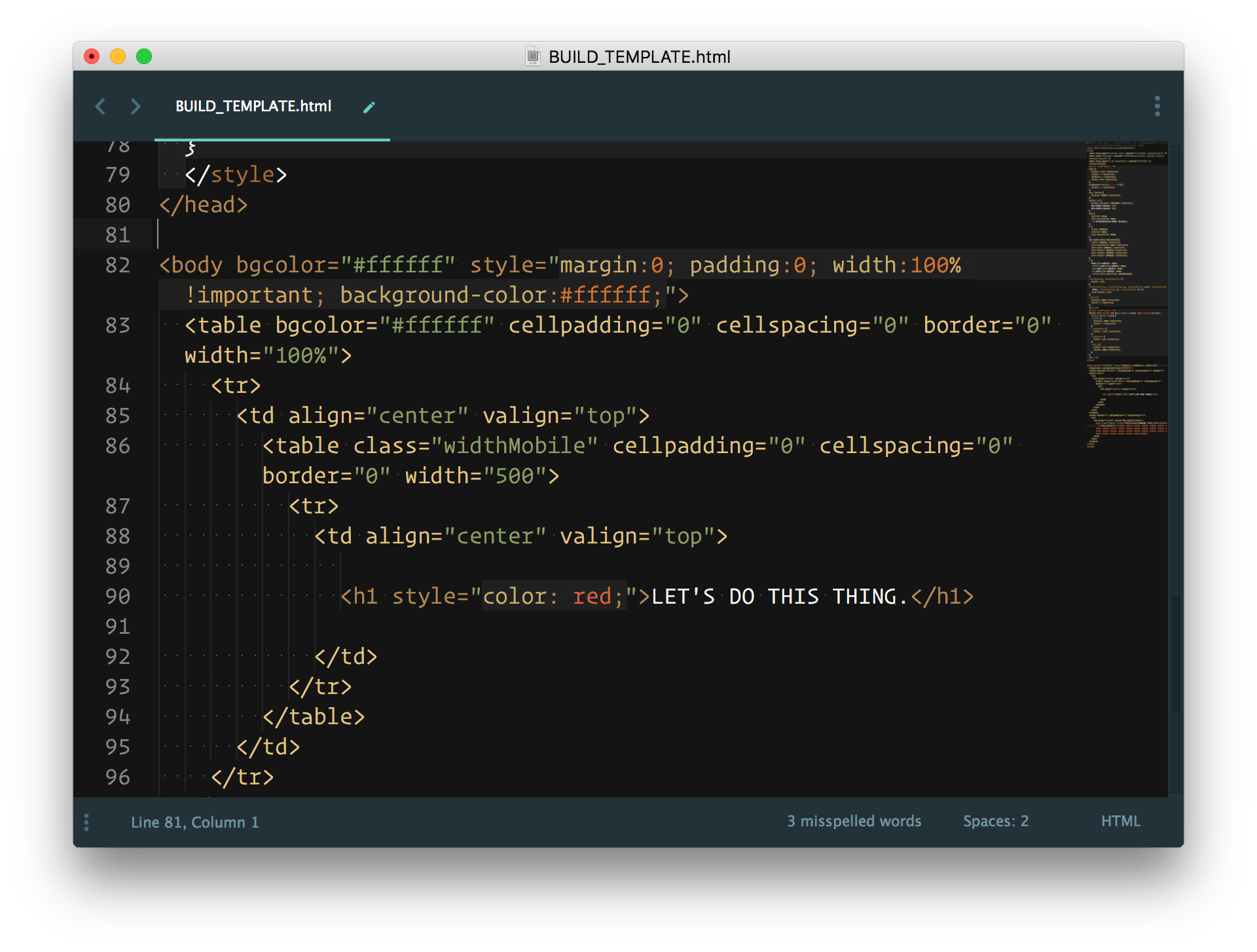
Minden szövegrészlet (beleértve ezt is, amit most olvasol) alatt valamilyen kód található. Ugyanez vonatkozik az e-mailekre is, még a legegyszerűbbekre is.
Az e-maileknek két típusa van: egyszerű szöveges és HTML e-mailek. És míg a sima szöveges hatékony, a HTML e-mailek a testreszabási lehetőségek világát nyitják meg. Ma gyakorlati tippeket mutatunk neked a saját HTML e-mailek létrehozásához – anélkül, hogy programozói tanfolyamot kezdenél.
Hogyan hozzon létre HMTL e-mailt
Örömmel hallja majd, hogy valójában nem kell kódolónak lennie ahhoz, hogy HTML e-mailt hozzon létre. Csakúgy, mint a saját weboldal építésénél manapság, rengeteg reszponzív html e-mail sablon készítők amelyek egyszerű HTML e-mail sablonokat kínálnak, amelyek előre formázottak és testreszabhatók, lehetővé téve, hogy nagyszerű HTML e-maileket tervezzen anélkül, hogy a kódot a back endben kellene kezelnie.

Példa HTML-kódra egy e-mailben. Forrás
Mindössze annyit kell tennie, hogy az e-mail szerkesztő segítségével elvégzi a kívánt módosításokat az e-mail sablonban, amely végül a módosításokat a végtermékbe kódolja.
Ha nincs e-mail tervező a csapatában, és nem ért a kódoláshoz, de mégis szeretne egy elegáns és professzionális e-mailt létrehozni és elküldeni, az e-mail-építő eszközök ideális megoldást jelenthetnek.
Email HTML létrehozása és küldése a semmiből
Ha ismeri a HTML-t, és szeretne közvetlenebb ellenőrzést kapni az e-mail kódja felett, akkor számos e-mail eszközök azt is lehetővé teszi, hogy saját e-mail sablon kódolása a fontos HTML-fájlok közvetlen szerkesztésével, amelyeket egyéni HTML e-mail sablonként használhat.
Rengeteg ingyenes HTML e-mail sablon áll rendelkezésre az interneten. Ha jól ismeri a HTML-fájlokat, a HTML e-mail sablon hozzáigazítása az Ön által használt e-mail-építő eszközhöz gyakran elég egyszerű és egyszerű folyamat.
Együttműködés egy fejlesztővel
Ha teljesen a semmiből szeretne HTML e-mailt készíteni, sablonok használata nélkül, akkor fejlett HTML-ismeretekkel és -készségekkel kell rendelkeznie, vagy együtt kell tudnia dolgozni egy olyan fejlesztővel, aki ismeri az e-mail kódot.
Mivel egy HTML e-mail létrehozása a semmiből elég bonyolult, érdemes egy fejlesztővel együttműködni, ha nem rendelkezik a szükséges haladó készségekkel. Alternatívaként, ha barkácsolni szeretne, egy előre elkészített reszponzív e-mail sablon általában jobb megoldás.
Hogyan készítsünk HTML e-mailt – 8 legjobb gyakorlat, amit érdemes figyelembe venni
Most, hogy már jobban ismeri a HTML e-mailek létrehozásának alapjait, jó, ha ismeri a legfontosabb stratégiákat, amelyeket szem előtt kell tartania.
Függetlenül attól, hogy milyen módszert tervez használni a HTML e-mailek összeállításakor, ezek a legjobb gyakorlatok lehetővé teszik, hogy javítsa a következőket szöveghatások , olvasói élmény, és e-mail KÉZBESÍTHETŐSÉG .
Győződjön meg róla, hogy a HTML e-mail kód reszponzív
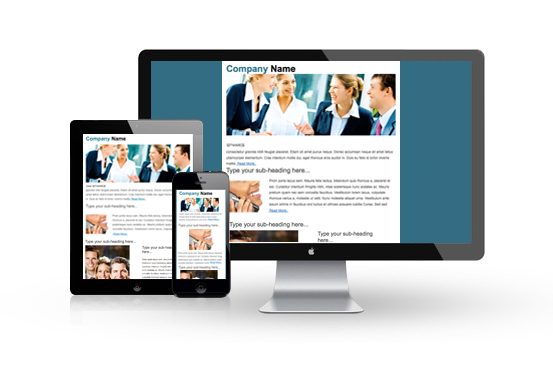
Az, hogy az Ön e-mailje hogyan jelenik meg a felhasználó postaládájában, számos különböző tényezőtől függ. Az egyik legnagyobb tényező a mobileszközök képernyőmérete, amelyen ugyanazt az e-mailt megtekintik. Ha azt szeretné, hogy a e-mail kampányok a siker érdekében a vizuális elemeknek a különböző eszközökön ugyanúgy kell kinézniük és érezniük.
A reszponzív e-mailek minden eszközön jól mutatnak.

És ezt fontos szem előtt tartani, mert nem számít, hogy milyen jól formázott és lenyűgözően néz ki az asztali számítógépen, amikor tervezed, könnyen hatalmas káosz lehet belőle, amikor valaki megpróbálja egy sokkal kisebb okostelefon képernyőjén megnézni.
A legjobb, amit tehet, ha gondoskodik arról, hogy az elrendezés egyszerű és világos legyen; ez segít abban, hogy a HTML e-mailek úgy nézzenek ki, ahogyan azt a különböző képernyőméreteken meg kell nézni.
Az olyan összetett elemek, mint a lebegő képek vagy a több oszlop, megnehezítik az e-mail formátumának lefordítását a különböző képernyőméretekre. Győződjön meg róla, hogy aktívan megoldja, hogyan rendeződnek át az elemek a különböző képernyőméretekhez, ha úgy dönt, hogy összetettebb funkciókat ad hozzá az elrendezéshez.
Győződjön meg róla, hogy az e-mail testben lévő HTML több e-mail kliens esetében is működik.
Az e-mail kliens, amelyet az előfizető az e-mail üzenet megnyitásához használ, egy másik fő tényező, amely nagy hatással van arra, hogy a HTML e-mail megjelenik az előfizetők postaládájában.
Az egyes e-mail kliensek kissé eltérően töltik be az üzenetek formátumát, ezért ne feledje, hogy egy e-mail, amely az Outlookban egy bizonyos módon jelenik meg, a Gmailben például másképp nézhet ki. Emiatt érdemes jobban megismerni, hogy a főbb e-mail kliensek hogyan töltenek be bizonyos HTML- és CSS-elemeket.
Ha ezt tudja, akkor jobb helyzetben lesz ahhoz, hogy a különböző postafiókokban egységesebb élményt nyújtson.
Tervezzen a végfelhasználói következetlenségekre
A képernyő mérete és az e-mail kliens nem az egyetlen olyan tényező, amely hatással lehet arra, hogy a HTML e-mail hogyan jelenik meg a feliratkozók postaládájában.
Számos tényező, többek között az általuk használt e-mail kliens verziója, a biztonsági szoftverük, az operációs rendszerük, az egyedi felhasználói beállítások, valamint az, hogy automatikusan töltik-e be a képeket, mind hatással van az e-mail betöltésére.
Bár lehet, hogy nem lehet minden egyes alkalommal teljesen megoldani minden lehetséges problémát, amikor e-mailt küld, egy kis előzetes tervezés sokat segíthet a felhasználói következetlenségekre való felkészülésben.
Például létrehozhat egy egyszerű szöveges vagy egy weblapos verziót a tranzakciós e-mail amelyet a felhasználók könnyen átkattinthatnak az olvasáshoz, ha az Ön által küldött HTML e-mail bármilyen okból nem jelenik meg jól.
Hogyan kell kódolni egy e-mailt HTML-ben sikeresen teszteléssel
Győződjön meg róla, hogy a fejlesztés minden szakaszában teszteli a HTML e-mailt. Ez segít abban, hogy megbizonyosodjon arról, hogy a különböző e-mail kliensek, különböző eszközök és operációs rendszerek között jól működik.
Ne várjon a folyamat végéig az e-mail tesztelésével. A menet közbeni tesztelés segít gyorsan észrevenni az eszközök és e-mail kliensek közötti ellentmondásokat, így könnyebben tud következetes élményt nyújtani.
Ezt könnyen megteheti az alkalmazáson belüli tesztelést kínáló e-mail eszközökkel, vagy egy külön eszközzel, ha HTML e-mailt készít a semmiből.
Győződjön meg róla, hogy az e-mail gyorsan betöltődik
Végezetül fontos megjegyezni, hogy az e-mail betöltési ideje lehet a különbség aközött, hogy elveszítesz-e egy feliratkozót, vagy új e-mail klienst kapsz.
Bár csábító lehet, hogy a HTML e-mailekben található összes különböző stíluslehetőséget és vizuális elemet használja, ne feledje, hogy mindez nem ér semmit, ha az e-mail betöltése sokáig tart, és jobb, ha megspórolja ezt a plusz időt.
Az e-mail tervezése során fontos, hogy az e-mail betöltési idejét is szem előtt tartsa. Ez különösen akkor igaz, ha olyan feliratkozóknak tervezed elküldeni, akik esetleg nem sok időnk van arra, hogy megnyissák az e-mailt. Az e-mailek betöltési idejének javításakor a következő főbb dolgokat kell figyelembe vennie:
Tartsa a képeket a minimumon
Míg a a képek hasznosak lehetnek az e-mailekben , a túlzásba vitelük az e-mail szövegében éppen ellenkező hatást gyakorolhat az e-mail designjára és olvashatóságára.
A kevesebb képet használó e-mailekkel nem csak nagyobb eséllyel érhet el hatást az üzenettel, amelyet az előfizetőinek közvetít, de az e-maileket is könnyebb lesz gyorsabban betölteni.
Használhat egy képméret-tömörítő eszközt is minden olyan képhez, amelyet használ, hogy a lehető legnagyobb mértékben csökkentse a fájlméretet, és tisztább e-mail formátumot kapjon.
Alternatív megoldásként az e-mail marketingkampányokba az e-mail egyszerű szöveges változatát is beépítheti, hogy az olvasóknak legyen választási lehetőségük.
HTML Minifier használata
A HTML minifier egy olyan e-mail tervező eszköz, amellyel eltávolíthat minden felesleges kódot a HMTL fájlból. Ez eltávolít minden ismétlődő vagy kiegészítő elemet, miközben az e-mail tényleges megjelenítése változatlan marad.
Ez segíthet a betöltési idő csökkentésében, mivel minden egyes kódsor hatással van arra, hogy mennyi ideig tart az e-mail betöltése. Megtarthatja ugyanazt (vagy hasonló) az e-mail dizájnt, de gyorsabban töltődik be és jobban néz ki.
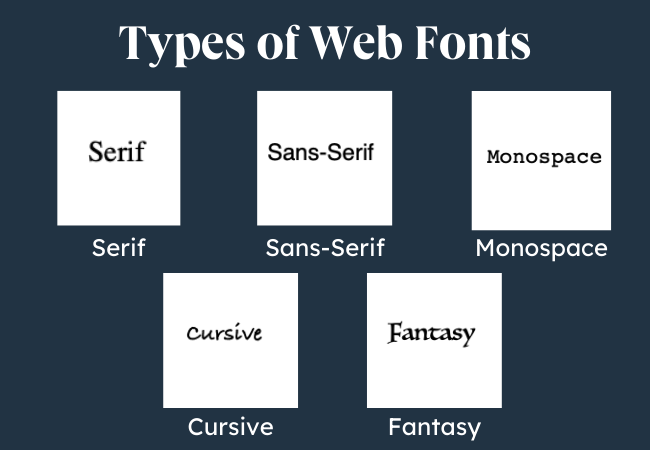
Webes betűtípusok használata
Bár az egyéni betűtípusok jól nézhetnek ki, fontos, hogy óvatos legyen, amikor egy e-mailben használja őket, mivel bonyolultabbá tehetik az e-mailt, ami végül meghosszabbíthatja az e-mail betöltési idejét.

A biztonság kedvéért és az e-mail formátummal kapcsolatos problémák elkerülése érdekében ragaszkodjon a szabványos webes betűtípusok használatához, amelyeket minden e-mail kliens, például az Apple Mail is támogat.
Ha egy e-mail készítő eszközt használ, akkor könnyen készíthet HTML e-mailt anélkül, hogy kódolási ismeretekre lenne szüksége. Akár e-mail tervezőt használ, akár a nulláról indul, több fontos dolgot kell szem előtt tartania ahhoz, hogy az e-mailje elérje a kívánt hatást.
Befejezés
Reagáló e-mailek készítése HTML-ben az e-mail kódoláshoz szükséges ismeretek nélkül is lehetséges. A modern e-mail eszközöknek köszönhetően, amelyek mindegyike vizuális kódszerkesztővel rendelkezik, és néhány fent említett tipp segítségével bárki képes olyan HTML e-maileket létrehozni, amelyek minden eszközön jól néznek ki.
A következő e-mail kampány előkészítésekor pedig a legjobb kézbesíthetőséget szeretné biztosítani – ezért szükséges az e-mailek megtisztítása és hitelesítése, mielőtt megnyomja a küldés gombot. Ragadja meg a Bouncer ingyenes próbaverzióját még ma és megtudhatod, hogy hány e-mail címedet kell selejtezni!
Gyakran ismételt kérdések
Mi az a HTML e-mail?
A HTML e-mailek olyan e-mailek, amelyeket egy hipertext jelölőnyelvi kód segítségével hoznak létre, amelyet általában a weboldalak építéséhez is használnak. Ez az egyik legelterjedtebb programozási nyelv, és az interneten számos olyan forrás található, amely segíthet abban, hogy az alapvető HTML e-maileket saját maga írja meg, anélkül, hogy e-mail fejlesztőt kellene felbérelnie.
Melyek egy HTML e-mail alapvető elemei?
Csak kettő van – a fejléc és az e-mail szövegét. Nem számít, milyen típusú e-mailt készítesz, ezt a kettőt mindenképpen be kell építened az e-mail szerkezetébe.
Létrehozhatok HTML e-mailt a Gmailben?
Igen, a Gmailben többféleképpen is készíthet HTML e-maileket. Bemásolhatja és beillesztheti a HTML-kódot a Gmail szerkesztési ablakába, használhatja a Chrome fejlesztői eszközeit, vagy kipróbálhat néhányat a különböző Chrome-bővítmények közül az e-mailek létrehozásához.


