Töltöttél már ki online űrlapot, és kaptad már azt a bosszantó üzenetet, hogy az e-mail címed érvénytelen?
Nos, a színfalak mögött egy egész folyamat zajlik annak érdekében, hogy az e-mail címek a megfelelő formátumban legyenek.
Ezt e-mail érvényesítésnek hívják, és rengeteg bajtól kímélheti meg, ha Ön gyűjti az e-mail címeket.
Ami érdekes, hogy az e-mail érvényesítést JavaScriptben is elvégezheti – ez egy olyan programozási nyelv, amely interaktívvá teszi a weboldalakat.
Ma a Javascript e-mail érvényesítésről és annak működéséről számolunk be.
Mi az e-mail érvényesítés?
Az e-mail érvényesítés azt ellenőrzi, hogy létezik-e egy e-mail cím, és hogy érvényes-e az e-mail formátum.
Egy e-mail érvényesítési eszköz alaposan ellenőrzi a címeket, mielőtt e-maileket küldene vagy bejelentkezne a platformra/fiókba. Egy speciális szabálykészletet és szabályos kifejezésmintákat használ, hogy ellenőrizze, hogy az e-mail cím megfelel-e a megfelelő részeknek és követ-e egy meghatározott struktúrát.
Például az e-mail érvényesítés biztosítja, hogy a címben a „@” szimbólum előtt a megfelelő szöveg szerepeljen (ez az ún. email szintaxis ) és egy domain név utána (például „@ gmail.com „). Az érvényes e-mail szintaxisa különböző ASCII karaktereket tartalmazhat, mint például:
- nagy- és kisbetűk,
- számok,
- és speciális karakterek , mint +, -, &, *, ?, /,
és az e-mail érvényesítéssel ellenőrizni lehet, hogy a kombináció megfelelő-e.
Ennek köszönhetően csak érvényes e-mail címekre küldhet üzeneteket, ami jobb eredményeket biztosít az e-mail marketingben.
📖 Nézd meg itt mi az és hogyan néz ki a helyes e-mail cím formátum .

Most már találkozhat egy egyszerű vagy egy fejlett e-mail érvényesítési folyamattal. Az alapszintű ellenőrzés csak a megfelelő formátumot keresi, és minden érvénytelen e-mail címet kizár. Azonban egy fejlett e-mail érvényesítés akár:
- ellenőrizni, hogy az e-mail cím létezik-e (például ellenőrizni, hogy valaki rendelkezik-e fiókkal az adott e-mail címmel)
- azonosítani azokat az e-mail címeket, amelyek minden bejövő levelet elfogadnak
- megerősíti az e-mail domain nevének jogszerűségét
- és így tovább
De hogyan érvényesítheti az e-mail címeket JavaScriptben?
Van néhány ötletünk.
Hogyan kell e-mail érvényesítést végezni JavaScriptben
A JavaScript egy sokoldalú, magas szintű programozási nyelv, amelyet a webfejlesztésben gyakran használnak interaktív és dinamikus tartalmak létrehozására a weboldalakon. A webböngészőkben kliensoldalon futtatható, és lehetővé teszi a valós idejű felhasználói interakciót anélkül, hogy az oldalt frissíteni kellene.
A JavaScript azonban adatérvényesítésre is használható.
Ha tudja, hogyan kell az e-maileket JavaScriptben érvényesíteni, akkor gondoskodhat arról, hogy csak helyesen előkészített e-mail címeket adjon meg. Ez megóvhatja a magas visszapattanási aránytól és a potenciális sebezhetőségektől, és biztosíthatja, hogy a levélváltás zökkenőmentesen működjön.
Nézzünk néhány módszert, rendben?

Az email.js használata
Kezdjük azzal, hogy az e-mailek JavaScript-kóddal történő érvényesítésének legáltalánosabb módja a reguláris kifejezésminták használata.
A reguláris kifejezések (regex) kiválóan alkalmasak egy keresési formula meghatározására és annak ellenőrzésére, hogy a bemenet megfelel-e neki.
Így teheti meg:
- Regex minta definiálása. Ez a minta érvényes e-mail címet keres, és elemzi, hogy az tartalmazza-e a betűk, számok, kötőjelek és pontok helyes kombinációját.
- Hozzon létre egy funkciót. A program az e-mail bevitelt a regex minta segítségével ellenőrzi.
- Ellenőrizze az e-mailt. Ha az e-mail megfelel a regex mintának, akkor érvényesnek tekinthető, ellenkező esetben hamis üzenetet küld.
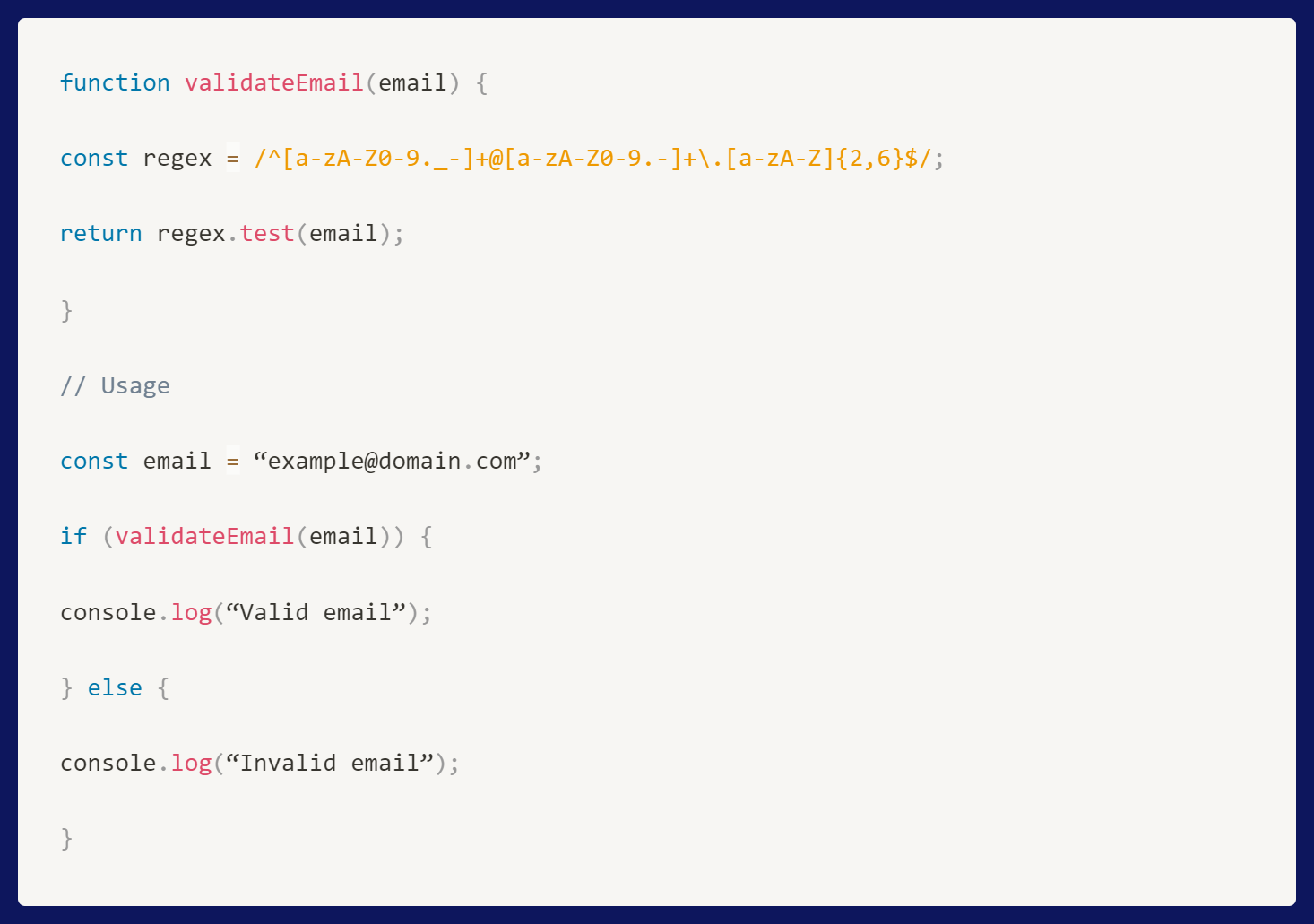
Íme egy példa:

➡️ Ez a módszer egy egyszerű regexet használ a-z és A-Z betűkkel, különböző speciális karakterekkel és numerikus karakterekkel (0-9), hogy garantálja, hogy a beírt e-mail a helyes irányelveket követi.
email.html használata
Itt jön a képbe a HTML. Egy HTML űrlapot fog használni egy olyan beviteli mező létrehozására, amelyben a felhasználók megadhatják e-mail címüket.
Az űrlapon lesz egy küldés gomb is az adatok elküldéséhez.
Így teheti meg:
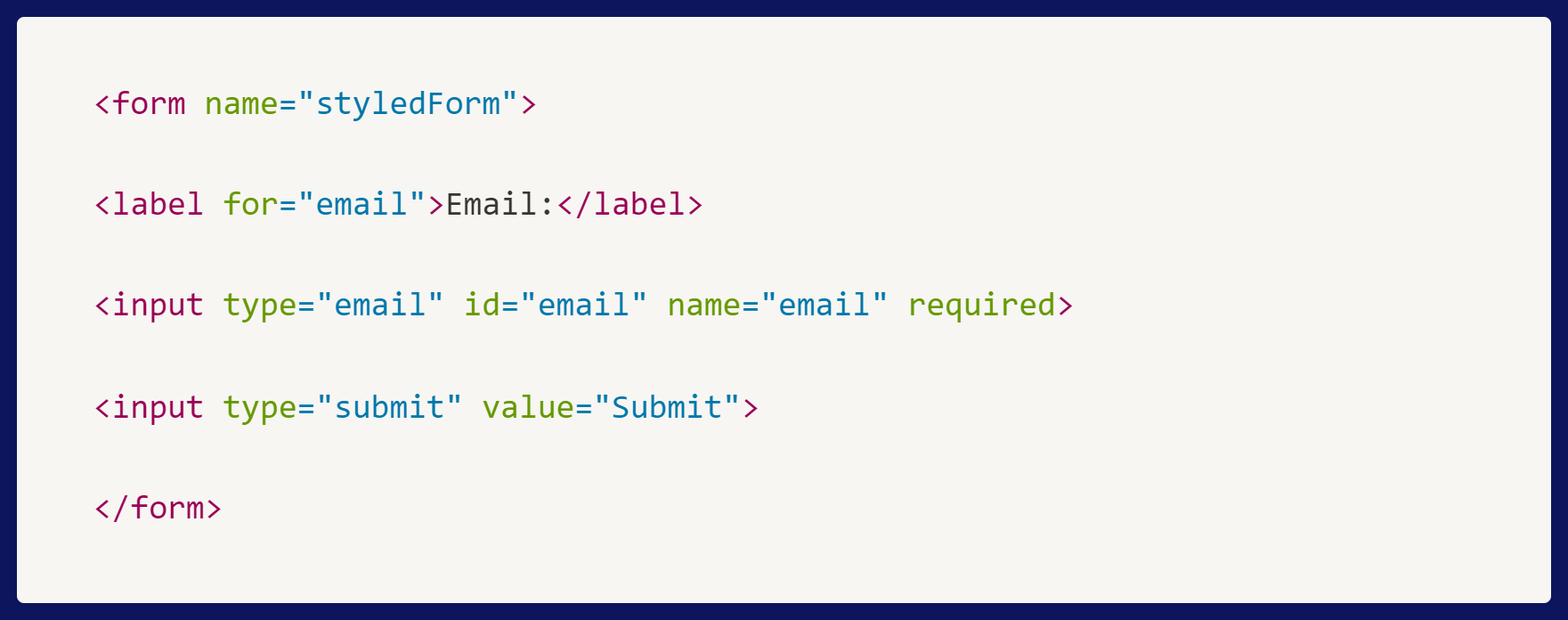
- Hozzon létre egy HTML űrlapot. Használja a type=”email” attribútummal ellátott input elemet.
- Adja hozzá a szükséges attribútumokat. Olyan mezőket adhat hozzá, mint a „szükséges”, hogy ellenőrizze, hogy az e-mail mező nem marad üresen.
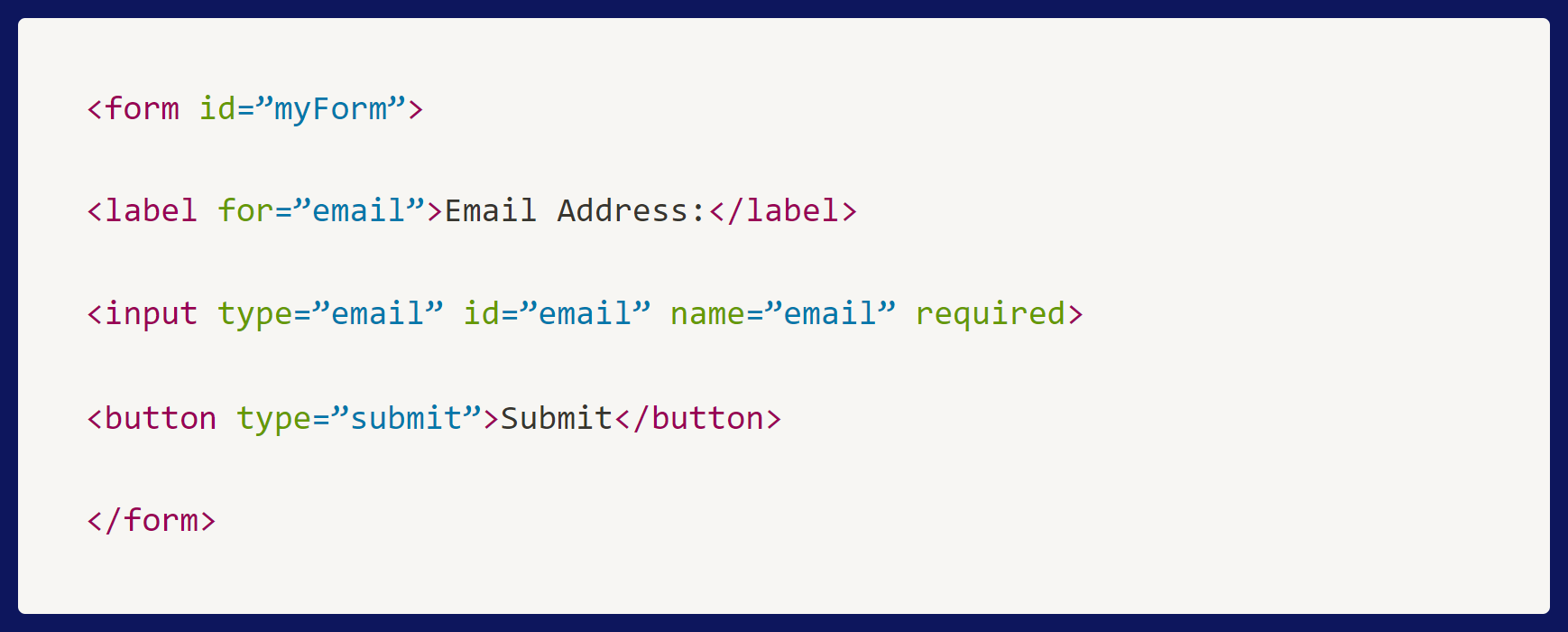
Íme egy példa:

➡️ Ezzel a módszerrel további JavaScript-kód nélkül határozhatja meg, hogy a felhasználók érvényes e-mail címeket adtak-e meg. A böngésző beépített érvényesítését használja ki az e-mail ellenőrzés kezelésére.
Az email.css használata
Bár a CSS-t általában nem használják e-mailek érvényesítésére, a beviteli mezők formázásával és vizuális visszajelzéssel mindenképpen javíthatja a felhasználói élményt.
Így teheti meg:
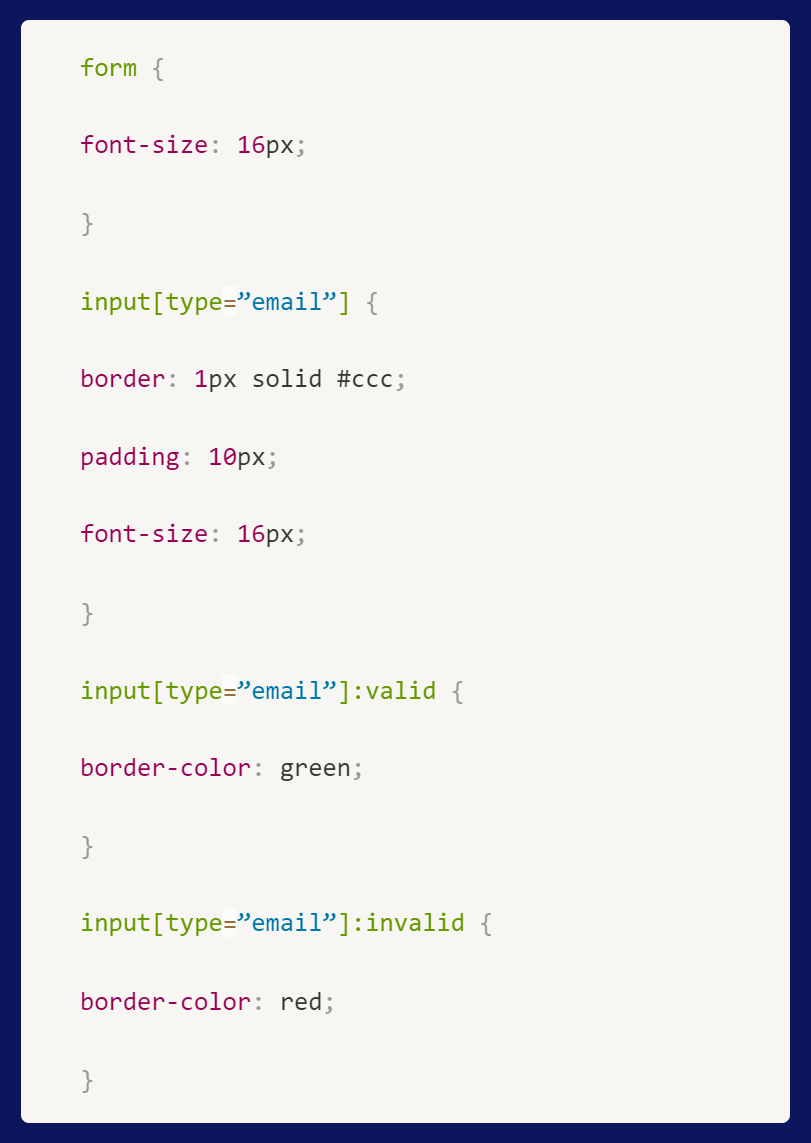
- A beviteli mező stílusa. Használjon CSS-t az e-mail beviteli mező és az űrlap stílusához.
- Pszeudo-osztályok hozzáadása. Használja acímet. :valid és :érvénytelen pszeudo-osztályok a bemeneti mező érvényesítési állapota alapján történő megformázására.
Íme egy példa:
CSS:

HTML hozzáadása:

➡️ A CSS és a HTML űrlap kombinálásával a felhasználók azonnali visszajelzést kaphatnak az e-mail bevitelükről.
Hogyan néz ki a végeredmény
A fenti kódolás eredményének biztosítania kell a sikeres JavaScript e-mail érvényesítést és vizuális visszajelzést:
Email érvényesítés JavaScript:
- Ha az e-mail helyesen van megírva, akkor a konzolban az „Érvényes e-mail” kiírást jeleníti meg.
- Ha a regisztrációs űrlap adatai nem a megfelelő formátumban vannak megadva, akkor a konzolban hamis üzenetet küld: „Érvénytelen e-mail”.
HTML használata:
- Amikor elküldi az űrlapot, a böngésző ellenőrzi, hogy az e-mail bevitel megfelel-e egy érvényes e-mail címnek.
- Ha az e-mail érvénytelen, az űrlap nem lesz elküldve, és a böngésző figyelmeztető üzenetet jeleníthet meg.
CSS stílus:
- Az e-mail beviteli mező zöld keretet kap, ha a szerkezet helyes.
- Az e-mail beviteli mező piros kerettel lesz jelölve, ha az e-mail formátum érvénytelen.
Időt takaríthat meg és érvényesítheti az e-maileket a Bouncerrel
A Javascript kód segít az e-mailek érvényesítésében, de ez sok kódolással jár, és nem biztos, hogy mindenki tudja kezelni. Emellett sok vállalkozás számára időigényes lehet, és folyamatos karbantartást igényel. Akkor mi legyen?
Akkor válassza a Bouncert, és felejtse el a kódolás szükségességét.

A Bouncer egy professzionális e-mail ellenőrző eszköz, amely leveszi a válláról az érvényesítés terhét. Négy fő terméke van: Email hitelesítés, Email ellenőrző API , Toxicity check és Deliverability kit. Számos integrációval is büszkélkedhet.
Egy ilyen biztonsági mentéssel a Bouncer sokkal többre képes az e-mailek érvényesítésénél.
Ez a rendszer kódolás nélküli, időmegtakarítást, jobb kézbesíthetőségi arányt és tisztább e-mail listát jelent. Mindez hozzájárul a sikeresebb e-mail marketing stratégiához.

És pontosan hogyan is múlja felül a Bouncer a Javascript érvényesítési folyamatot?
fejlett funkciók
Ez az eszköz azonosítja a fogó e-maileket, amelyek bármilyen üzenetet elfogadnak, megerősíti a domain legitimitását, tesztelheti a lista minőségét az ingyenes e-mail-ellenőrzési mintavételi funkcióval a teljes ellenőrzés előtt, előre jelzi a lehetséges pattogásokat algoritmusa segítségével, értékes betekintést nyújt a kampány elküldése előtt, és még sok minden mást.
Valós idejű ellenőrzés
A Bouncer ellenőrzi az e-mail címeket a valós idejű adatbázisok alapján, hogy léteznek-e és fogadhatnak-e üzeneteket. Ez biztosítja, hogy az e-mailek a tényleges postafiókokban landoljanak, nem pedig a rettegett spam mappákban.
Alapos elemzés
A Bouncer elemzi az e-mail címeket szintaktikai hibák, elgépelések és inaktív fiókok szempontjából. Minden szabálytalanságot észlel. Az egyszerű JavaScript-érvényesítés nem képes azonosítani az ilyen árnyalatokat.
Skálázhatóság és automatizálás
A Bouncer hatékonyan képes kezelni a nagyméretű e-mail listákat, így ideális minden méretű vállalkozás számára. Emellett funkcióinak köszönhetően automatizálhatja az e-mail-ellenőrzési munkafolyamatokat, és felszabadíthatja csapatát, hogy más feladatokra koncentrálhasson.
Ráadásul az Ön adatai mindig biztonságban vannak. A Bouncer megfelel a SOC 2 GDPR-nek, az EU területén található adatközpontokkal rendelkezik, és a rendszerben anonimizálja az elküldött e-maileket.
Elég szép, nem igaz?
Nézd meg magad mit tud Önnek a Bouncer valójában nyújtani.
Bouncer vs JavaScript: Email validálás összehasonlítása
bounce
- Platform Dedikáció : A Bouncer dedikált platformot kínál az e-mailek érvényesítéséhez, amely biztosítja a pontos és hatékony feldolgozást anélkül, hogy kiterjedt kódolási ismeretekre lenne szükség.
- fejlett funkciók : Az eszköz olyan fejlett képességekkel rendelkezik, mint a gyűjtő e-mailek azonosítása, a domain legitimitásának megerősítése és a potenciális visszautasítások előrejelzése, amelyek túlmutatnak az alapvető érvényesítésen.
- Valós idejű ellenőrzés : A Bouncer ellenőrzi az e-mail címeket a valós idejű adatbázisok alapján, biztosítva, hogy az e-maileket érvényes és aktív postafiókokba küldjék.
- Alapos elemzés : Alapos ellenőrzést végez a szintaktikai hibák, elgépelések és inaktív fiókok tekintetében, amelyeket az alapvető JavaScript-érvényesítés nem képes felismerni.
- Skálázhatóság és automatizálás : A Bouncer hatékonyan képes kezelni a nagyméretű e-mail listákat, így minden méretű vállalkozás számára alkalmas. Támogatja az automatizálást is, így erőforrásokat szabadít fel más feladatokra.
- Biztonság és megfelelés : A Bouncer SOC 2-nek és GDPR-nak megfelelő, az EU-ban található adatközpontokkal és anonimizált e-mail-kezeléssel rendelkezik, ami magas szintű biztonsági és adatvédelmi szabványokat biztosít.
- Könnyű használat : Mivel a Bouncer nem igényel kiterjedt kódolást, felhasználóbarát, lehetővé teszi a vállalkozások számára, hogy gyorsan megvalósítsák az e-mail érvényesítést, és a fő tevékenységeikre koncentráljanak.
- Integrációk és funkciók : Támogat több integrációt és olyan funkciókat, mint az ingyenes e-mail-ellenőrzési mintavétel, amely értékes betekintést nyújt a teljes ellenőrzés előtt.
JavaScript:
- Alapvető érvényesítés : A JavaScript e-mail érvényesítés elsősorban a regex mintákra támaszkodik, amely képes az alapvető formázási hibák ellenőrzésére, de nem rendelkezik mélyebb érvényesítési képességekkel.
- Korlátozott haladó technikák : A JavaScript önmagában nem képes olyan fejlett érvényesítési módszereket végrehajtani, mint például a valós idejű ellenőrzés az adatbázisok ellen, így kevésbé hatékony az alapos érvényesítési igények kielégítésére.
- Erőforrás-intenzitás : Az átfogó érvényesítés megvalósítása JavaScriptben erőforrás-igényes lehet, ami hatással van a kiszolgáló teljesítményére és folyamatos karbantartást igényel.
- Biztonsági korlátozások : A JavaScript-érvényesítés biztonsága a regex-minták által meghatározott karakterkorlátozásokra korlátozódik, ami kevésbé robusztus az olyan dedikált platformokhoz képest, mint a Bouncer.
- Ügyféloldali végrehajtás : A JavaScript-érvényesítés a kliensoldalon történik, ami megkerülhető, ami potenciális sebezhetőségekhez és hiányos érvényesítésekhez vezet.
- Kódolási követelmény : A hatékony e-mail-érvényesítés JavaScriptben kódolási készségeket és folyamatos karbantartást igényel, így a nem fejlesztők számára kevésbé elérhető.
- Vizuális visszajelzés : Míg a JavaScript alapvető vizuális visszajelzést tud nyújtani a HTML és a CSS segítségével, nem rendelkezik olyan átfogó hibajelzéssel és betekintéssel, mint a Bouncerhez hasonló dedikált eszközök.
- Formanyomtatvány-alapú érvényesítés : A JavaScript képes HTML űrlapokat használni az e-mail érvényesítésére, de ez a módszer a böngésző lehetőségeire korlátozódik, és nem kínál olyan mélységet, mint a szerveroldali érvényesítési eszközök.
Felejtse el a Javascript e-mail érvényesítést, és próbálja ki a Bouncert
Az e-mail érvényesítés segít elkerülni egy csomó fejfájást.
Biztosítja, hogy a megfelelő felhasználóknak küldjön információkat, tisztán tartja az adatokat, és segíti az új ügyfelek regisztrációját, illetve a már meglévő ügyfelek bejelentkezését.
A felhasználók e-mail címének érvényesítéséhez használhatsz JavaScriptet, de ez a módszer sok időt vesz igénybe, stresszt okozhat, és nem feltétlenül ad megfelelő eredményeket, különösen, ha nem vagy jártas a kódolásban.
Szerencsére az olyan megoldások, mint a Bouncer, kéznél vannak.
Ezek kész eszközök, amelyeket még csak le sem kell töltenie. Csak hozzon létre egy fiókot, és használja a Bouncert ingyenesen.
És ha nagyobb igényei vannak, használja API-nkat vagy frissítse előfizetését bármikor.


