A gépelési hibák és a helytelen információk megszakíthatják a felhasználói élményt, és frusztrációhoz vezethetnek. És természetesen árthatnak az e-mail marketing erőfeszítéseidnek.
Hogyan lehet megszabadulni ettől a problémától? Lehetséges ez egyáltalán?
Nos, igen! Például a jQuery érvényesítéssel.
Ebben a cikkben azt vizsgáljuk meg, hogyan valósítható meg az e-mail érvényesítés a jQuery segítségével. Végigvezetjük a kód megírásának lépésein, hogy ellenőrizze, hogy az e-mail címek a helyes formátumot követik-e.
De valószínűleg van egy jobb megoldás, amely elfeledteti Önnel a rossz e-mail címeket, és hatékonyabban kielégíti az igényeit.
Maradjon velünk, és fedezze fel a részleteket.
Mit jelent az e-mail érvényesítés?
Az e-mail érvényesítés biztosítja, hogy az Ön weboldalán megadott e-mail cím valóban létezik és megfelelően van formázva.
Képzelje el, hogy van egy kapcsolatfelvételi űrlapja, ahol az emberek feliratkozhatnak a hírlevelére. Biztos akarsz lenni benne, hogy valódi e-mail címeket gyűjtesz, hogy az emberek megkaphassák a frissítéseidet.
Itt jön be az e-mail érvényesítés.
Amikor valaki beírja az e-mail címét az űrlapra, az érvényesítési folyamat ellenőrzi, hogy az e-mail cím követi-e a megfelelő formátum .
Az érvényes e-mail címnek van néhány kulcsfontosságú része: tartalmaznia kell egy „@” szimbólumot, amely egy ponttal választja el a felhasználónevet (a helyi részt) a tartománynévtől (mint a gmail.com vagy yahoo.com ).
Például a „hello@usebouncer.com” e-mail címben a „hello” játssza a felhasználónév szerepét, majd a „@” szimbólum, és a következő a domain név a ponttal – „usebouncer.com”. De az egyes e-mail címek kézzel történő ellenőrzése, hogy relevánsak-e, sokáig tarthat, ezért van ehhez szükséges eszközök .

Vannak szabályok a következőkre vonatkozóan is milyen karakterek használhatók a felhasználónév és a tartománynév.
De miért fontos az e-mail érvényesítés?
Nos, ennek két fő oka van.
- Először is, segít megelőzni a spameket. Ha valaki beír egy zagyva címet, ami amúgy sem működne, az érvényesítés megakadályozhatja a beküldést.
- Másodszor, biztosítja, hogy a felhasználók által megadott elérhetőségek helyesek legyenek. Elvégre nem szeretné, ha lemaradna a fontos frissítések elküldéséről, mert valaki elírta az e-mail címét, igaz?
Ez azt jelenti, hogy az e-mail címek érvényesítésével ténylegesen elérheti a közönségét, és hatékonyan kommunikálhat velük.
Hogyan érvényesítsük az e-maileket jQuery-vel – top módszerek
A jQuery egy JavaScript könyvtár. Leegyszerűsíti a kódolási feladatokat, és mozgásra készteti a dolgokat az oldalon, illetve reagál a kattintásokra. Az e-mail érvényesítés esetében a jQuery használható olyan kód írására, amely ellenőrzi, hogy az e-mail cím megfelelő formátumot követ-e (például van-e benne „@” szimbólum és domainnév).
Tehát igen, az e-mailek jQuery-vel történő hitelesítése jó módja annak, hogy biztosítsa a weboldalán gyűjtött információk pontosságát. De… hogyan kell ezt megtenni?
A regex minta vagy az includes() módszer használatával.
#1 Var regex (reguláris kifejezés) használata
A reguláris kifejezések hatékony módot biztosítanak az e-mail formátumok érvényesítésére.
Íme, hogyan használhatod a regexet e-mail érvényesítésre a jQuery-ben:
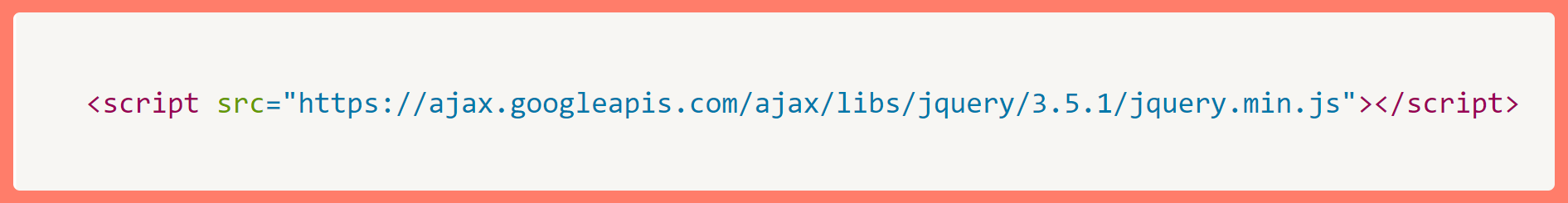
#1 Beleértve a jQuery-t is – Győződjön meg róla, hogy a jQuery szerepel a projektben. Ha még nincs hozzáadva, akkor a HTML-fájlban található CDN-linken keresztül csatolhatja:

#2 HTML űrlap beállítása – Hozzon létre egy HTML űrlapot egy e-mail beviteli mezővel:

#3 jQuery Script – Írj egy jQuery szkriptet, amely var mintázatú regexet használ az e-mail érvényesítésére, amikor az űrlapot elküldik:

Alapvetően ez a szkript képes megadni egy érvényes e-mail címet, és megakadályozni az űrlap elküldését, ha a cím nem felel meg a regex mintának.
Visszaküldhet egy hamis üzenetet, és tudatja az ügyfelekkel, hogy nem a helyes adatokat adták meg, így javíthatják azokat. Ennek eredményeképpen az ügyfelek látják a hibát, kijavíthatják azt, és rávehetik, hogy csak helyes címekkel dolgozzon.
#2 Az includes() módszer használata
Az includes() metódus ellenőrzi, hogy egy karakterlánc tartalmaz-e egy megadott részláncot, ami egyszerűbb és kevésbé szigorú, mint a regex.
A következő módon ellenőrizheti a „@” szimbólum jelenlétét az érvényesítés alapvető formájaként.
- HTML űrlap beállítása – Használhatja ugyanazt a HTML-beállítást, mint a fentiekben.
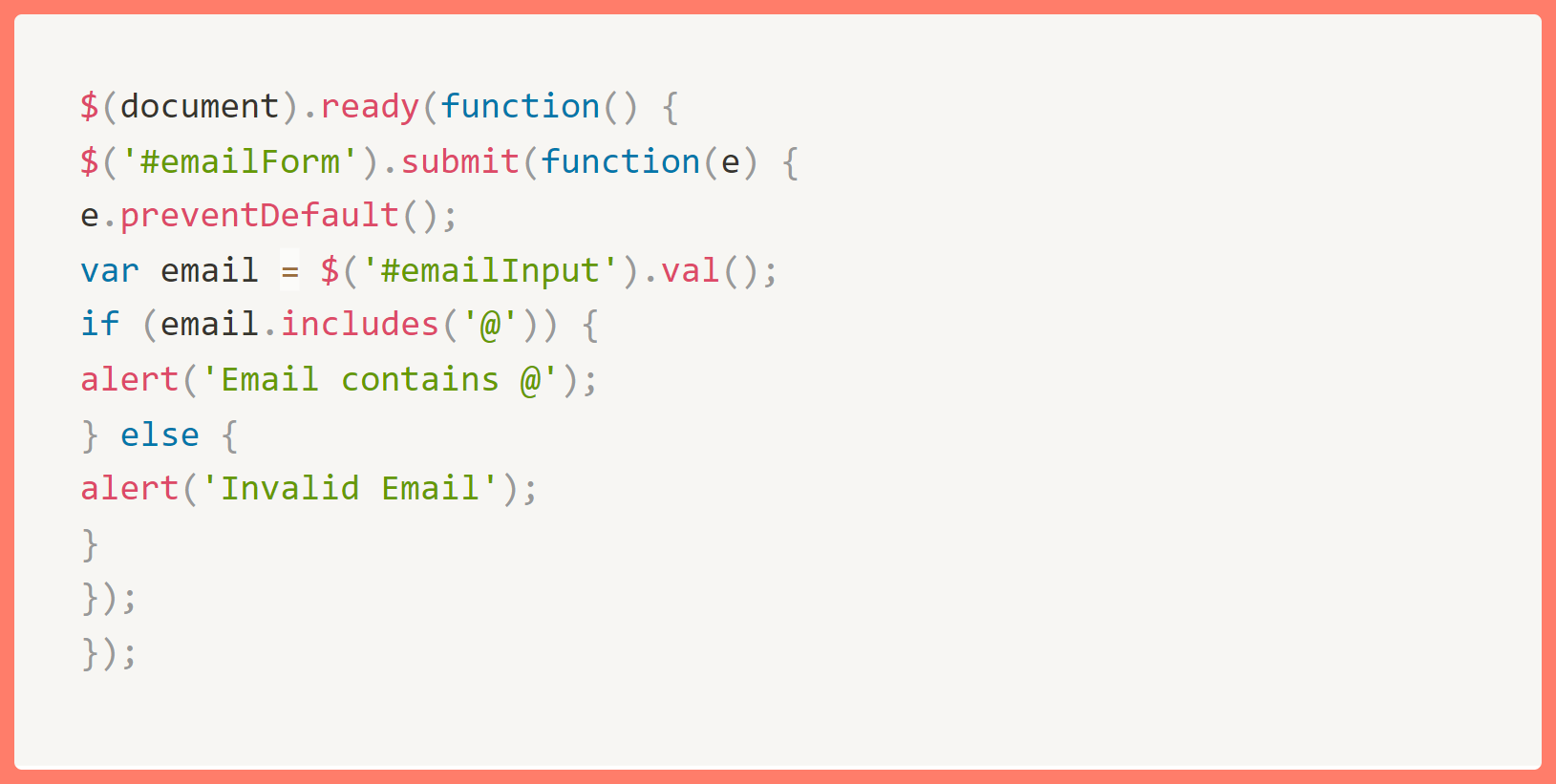
- jQuery Script – Módosítsa a szkriptet az includes() módszer használatára:

Ne feledje, hogy ez a módszer nem ajánlott teljes érvényesítésre, mivel csak a „@” szimbólum jelenlétét ellenőrzi, és nem ellenőrzi az e-mail teljes formátumát. Hasznos lehet azonban gyors ellenőrzésekhez vagy más érvényesítési módszerekkel kombinálva.
jQuery validate email: ez a legjobb megoldás?
Nos, bár a jQuery módot kínál az e-mailek érvényesítésére, ez nem mindig a legfelhasználóbarátabb megközelítés. Amint azt később tárgyaljuk, vannak egyszerűbb módszerek az e-mail érvényesítés elérésére a webhelyen.
Íme, miért lehet problémás a jQuery néhány felhasználó számára:
Ez eléggé kézi
Kifejezetten az e-mail érvényesítéséhez kell kódot írnia, ami magában foglalja a reguláris kifejezések (divatos szövegminták) megalkotását a formátum ellenőrzéséhez. Ez időigényes lehet, különösen, ha nem ért a kódoláshoz. Persze, találhat kódrészleteket az interneten, de ezek testreszabása az Ön egyedi igényeihez további erőfeszítéseket igényelhet.
Ez nem ilyen egyszerű
Egy másik hátránya a tanulási görbe. A jQuery érvényesítés megvalósítása nem csak némi kódolási tudást igényel. Ha nem ismeri a JavaScriptet vagy a jQuery-t, a kód megértése és karbantartása akadállyá válhat. Ez akadályt jelenthet azok számára, akik egyszerűbb megoldást szeretnének.
Összezavarhatja a felhasználókat
A felhasználók számára is fennáll a zavartalanság lehetősége. A kódban írt egyedi hibaüzenetek nem biztos, hogy olyan egyértelműek vagy felhasználóbarátok, mint a beépített megoldások.
Képzelje el, hogy valaki egy érvénytelen e-mail címet ad meg, és egy olyan rejtélyes üzenetet lát, mint „Hiba: Regex mismatch.” Ez nem lenne túl hasznos a felhasználó számára, hogy megértse, mi volt a hiba.
Lehet, hogy nem megbízható
Végül, a jQuery-vel kizárólag a kliensoldali érvényesítésre támaszkodik, amelynek megvannak a maga korlátai. Míg a gépelési és alapvető formátumhibákat el tudja találni, nem tudja garantálni, hogy egy érvényes e-mail cím valóban létezik. A kézbesíthetőség valódi biztosításához továbbra is szerveroldali érvényesítésre van szükség, amely a webszerverén ellenőrzi az e-mailt.
Tehát, bár a jQuery lehet egy módja az érvényesítésnek, nem szabad elfelejteni a hátrányait. Vizsgáljunk meg most egy alternatív megközelítést, amely talán felhasználóbarátabb és kevesebb kódolási szakértelmet igényel.
A jobb alternatíva az e-mailek jQuery-vel történő érvényesítésére
Ha egy felhasználóbarátabb és hatékonyabb megközelítést keres az e-mail érvényesítéshez, akkor a Kidobó egy nagyszerű lehetőség, amit érdemes megfontolni.

A Bouncer egy olyan szolgáltatás, amelyet kifejezetten az e-mail címek ellenőrzésére és érvényesítésére terveztek. Számos olyan funkciót kínál, amelyek túlmutatnak az egyszerű formátumellenőrzésen:
- Email ellenőrzés . A Bouncer képes megerősíteni, hogy egy e-mail cím létezik-e és képes-e e-maileket fogadni. Ez biztosítja, hogy a levelezési listája tiszta legyen, és csökkenti a visszapattanási arányt. Ezzel az eszközzel biztosíthatja a kézbesíthetőséget, növelheti az elkötelezettségi arányt, időt takaríthat meg, és növelheti az e-mail marketingjét. Mindössze gyors kattintásokkal.
- Email ellenőrző API . Ha van olyan webhelye vagy alkalmazása, amely e-mail címeket gyűjt, a Bouncer API-ja lehetővé teszi, hogy zökkenőmentesen integrálja az e-mail ellenőrzést a munkafolyamatba. Ez történhet valós időben, amint a felhasználók elküldik az adataikat, vagy nagyobb listák esetében kötegelt formában. A Bouncer API óránként akár 100 000 e-mailt is képes hitelesíteni.
- Toxicitás ellenőrzése . A Bouncer az e-mail címeket potenciálisan káros vagy sértő tartalom szempontjából is ellenőrizheti. Mindössze annyit kell tennie, hogy feltölti a CSV-fájlt, megvárja az eredményeket, és egy pillanat múlva letöltheti a ToxicityScore-ral megjelölt e-mail címeket tartalmazó listát. A Bouncer segítségével megvédheti márkáját és biztosíthatja a pozitív felhasználói élményt.
- Kézbesíthetőségi készlet . Ez a platform lehetőségeket biztosít az e-mailek általános kézbesíthetőségének javítására. Lehetővé teszi például a postaládák elhelyezésének tesztelését, a hitelesítés ellenőrzését, a blokklisták figyelését és annak meghatározását, hogy hány e-mail kerül a spam mappába.
- adatgazdagítás . A Bouncer emellett az e-mail lista adatait további, nyilvánosan elérhető információkkal is gazdagíthatja, mint például a kapcsolattartók nevei és helyei. Ez nagyon értékes lehet az e-mail marketing erőfeszítések személyre szabásához.
- Integrációk . A Bouncer számos népszerű e-mail marketing platformmal és CRM-rel integrálható, így könnyen használható a meglévő eszközeivel.

A legjobb az egészben az, hogy a Bouncer – a jQuery-vel történő kézi kódoláshoz képest – sokkal felhasználóbarátabb, és nem igényel kódolást vagy programozási ismereteket. Így van – nincs szükség semmilyen kódolási tudásra ahhoz, hogy elkezdhesse.
A Bouncer megszünteti az e-mail érvényesítés bonyolultságát. Képzeljen el egy műszerfalat, ahová egyszerűen feltöltheti az e-mail listáját, és csak várhatja a felismeréseket. Egyértelmű utasítások vezetik végig minden lépésen, így nem kell kódolási zseninek lennie ahhoz, hogy belevágjon.
A Bouncer szolgáltatásainak költségei vannak (nézze meg saját szemével milyen alacsonyak ), de a befektetés több szempontból is megtérülhet.
💡Először is, időt takarít meg az egyéni kód írásával és karbantartásával szemben.
💡 Másodszor, a Bouncer pontossága felülmúlja az egyszerű formátumellenőrzést, és biztosítja, hogy az e-mailek valódi emberekhez jussanak el. Ez jobb megtérülést eredményez az e-mail marketing erőfeszítései terén.
💡 Mi több, a csökkentett visszapattanási arány javíthatja a feladó hírnevét az e-mail szolgáltatóknál, és hosszú távon hozzájárulhat a még jobb kézbesíthetőséghez.
Gondoljon erre így:A Bouncer az Ön személyes e-mail érvényesítési asszisztenseként működik. Elvégzi a nehéz munkát, felszabadítja Önt, hogy a meggyőző tartalom létrehozására összpontosíthasson, és kapcsolatot épít a feliratkozókkal.
A nyugalom pedig felbecsülhetetlenül értékes lehet, ha tudja, hogy az e-mailek a megfelelő postafiókba jutnak el.
Válassza a Bouncert a jQuery validáció helyett
A hitelesített e-mailek a hatékony kommunikáció kapuját jelentik. Ha biztos vagy benne, hogy a felhasználók e-mailjei megbízhatóak, nagyobb az esélye, hogy valóban megkapják az üzenetedet.
Bár a jQuery használható e-mail érvényesítésre, de kódolási ismereteket igényel, és időigényes lehet.
Egy egyszerűbb és megbízhatóbb megoldás esetén fontolja meg a Bouncert.
A Bouncerrel gyorsabb és pontosabb e-mail-ellenőrzést kap, és hozzáférhet a funkciók szélesebb köréhez, amelyek javíthatják e-mail marketingkampányait.
Fedezze fel a Bouncert és használja ki az ingyenes krediteket.


