Aina kun luet jotakin näytöltä, siinä on enemmän kuin mitä silmä näkee.
Jokaisen tekstijonon (myös tämän lukemasi) alla on jonkinlainen koodi. Sama pätee sähköposteihin, jopa kaikkein yksinkertaisimpiin.
Sähköposteja on kahdenlaisia: tavallisia tekstisähköposteja ja HTML-sähköposteja. Vaikka pelkkä teksti on tehokasta, HTML-sähköpostit avaavat monia muokkausmahdollisuuksia. Tänään näytämme sinulle käytännön vinkkejä omien HTML-sähköpostiviestien luomiseen – aloittamatta ohjelmointikurssia.
HMTL-sähköpostin luominen
Olet varmasti iloinen kuullessasi, että sinun ei tarvitse olla koodari luodaksesi HTML-sähköpostia. Aivan kuten oman verkkosivuston rakentamisessa nykyään, on olemassa paljon responsiivisia html email mallin rakentajat saatavilla, jotka tarjoavat yksinkertaisia HTML-sähköpostimalleja, jotka ovat valmiiksi muotoiltuja ja valmiita muokattaviksi, jolloin voit suunnitella hienoja HTML-sähköposteja ilman, että sinun tarvitsee perehtyä koodiin back endissä.

Esimerkki HTML-koodista sähköpostissa. Lähde
Sinun tarvitsee vain tehdä haluamasi muutokset sähköpostimalliin sähköpostieditorin avulla, joka lopulta koodaa muutokset lopulliseen tuotteeseen.
Jos sinulla ei ole tiimissäsi sähköpostisuunnittelijaa etkä ole koodaaja, mutta haluat silti luoda ja lähettää sähköpostin, joka on tyylikäs ja ammattimainen, sähköpostin rakennustyökalut voivat olla ihanteellinen vaihtoehto.
Luo ja lähetä sähköposti HTML tyhjästä
Jos osaat HTML:ää ja haluat hallita sähköpostikoodiasi suoremmin, monet sähköpostityökalut voit myös koodaa oma sähköpostimalli muokkaamalla suoraan tärkeitä HTML-tiedostoja, joita voit käyttää mukautettuna HTML-sähköpostimallina.
Verkossa on paljon ilmaisia HTML-sähköpostimalleja, joita voit käyttää. Jos osaat käyttää HTML-tiedostoa, HTML-sähköpostimallien mukauttaminen käyttämääsi sähköpostinrakennustyökaluun on usein melko helppo ja suoraviivainen prosessi.
Työskentely kehittäjän kanssa
Jos haluat luoda HTML-sähköpostin täysin tyhjästä käyttämättä mitään malleja, tarvitset edistynyttä HTML-tietämystä ja -taitoja tai voit työskennellä sähköpostikoodia tuntevan kehittäjän kanssa.
Koska HTML-sähköpostin luominen tyhjästä on melko monimutkainen prosessi, on hyvä idea työskennellä kehittäjän kanssa, jos sinulla ei ole tarvittavia kehittyneitä taitoja. Vaihtoehtoisesti, jos haluat tehdä sen itse, valmiiksi tehty responsiivinen sähköpostimalli on yleensä parempi vaihtoehto.
Kuinka tehdä HTML-sähköposti – 8 parasta käytäntöä huomioitavaksi
Nyt kun sinulla on parempi käsitys HTML-sähköpostien luomiseen liittyvistä perusasioista, on hyvä tietää joitakin tärkeimpiä strategioita, jotka sinun tulisi pitää mielessä.
Riippumatta siitä, mitä menetelmää aiot käyttää HTML-sähköpostiviestien kokoamisessa, näiden parhaiden käytäntöjen avulla voit parantaa seuraavia asioita tekstiefektit , lukijakokemus ja sähköposti TOIMITETTAVUUS .
Varmista, että HTML-sähköpostikoodi on responsiivinen
Se, miten sähköpostisi näkyy käyttäjän saapuneissa postilaatikoissa, riippuu monista eri tekijöistä. Yksi suurimmista tekijöistä on niiden mobiililaitteiden näytön koko, joilla samaa sähköpostia katsotaan. Jos haluat, että sähköpostikampanjat Onnistuakseen visuaalisten elementtien tulisi näyttää ja tuntua samalta eri laitteilla.
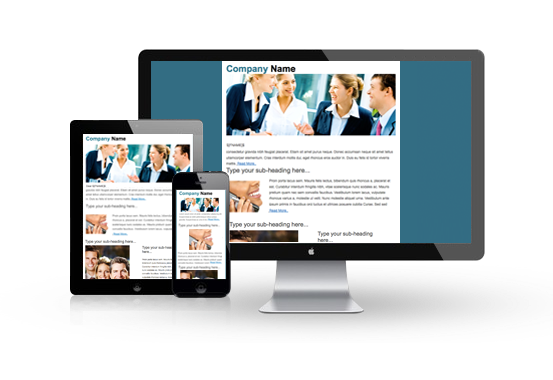
Responsiiviset sähköpostit näyttävät hyvältä kaikilla laitteilla.

Tämä on tärkeää pitää mielessä, sillä vaikka se näyttäisi kuinka hyvin muotoillulta ja upealta työpöydälläsi, kun suunnittelet sitä, siitä voi helposti tulla valtava sotku, kun joku yrittää katsoa sitä paljon pienemmällä älypuhelimen näytöllä.
Parasta on varmistaa, että ulkoasu on suoraviivainen ja yksinkertainen; tämä auttaa sinua varmistamaan, että HTML-sähköpostisi näyttävät sellaisilta kuin ne on tarkoitettu katsottaviksi eri näytön kokoisilla näytöillä.
Monimutkaiset elementit, kuten kelluvat kuvat tai useat sarakkeet, vaikeuttavat sähköpostin muodon kääntämistä eri näyttökokoja varten. Varmista, että mietit aktiivisesti, miten elementit järjestetään uudelleen eri näyttökokoja varten, jos päätät lisätä ulkoasuun monimutkaisempia ominaisuuksia.
Varmista, että sähköpostirungon HTML toimii useissa sähköpostiohjelmissa.
Sähköpostiohjelma, jota tilaajasi käyttää sähköpostiviestin avaamiseen, on toinen päätekijä, jolla on suuri vaikutus siihen, miten HTML-sähköpostisi näkyy tilaajiesi postilaatikoissa.
Jokainen sähköpostiohjelma lataa viestin muodon hieman eri tavalla, joten muista, että sähköposti, joka näkyy tietyllä tavalla Outlookissa, saattaa näyttää erilaiselta esimerkiksi Gmailissa. Tämän vuoksi on hyvä tutustua tarkemmin siihen, miten tärkeimmät sähköpostiohjelmat lataavat tiettyjä HTML- ja CSS-elementtejä.
Kun tiedät tämän, sinulla on paremmat mahdollisuudet luoda yhtenäisempi kokemus eri postilaatikoihin.
Suunnittele loppukäyttäjien epäjohdonmukaisuuksia varten
Näytön koko ja sähköpostiohjelma eivät ole ainoat tekijät, jotka voivat vaikuttaa siihen, miten HTML-sähköposti näkyy tilaajiesi postilaatikoissa.
Sähköpostisi latautumiseen vaikuttavat monet tekijät, kuten heidän käyttämänsä sähköpostiohjelman versio, heidän tietoturvaohjelmistonsa, käyttöjärjestelmänsä, yksilölliset käyttäjäasetukset ja se, lataavatko he kuvat automaattisesti vai eivät.
Vaikka kaikkia mahdollisia ongelmia ei ehkä ole mahdollista ratkaista täysin joka kerta, kun lähetät sähköpostia, ennakkosuunnittelu voi auttaa pitkälle, kun on kyse käyttäjien epäjohdonmukaisuuksiin varautumisesta.
Voit esimerkiksi haluta luoda tavallisen tekstiversion tai verkkosivuversion asiakirjasta transaktiosähköposti jota käyttäjät voivat helposti klikata lukemaan, jos lähettämäsi HTML-sähköposti ei jostain syystä näy heille hyvin.
Kuinka koodata sähköpostiviesti HTML:ssä onnistuneesti testaamalla
Varmista, että testaat HTML-sähköpostisi kaikissa kehitysvaiheissa. Näin voit varmistaa, että se toimii hyvin eri sähköpostiohjelmissa, eri laitteissa ja käyttöjärjestelmissä.
Älä odota sähköpostin testaamista prosessin loppuun asti. Testaamalla voit nopeasti havaita laitteiden ja sähköpostiohjelmien väliset epäjohdonmukaisuudet, mikä helpottaa yhtenäisen kokemuksen luomista.
Voit tehdä tämän helposti käyttämällä sähköpostityökaluja, jotka tarjoavat sovelluksen sisäistä testausta, tai erillistä työkalua, jos luot HTML-sähköpostia alusta alkaen.
Varmista, että sähköposti latautuu nopeasti
Lopuksi on tärkeää muistaa, että sähköpostin latautumisaika voi olla ratkaiseva tekijä tilaajan menettämisen tai uuden sähköpostiohjelman hankkimisen välillä.
Vaikka voi olla houkuttelevaa käyttää kaikkia erilaisia muotoiluvaihtoehtoja ja visuaalisia elementtejä, joita HTML-sähköpostiin voi sisällyttää, muista, että kaikki tämä on hyödytöntä, jos sähköpostin lataaminen kestää kauan, ja on parempi säästää ylimääräistä aikaa.
Sähköpostin ulkoasua luodessasi on tärkeää pitää mielessä sähköpostin latausaika. Näin on erityisesti silloin, jos aiot lähettää sen tilaajille, jotka saattavat avata sen ilman paljon aikaa. Tärkeimpiä huomioon otettavia asioita sähköpostiviestien latausajan parantamisessa ovat muun muassa seuraavat:
Pidä kuvat minimissä
Vaikka kuvista voi olla hyötyä sähköposteissa , mutta niiden liioittelulla sähköpostin rungossa voi olla päinvastainen vaikutus sähköpostin ulkoasuun ja luettavuuteen.
Vähemmän kuvia käyttävässä sähköpostiviestissä on parempi mahdollisuus saada aikaan vaikutus viestillä, jonka välität tilaajillesi, mutta se myös nopeuttaa sähköpostin latautumista.
Voit myös käyttää kuvakoon pakkaustyökalua kaikille käyttämillesi kuville, jotta voit pienentää tiedostokokoa mahdollisimman paljon ja saada puhtaamman sähköpostimuodon.
Vaihtoehtoisesti voit sisällyttää sähköpostin tekstiversion sähköpostimarkkinointikampanjoihisi, jotta lukijasi voivat valita.
Käytä HTML Minifieriä
HTML minifier on sähköpostin suunnittelutyökalu, jolla voit poistaa tarpeettoman koodin HMTL-tiedostosta. Se poistaa kaikki toistuvat tai ylimääräiset elementit, mutta pitää sähköpostin varsinaisen esitystavan samana.
Tämä voi auttaa lyhentämään latausaikaa, sillä jokainen koodirivi vaikuttaa siihen, kuinka kauan sähköpostin lataaminen kestää. Voit säilyttää saman (tai samankaltaisen) sähköpostin ulkoasun, mutta saada sen latautumaan nopeammin ja näyttämään paremmalta.
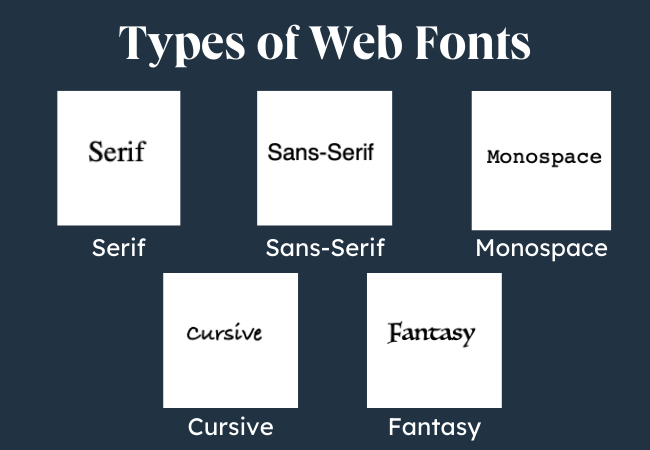
Käytä web-fontteja
Vaikka mukautetut fontit voivat näyttää hyvältä, on tärkeää olla varovainen, kun niitä käytetään sähköpostissa, sillä ne voivat lisätä monimutkaisuutta, mikä saattaa lopulta pidentää sähköpostin latausaikaa.

Varmuuden vuoksi ja välttyäksesi sähköpostin muotoiluun liittyviltä ongelmilta, kannattaa käyttää vakiomuotoisia web-fontteja, joita kaikki sähköpostiohjelmat, kuten Apple Mail, tukevat.
Jos käytät sähköpostin luontityökalua, voit helposti luoda HTML-sähköpostin ilman koodaustaitoja. Käytitpä sitten sähköpostisuunnittelijaa tai aloitit tyhjästä, on useita tärkeitä asioita, jotka on pidettävä mielessä, jotta sähköpostisi saa halutun vaikutuksen.
Pakkaaminen
Reagoivien sähköpostiviestien luominen HTML-muodossa on mahdollista jopa ilman suuria tietoja sähköpostin koodauksesta. Nykyaikaisten sähköpostityökalujen ansiosta, joissa kaikissa on visuaalinen koodieditori, ja joidenkin edellä mainittujen vinkkien avulla kuka tahansa voi luoda HTML-sähköposteja, jotka näyttävät hyvältä kaikilla laitteilla.
Kun valmistelet seuraavaa sähköpostikampanjaasi, haluat varmistaa parhaan mahdollisen toimitettavuuden – siksi sähköpostit on puhdistettava ja validoitava ennen lähettämistä. Ota Bouncerin ilmainen kokeiluversio tänään ja selvitä, kuinka monta sähköpostiosoitettasi pitää hävittää!
Usein kysytyt kysymykset
Mikä on HTML-sähköposti?
HTML-sähköpostit ovat sähköposteja, jotka on luotu käyttäen hypertext markup language -koodia, jota käytetään yleisesti myös verkkosivustojen rakentamiseen. Se on yksi yleisimmistä ohjelmointikielistä, ja verkossa on monia resursseja, joiden avulla voit kirjoittaa HTML-sähköpostin perussähköpostin itse ilman sähköpostikehittäjän palkkaamista.
Mitkä ovat HTML-sähköpostin peruselementit?
On vain kaksi – otsikko ja sähköpostin runko. Riippumatta siitä, minkä tyyppistä sähköpostia olet luomassa, nämä kaksi kuuluvat sähköpostin rakenteeseen.
Voinko luoda HTML-sähköpostin Gmailissa?
Kyllä, voit luoda HTML-sähköposteja Gmailissa useilla eri tavoilla. Voit kopioida ja liittää HTML-koodin Gmailin kirjoitusikkunaan, käyttää Chromen kehittäjätyökaluja tai kokeilla joitakin Chromen laajennuksia sähköpostien luomiseen.


