¿Alguna vez ha rellenado un formulario en línea y ha recibido ese molesto mensaje que dice que su dirección de correo electrónico no es válida?
Bueno, hay todo un proceso entre bastidores para asegurarse de que las direcciones de correo electrónico tienen el formato correcto.
Se llama validación de correo electrónico y puede ahorrarte muchos problemas si eres tú quien recopila direcciones de correo electrónico.
Lo interesante es que puede realizar la validación del correo electrónico en JavaScript, un lenguaje de programación que hace que los sitios web sean interactivos.
Hoy le explicamos cómo funciona la validación de correo electrónico con Javascript.
¿Qué es la validación del correo electrónico?
La validación del correo electrónico consiste en comprobar si existe una dirección de correo electrónico y si tiene el formato de correo electrónico válido.
Una herramienta de validación de correo electrónico comprueba minuciosamente las direcciones antes de enviar correos electrónicos o iniciar sesión en la plataforma/cuenta. Utiliza un conjunto especial de reglas y patrones de expresiones regulares para ver si la dirección de correo electrónico coincide con las partes correctas y sigue una estructura específica.
Por ejemplo, la validación del correo electrónico se asegura de que la dirección tenga el texto correcto antes del símbolo «@» (se llama sintaxis del correo electrónico ) y un nombre de dominio después (como «@ gmail.com «). La sintaxis de un correo electrónico válido puede contener diferentes caracteres ASCII, como:
- letras mayúsculas y minúsculas,
- números,
- y caracteres especiales como +, -, &, *, ?, /,
y la validación del correo electrónico pueden verificar si su combinación es adecuada.
Gracias a ello, puede enviar mensajes sólo a direcciones de correo electrónico válidas, lo que garantiza mejores resultados del marketing por correo electrónico.
📖 Compruébalo aquí qué es y cómo se ve el formato correcto de dirección de correo electrónico .

Ahora bien, puede encontrarse con un proceso de validación de correo electrónico básico o avanzado. Una comprobación básica podría limitarse a buscar el formato correcto y eliminar todas las direcciones de correo electrónico no válidas. Sin embargo, una validación de correo electrónico avanzada podría incluso:
- verificar si la dirección de correo electrónico existe (como comprobar si alguien tiene una cuenta con ese correo electrónico)
- identificar las direcciones de correo electrónico que aceptan todo el correo entrante
- confirma la legitimidad del nombre de dominio del correo electrónico
- y más
Pero, ¿cómo se validan las direcciones de correo electrónico en JavaScript?
Tenemos algunas ideas.
Cómo validar un correo electrónico en JavaScript
JavaScript es un lenguaje de programación versátil y de alto nivel que se utiliza habitualmente en el desarrollo web para crear contenidos interactivos y dinámicos en los sitios web. Puede ejecutarse en el lado del cliente dentro de los navegadores web y permite la interacción del usuario en tiempo real sin necesidad de actualizar la página.
Pero JavaScript también puede utilizarse para la validación de datos.
Saber cómo validar correos electrónicos en JavaScript le ayudará a ocuparse de introducir sólo direcciones de correo electrónico correctamente preparadas. Esto puede salvarte de altas tasas de rebote, y vulnerabilidades potenciales, y asegurar que tu intercambio de correo funcione sin problemas.
Veamos algunos métodos.

Uso de email.js
Para empezar, la forma más común de validar un correo electrónico con código JavaScript es utilizando un patrón de expresión regular.
Las expresiones regulares (regex) son ideales para definir una fórmula de búsqueda y comprobar si la entrada coincide con ella.
He aquí cómo puedes hacerlo:
- Definir un patrón regex. Este patrón comprobará si la dirección de correo electrónico es válida y analizará si contiene la combinación correcta de letras, números, guiones y puntos.
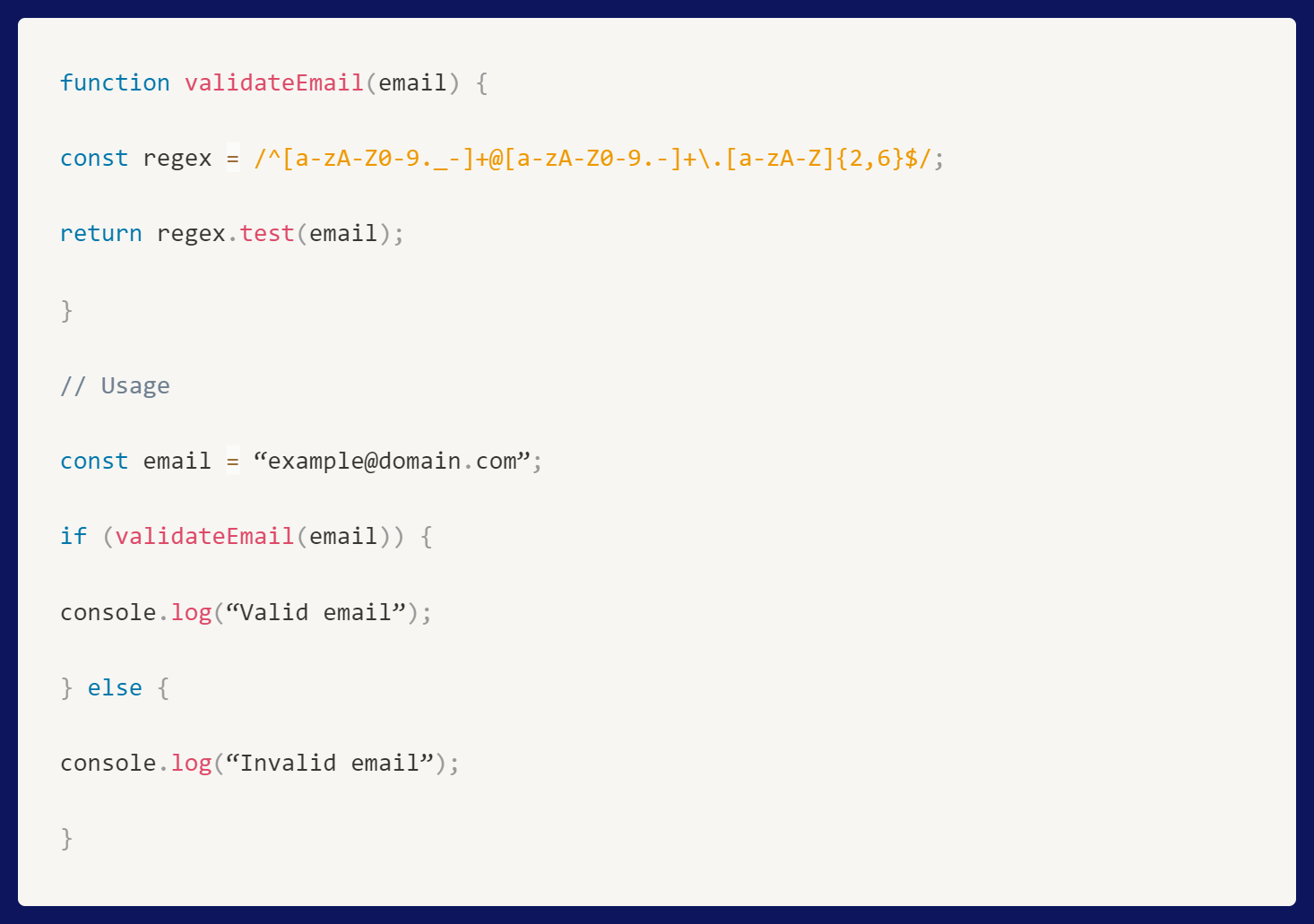
- Crea una función. Tomará la entrada de correo electrónico y utilizará el patrón regex para validarlo.
- Comprueba el correo electrónico. Si el correo electrónico coincide con el patrón regex, se considerará válido; en caso contrario, devolverá un mensaje falso.
He aquí un ejemplo:

➡️ Este método utiliza una simple regex con letras a-z y A-Z, diferentes caracteres especiales y caracteres numéricos (0-9) para garantizar que el correo electrónico introducido sigue las pautas correctas.
Utilizar email.html
Aquí es donde entra en juego el HTML. Utilizarás un formulario HTML para crear un campo de entrada en el que los usuarios puedan introducir sus direcciones de correo electrónico.
El formulario también tendrá un botón de envío para enviar los datos.
He aquí cómo puedes hacerlo:
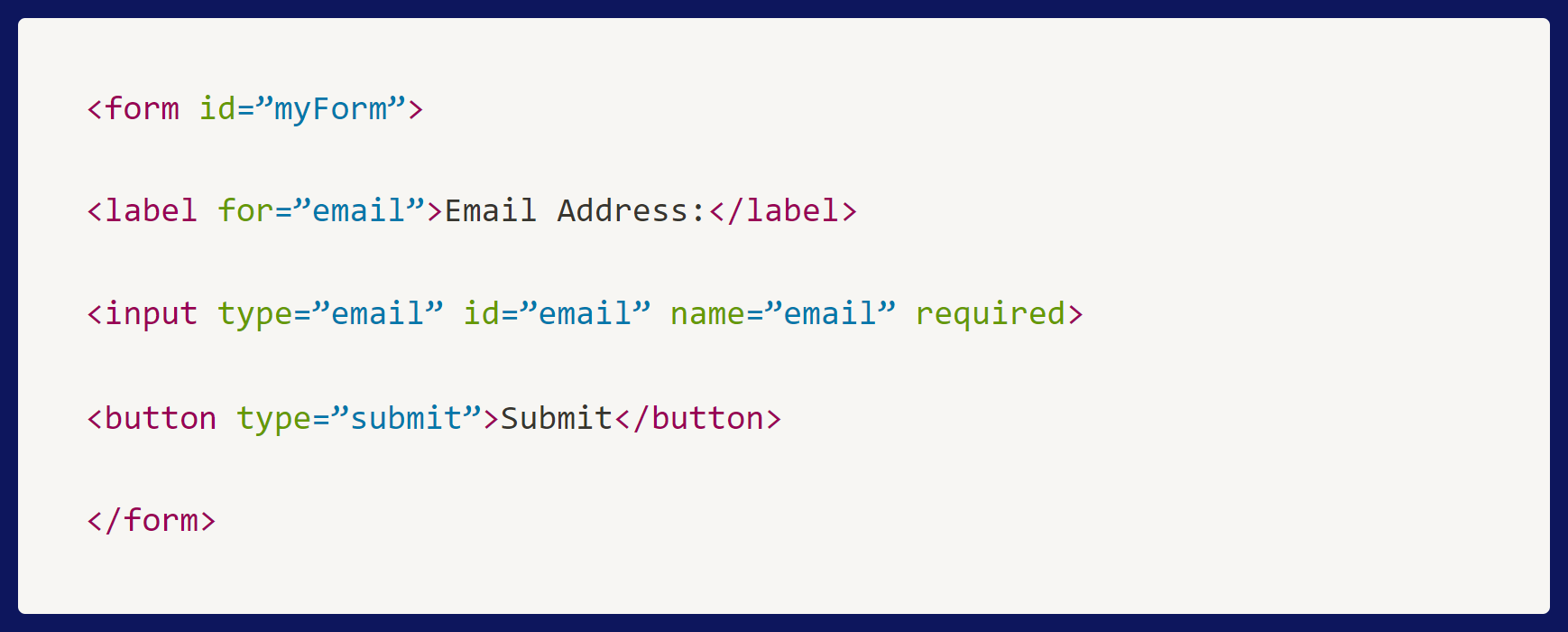
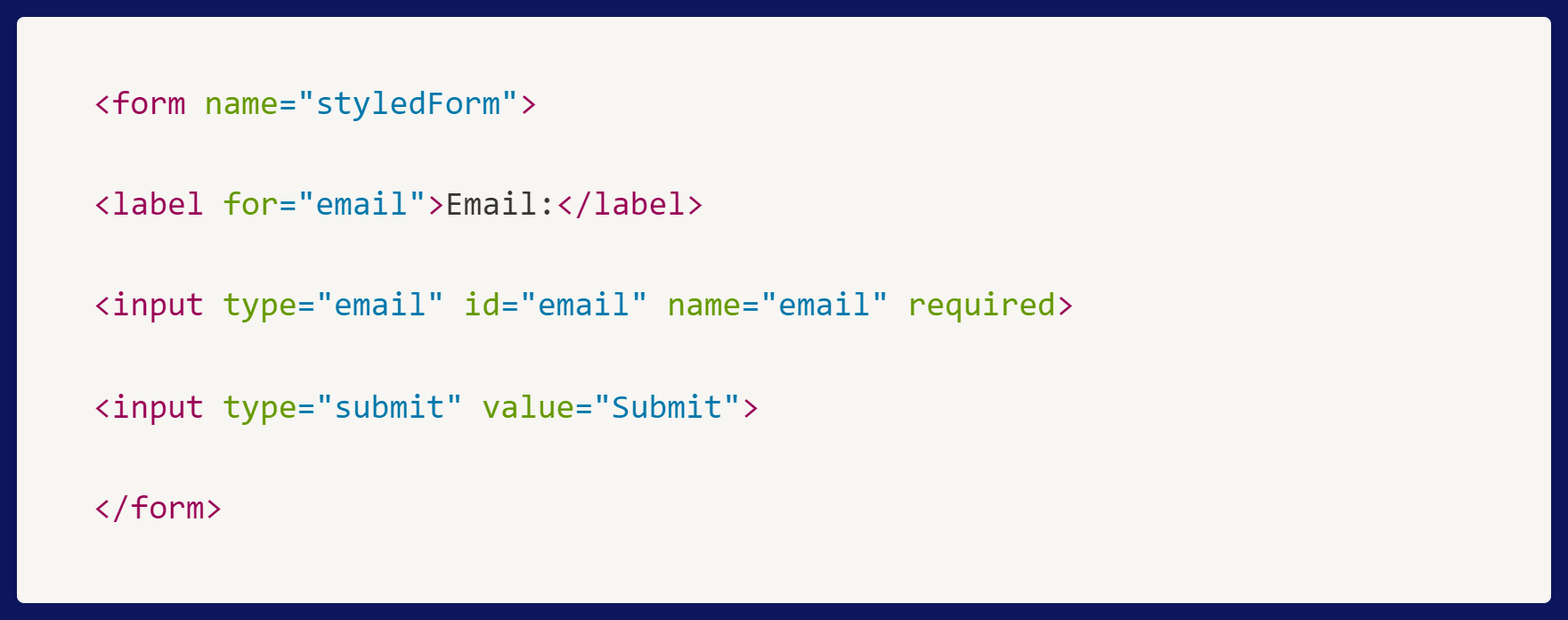
- Cree un formulario HTML. Utilice el elemento de entrada con el atributo type=»email».
- Añada los atributos necesarios. Puede añadir campos como «obligatorio» para verificar que el campo de correo electrónico no quede vacío.
He aquí un ejemplo:

➡️ Este método permite determinar si los usuarios introducen direcciones de correo electrónico válidas sin necesidad de código JavaScript adicional. Aprovecha la validación integrada del navegador para gestionar la verificación del correo electrónico.
Uso de email.css
Aunque el CSS no suele utilizarse para validar mensajes de correo electrónico, sí que puede mejorar la experiencia del usuario estilizando los campos de entrada y proporcionando información visual.
He aquí cómo puedes hacerlo:
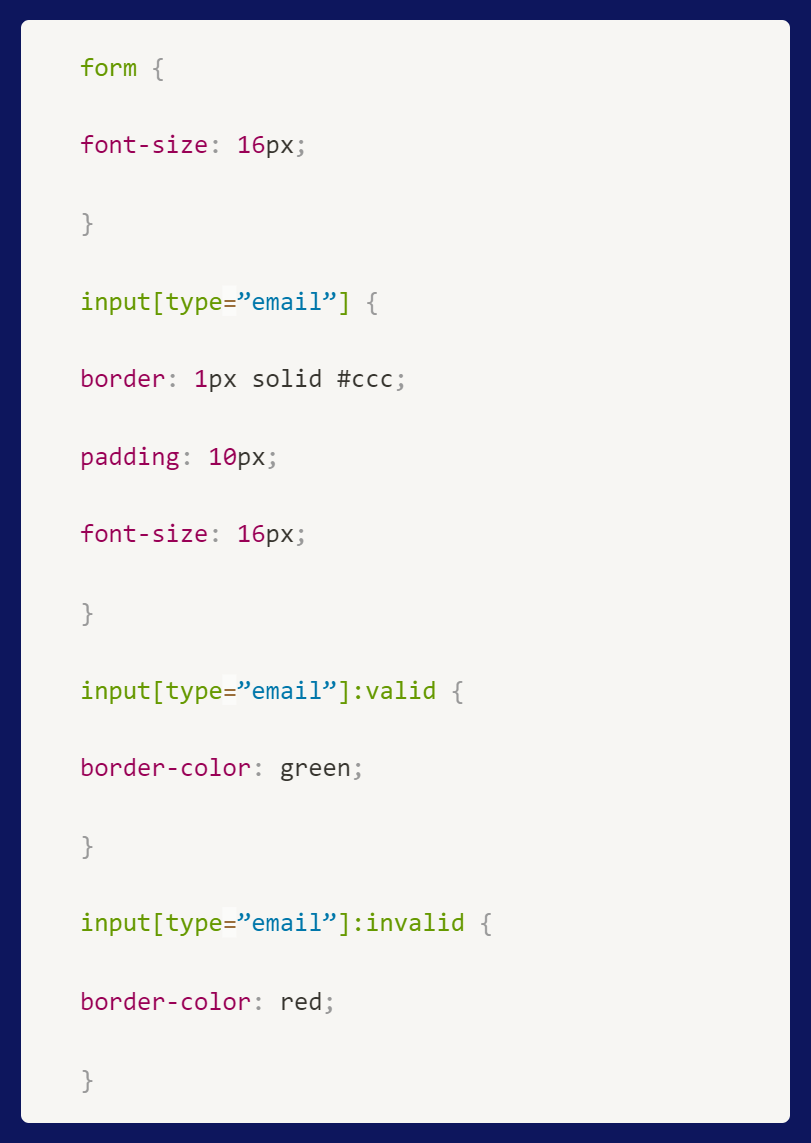
- Estiliza el campo de entrada. Utilice CSS para dar estilo al campo de entrada de correo electrónico y al formulario.
- Añadir pseudoclases. Utilice :válido y :invalid para dar estilo al campo de entrada en función de su estado de validación.
He aquí un ejemplo:
CSS:

Añade HTML:

➡️ Combinando CSS con su formulario HTML puede dar a los usuarios una respuesta inmediata sobre su entrada de correo electrónico.
Cómo es el resultado final
El resultado de la codificación anterior debe garantizar el éxito de la validación de correo electrónico JavaScript y la retroalimentación visual:
Validación de correo electrónico JavaScript:
- Si el correo electrónico se escribe correctamente, imprime «Correo electrónico válido» en la consola.
- Si los datos del formulario de registro no se ajustan al formato correcto, devuelve un mensaje falso, «Correo electrónico no válido», en la consola.
Utilizar HTML:
- Cuando envíe el formulario, el navegador comprobará si la dirección de correo electrónico introducida coincide con una dirección válida.
- Si el correo electrónico no es válido, el formulario no se enviará y es posible que el navegador muestre un mensaje de advertencia.
Estilo CSS:
- El campo de entrada de correo electrónico tendrá un borde verde si la estructura es correcta.
- El campo de entrada de correo electrónico tendrá un borde rojo si el formato de correo electrónico no es válido.
Ahorra tiempo y valida correos electrónicos con Bouncer
El código Javascript le ayudará con la validación de sus correos electrónicos, pero hay una gran cantidad de codificación aquí y no todo el mundo puede ser capaz de manejarlo. Además, para muchas empresas, puede llevar mucho tiempo y requerir un mantenimiento continuo. ¿Qué hacer entonces?
Entonces, deberías elegir Bouncer y olvidarte de la necesidad de codificar.

Bouncer es una herramienta profesional de verificación de correo electrónico que te libera de la carga de la validación. Tiene cuatro productos principales: Verificación de correo electrónico, Super fácil y en tiempo real Comprobación de toxicidad y Kit de entregabilidad. También cuenta con una amplia gama de integraciones.
Con una copia de seguridad así, Bouncer puede hacer mucho más que validar correos electrónicos.
Este sistema se traduce en ausencia de codificación, ahorro de tiempo, mejores índices de entregabilidad y una lista de correo electrónico más limpia. Todo ello contribuye al éxito de la estrategia de marketing por correo electrónico.

¿Y cómo supera exactamente Bouncer al proceso de validación de Javascript?
funciones avanzadas
Esta herramienta identifica los correos electrónicos que aceptan cualquier mensaje, confirma la legitimidad del dominio, puede probar la calidad de su lista con la función de muestreo gratuito de verificación de correo electrónico antes de la verificación completa, predice posibles rebotes utilizando su algoritmo, le ofrece información valiosa antes de enviar su campaña, y mucho más.
Verificación en tiempo real
Bouncer comprueba las direcciones de correo electrónico en bases de datos en tiempo real para ver si existen y pueden recibir mensajes. Esto garantiza que sus mensajes lleguen a las bandejas de entrada reales y no a las temidas carpetas de spam.
Análisis en profundidad
Bouncer analiza las direcciones de correo electrónico en busca de errores de sintaxis, erratas y cuentas inactivas. Detecta cualquier irregularidad. La validación básica de JavaScript no puede identificar esos matices.
Escalabilidad y automatización
Bouncer puede gestionar grandes listas de correo electrónico de forma eficaz, por lo que es ideal para empresas de todos los tamaños. Además, gracias a sus funciones, puedes automatizar los flujos de trabajo de verificación de correo electrónico y liberar a tu equipo para que se centre en otras tareas.
Además, sus datos están siempre seguros. Bouncer cumple la normativa GDPR SOC 2, tiene centros de datos en el territorio de la UE y anonimiza los correos electrónicos enviados en todo el sistema.
Muy bonito, ¿verdad?
Compruébelo usted mismo lo que Bouncer puede ofrecerte realmente.
Bouncer vs JavaScript: Comparación de validación de correo electrónico
rebote
- Dedicación de la plataforma : Bouncer ofrece una plataforma dedicada a la validación del correo electrónico, garantizando un procesamiento preciso y eficaz sin necesidad de amplios conocimientos de codificación.
- funciones avanzadas : La herramienta ofrece funciones avanzadas como la identificación de correos electrónicos «trampa», la confirmación de la legitimidad del dominio y la predicción de posibles rebotes, que van más allá de la validación básica.
- Verificación en tiempo real : Bouncer verifica las direcciones de correo electrónico con bases de datos en tiempo real, garantizando que los correos electrónicos se envían a bandejas de entrada válidas y activas.
- Análisis en profundidad : Realiza comprobaciones exhaustivas de errores de sintaxis, erratas y cuentas inactivas, que la validación básica de JavaScript no puede detectar.
- Escalabilidad y automatización : Bouncer puede gestionar grandes listas de correo electrónico de forma eficaz, por lo que es adecuado para empresas de todos los tamaños. También admite la automatización, lo que libera recursos para otras tareas.
- Seguridad y conformidad : Bouncer cumple las normas SOC 2 y GDPR, con centros de datos en la UE y gestión anonimizada del correo electrónico, lo que garantiza altos estándares de seguridad y privacidad.
- Facilidad de uso : Bouncer es fácil de usar y no requiere una codificación exhaustiva, lo que permite a las empresas aplicar rápidamente la validación del correo electrónico y centrarse en sus actividades principales.
- Integraciones y funciones : Admite múltiples integraciones y funciones como el muestreo gratuito de verificación de correo electrónico, que proporciona información valiosa antes de la verificación completa.
JavaScript:
- Validación básica : La validación de correo electrónico en JavaScript se basa principalmente en patrones regex, que pueden comprobar errores básicos de formato, pero carece de capacidades de validación más profundas.
- Técnicas avanzadas limitadas : JavaScript por sí solo no puede realizar métodos de validación avanzados, como la verificación en tiempo real contra bases de datos, lo que lo hace menos eficaz para necesidades de validación exhaustivas.
- Intensidad de recursos : Implementar una validación exhaustiva en JavaScript puede consumir muchos recursos, afectar al rendimiento del servidor y requerir un mantenimiento continuo.
- Limitaciones de seguridad : La seguridad en la validación de JavaScript se limita a las limitaciones de caracteres establecidas por patrones regex, que es menos robusto en comparación con plataformas dedicadas como Bouncer.
- Ejecución en el lado del cliente : La validación de JavaScript se produce en el lado del cliente, lo que puede ser eludido, dando lugar a posibles vulnerabilidades y validaciones incompletas.
- Requisitos de codificación : La validación eficaz del correo electrónico en JavaScript requiere conocimientos de codificación y un mantenimiento continuo, lo que la hace menos accesible para los no desarrolladores.
- Feedback visual : Mientras que JavaScript puede proporcionar información visual básica a través de HTML y CSS, carece de la información de error integral y los conocimientos proporcionados por herramientas dedicadas como Bouncer.
- Validación basada en formularios : JavaScript puede utilizar formularios HTML para la validación del correo electrónico, pero este método está limitado a las capacidades del navegador y no ofrece la misma profundidad que las herramientas de validación del lado del servidor.
Olvídate de la validación de correo electrónico con Javascript y prueba Bouncer
La validación del correo electrónico le evitará muchos quebraderos de cabeza.
Garantiza el envío de información a los usuarios adecuados, mantiene los datos limpios y ayuda a los nuevos clientes a registrarse y a los existentes a iniciar sesión.
Puede utilizar JavaScript para validar las direcciones de correo electrónico de los usuarios, pero esta forma puede llevarle mucho tiempo, producirle estrés y no darle necesariamente los resultados correctos, especialmente si no está familiarizado con la codificación.
Afortunadamente, soluciones como Bouncer están a tu alcance.
Se trata de herramientas ya preparadas que ni siquiera tienes que descargar. Solo tienes que crear una cuenta y utilizar Bouncer gratis.
Y si tienes mayores necesidades, utilice nuestra API o actualice su suscripción cuando quieras.


