Los errores tipográficos y la información incorrecta pueden romper la experiencia del usuario y provocar frustración. Y, por supuesto, pueden perjudicar tus esfuerzos de marketing por correo electrónico.
¿Cómo deshacerse de este problema? ¿Es posible?
Pues sí. Por ejemplo, con la validación jQuery.
En este artículo, exploraremos cómo implementar la validación de correo electrónico utilizando jQuery. Te guiaremos a través de los pasos de escritura de código para comprobar si las direcciones de correo electrónico siguen el formato correcto.
Pero probablemente exista una solución mejor que le hará olvidarse de las direcciones de correo electrónico erróneas y satisfará con mayor eficacia sus necesidades.
Quédese con nosotros y explore los detalles.
¿Qué significa validación de correo electrónico?
La validación del correo electrónico garantiza que la dirección de correo electrónico que alguien introduce en su sitio web existe realmente y tiene el formato adecuado.
Imagina que tienes un formulario de contacto en el que la gente puede suscribirse a tu boletín de noticias. Quieres asegurarte de que estás recopilando direcciones de correo electrónico reales, para que la gente pueda recibir tus actualizaciones.
Ahí es donde entra en juego la validación del correo electrónico.
Cuando alguien introduce su dirección de correo electrónico en su formulario, el proceso de validación comprueba si sigue el formato formato correcto .
Una dirección de correo electrónico válida tiene algunas partes clave: debe incluir un símbolo «@», que separa un nombre de usuario (la parte local) de un nombre de dominio con un punto (como gmail.com o yahoo.com ).
Por ejemplo, en la dirección de correo electrónico «hello@usebouncer.com», «hola» desempeña el papel de nombre de usuario, después está el símbolo «@» y a continuación el nombre de dominio con el punto: «usebouncer.com». Pero comprobar manualmente si cada dirección de correo electrónico es relevante podría llevar años, así que hay herramientas para ello .

También hay normas sobre qué caracteres pueden utilizarse en el nombre de usuario y el nombre de dominio.
Pero, ¿por qué es importante la validación del correo electrónico?
Bueno, hay dos razones principales.
- En primer lugar, ayuda a evitar el spam. Si alguien introduce una dirección sin sentido, que de todos modos no funcionaría, la validación puede impedir que se envíe.
- En segundo lugar, garantiza que los datos de contacto introducidos por los usuarios sean correctos. Después de todo, no querrás perderte el envío de actualizaciones importantes porque alguien haya escrito mal su dirección de correo electrónico, ¿verdad?
Esto significa que, al validar las direcciones de correo electrónico, puede llegar realmente a su público y comunicarse con él de forma eficaz.
Cómo validar correos electrónicos con jQuery – métodos principales
jQuery es una biblioteca de JavaScript. Simplifica las tareas de codificación y hace que las cosas se muevan en la página o reaccionen a los clics. En el caso de la validación de correo electrónico, jQuery puede utilizarse para escribir código que compruebe si una dirección de correo electrónico sigue el formato adecuado (como tener un símbolo «@» y un nombre de dominio).
Así que sí, validar correos electrónicos con jQuery es una buena manera de asegurarse de que la información que recopila en su sitio web es correcta. Pero… ¿cómo hacerlo?
Utilizando el patrón regex o el método includes().
#1 Uso de var regex (expresión regular)
Las expresiones regulares ofrecen una potente forma de validar los formatos de correo electrónico.
He aquí cómo utilizar regex para la validación de correo electrónico en jQuery:
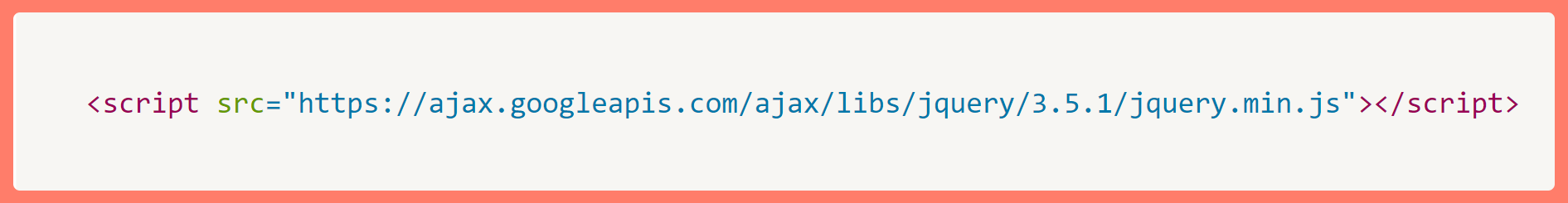
#1 Incluir jQuery – Asegúrate de que jQuery está incluido en tu proyecto. Si aún no lo está, puede incluirlo a través de un enlace CDN en su archivo HTML:

#2 Configuración de formularios HTML – Cree un formulario HTML con un campo de entrada de correo electrónico:

#3 jQuery Script – Escribe un script jQuery que utilice un patrón var regex para validar el email cuando se envíe el formulario:

Básicamente, este script puede proporcionar una dirección de correo electrónico válida e impedir que se envíe el formulario si la dirección no coincide con el patrón regex.
Puede devolver un mensaje falso e informar a los clientes de que no han introducido los datos correctos para que puedan corregirlos. Como resultado, los clientes ven el error, pueden corregirlo y hacer que usted trabaje solo con direcciones correctas.
#2 Utilización del método includes()
El método includes() comprueba si una cadena contiene una subcadena especificada, lo que resulta más sencillo y menos estricto que regex.
A continuación se explica cómo puede utilizarlo para comprobar la presencia de un símbolo «@» como forma básica de validación.
- Configuración de formularios HTML – Puede utilizar la misma configuración HTML que se muestra arriba.
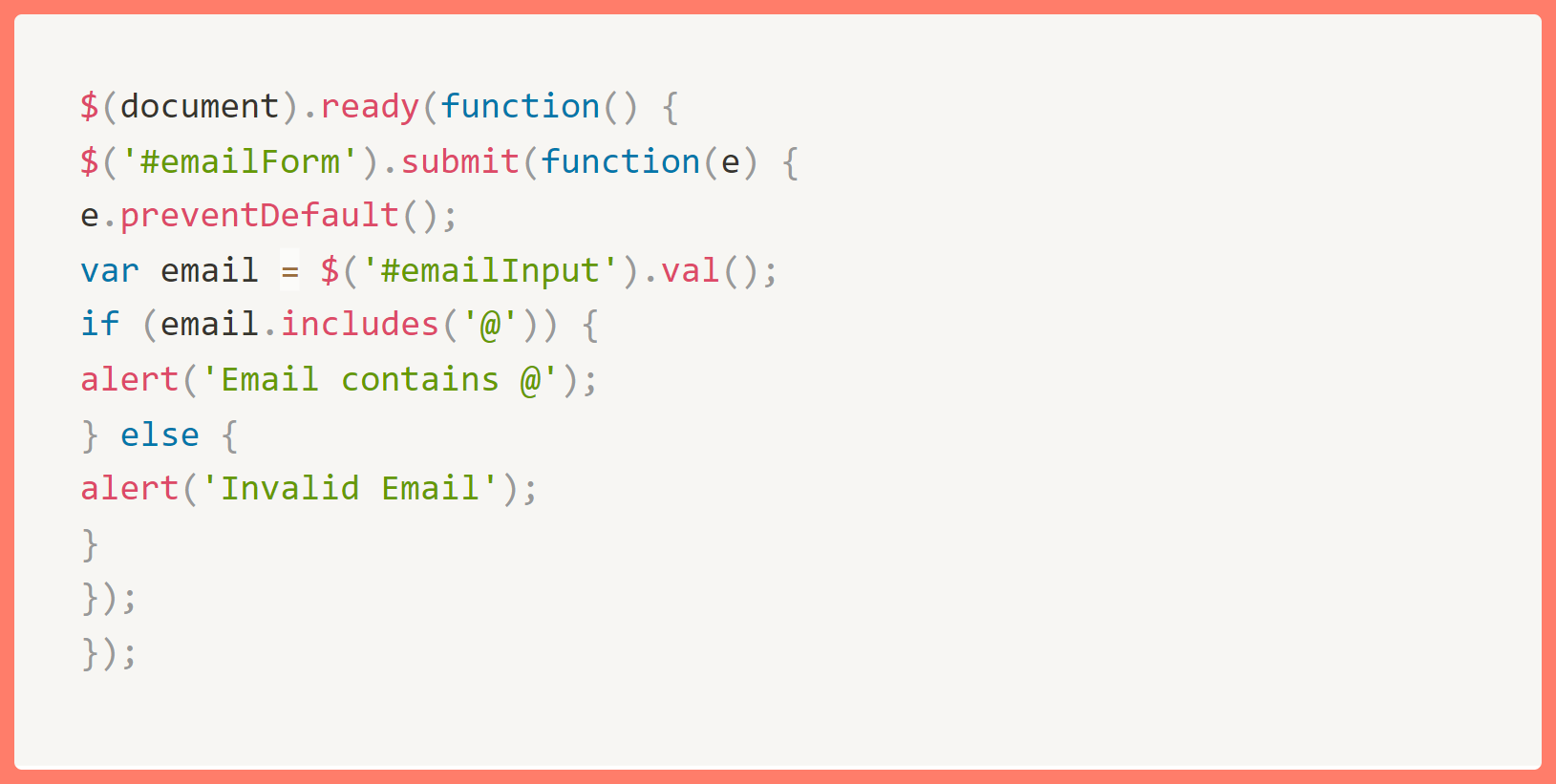
- Guión jQuery – Modifica el script para utilizar el método includes():

Tenga en cuenta que este método no se recomienda para una validación completa, ya que sólo comprueba la presencia del símbolo «@» y no verifica el formato completo del correo electrónico. Sin embargo, puede ser útil para comprobaciones rápidas o en combinación con otros métodos de validación.
jQuery validate email: ¿es la mejor opción?
Bueno, aunque jQuery ofrece una forma de validar correos electrónicos, no siempre es el método más fácil de usar. Como veremos más adelante, hay formas más sencillas de validar correos electrónicos en tu sitio web.
He aquí por qué jQuery puede ser problemático para algunos usuarios:
Es bastante manual
Tendrías que escribir código específico para la validación del correo electrónico, lo que implica elaborar expresiones regulares (patrones de texto extravagantes) para comprobar el formato. Esto puede llevar mucho tiempo, sobre todo si no estás familiarizado con la codificación. Puedes encontrar fragmentos de código en Internet, pero adaptarlos a tus necesidades específicas puede requerir un esfuerzo adicional.
No es tan sencillo
Otro inconveniente es la curva de aprendizaje. Implementar la validación jQuery requiere algo más que conocimientos de codificación. Si no te sientes cómodo con JavaScript o jQuery, entender y mantener el código puede convertirse en un obstáculo. Esto puede ser una barrera para aquellos que quieren una solución más simple.
Puede confundir a los usuarios
También existe la posibilidad de que el usuario se confunda. Los mensajes de error personalizados escritos en código pueden no ser tan claros o fáciles de usar como las soluciones integradas.
Imagine que alguien introduce un correo electrónico no válido y ve un mensaje críptico como «Error: Regex mismatch». Esto no sería muy útil para que el usuario entendiera qué salió mal.
Puede no ser fiable
Por último, con jQuery, dependes únicamente de la validación del lado del cliente, que tiene sus propias limitaciones. Aunque puede detectar errores tipográficos y de formato básico, no puede garantizar la existencia real de una dirección de correo electrónico válida. Para garantizar realmente la capacidad de entrega, aún necesitaría la validación del lado del servidor, que comprueba el correo electrónico en su servidor web.
Así que, aunque jQuery puede ser una forma de validación, hay que recordar sus contras. Ahora vamos a explorar un enfoque alternativo que podría ser más fácil de usar y requieren menos conocimientos de codificación.
La mejor alternativa para validar correos electrónicos con jQuery
Si busca un método de validación de correo electrónico más potente y fácil de usar, entonces Bouncer es una gran opción a tener en cuenta.

Bouncer es un servicio diseñado específicamente para verificar y validar direcciones de correo electrónico. Ofrece una serie de funciones que van más allá de la simple comprobación de formato:
- verificación de correo electrónico . Bouncer puede confirmar si una dirección de correo electrónico existe y puede recibir correos electrónicos. Esto garantiza que su lista de correo esté limpia y reduce las tasas de rebote. Con esta herramienta, puede asegurar su capacidad de entrega, aumentar las tasas de compromiso, ahorrar tiempo y hacer crecer su marketing por correo electrónico. Con sólo unos clics.
- Super fácil y en tiempo real . Si tienes un sitio web o una aplicación que recopila direcciones de correo electrónico, la API de Bouncer te permite integrar perfectamente la verificación de correo electrónico en tu flujo de trabajo. Esto se puede hacer en tiempo real a medida que los usuarios envían su información o por lotes para listas más grandes. La API de Bouncer puede validar hasta 100.000 correos electrónicos por hora.
- Toxicity Check . Bouncer también puede inspeccionar las direcciones de correo electrónico en busca de contenido potencialmente dañino u ofensivo. Todo lo que tiene que hacer es cargar su archivo CSV, esperar los resultados y en un momento podrá descargar la lista con las direcciones de correo electrónico marcadas con ToxicityScore. Con Bouncer, puede proteger su marca y garantizar una experiencia de usuario positiva.
- Kit de entregabilidad . Esta plataforma ofrece opciones para mejorar la entregabilidad general de sus correos electrónicos. Por ejemplo, te permite probar la ubicación en la bandeja de entrada, verificar la autenticación, supervisar las listas de bloqueo y determinar cuántos correos acaban en la carpeta de spam.
- enriquecimiento de datos . Además, Bouncer puede enriquecer los datos de su lista de correo electrónico con información adicional que está disponible públicamente, como nombres de contacto y ubicaciones. Esto puede ser muy valioso para personalizar sus esfuerzos de marketing por correo electrónico.
- Integraciones . Bouncer se integra con una amplia gama de plataformas de marketing por correo electrónico y CRM populares, lo que facilita su uso con las herramientas existentes.

La mejor parte es que Bouncer – en comparación con la codificación manual con jQuery – es mucho más fácil de usar y no requiere ningún tipo de codificación o aprender a programar. Así es – no necesita ningún conocimiento de codificación para empezar.
Bouncer elimina la complejidad de la validación del correo electrónico. Imagine un panel de control en el que sólo tiene que cargar su lista de correos electrónicos y esperar a recibir información. Instrucciones claras le guían a través de cada paso, por lo que no necesita ser un genio de la codificación para empezar.
Los servicios de Bouncer tienen un coste (compruébelo usted mismo lo bajos que son ), pero la inversión puede compensarse de varias maneras.
💡En primer lugar, ahorrarás tiempo en comparación con la escritura y el mantenimiento de código personalizado.
💡En segundo lugar, la precisión de Bouncer es superior a la comprobación básica de formato y garantiza que sus correos electrónicos lleguen a personas reales. Esto se traduce en un mejor retorno de sus esfuerzos de marketing por correo electrónico.
Además, la reducción de las tasas de rebote también puede mejorar la reputación del remitente con los proveedores de correo electrónico y contribuir a mejorar aún más la entregabilidad a largo plazo.
Piénsalo así:Bouncer actúa como su propio asistente personal de validación de correo electrónico. Hace el trabajo pesado, te libera para que puedas centrarte en crear contenidos atractivos y establecer relaciones con tus suscriptores.
Y la tranquilidad de saber que sus correos electrónicos llegan a las bandejas de entrada correctas puede tener un valor incalculable.
Elija Bouncer en lugar de la validación jQuery
Los correos electrónicos validados son la puerta de entrada a una comunicación eficaz. Si está seguro de que los correos electrónicos de sus usuarios son fiables, tendrá más posibilidades de que realmente reciban su mensaje.
Aunque jQuery puede utilizarse para la validación de correo electrónico, requiere conocimientos de codificación y puede llevar mucho tiempo.
Así que, para una solución más sencilla y robusta, considere Bouncer.
Con Bouncer, obtendrá una verificación del correo electrónico más rápida y precisa, así como acceso a una gama más amplia de funciones que pueden mejorar sus campañas de marketing por correo electrónico.
Explorar Bouncer y aproveche sus créditos gratuitos.


