Wann immer Sie etwas auf einem Bildschirm lesen, steckt mehr dahinter, als man auf den ersten Blick sieht.
Jeder Text (auch der, den Sie gerade lesen) enthält eine Art von Code. Das Gleiche gilt für E-Mails, selbst für die einfachsten.
Es gibt zwei Arten von E-Mails: reine Text-E-Mails und HTML-E-Mails. Und während einfache Text-E-Mails effektiv sind, bieten HTML-E-Mails eine Vielzahl von Möglichkeiten zur individuellen Gestaltung. Heute zeigen wir Ihnen praktische Tipps für die Erstellung Ihrer eigenen HTML-E-Mails – ohne einen Programmierkurs zu beginnen.
Wie man eine HMTL-E-Mail erstellt
Es wird Sie freuen zu hören, dass Sie kein Programmierer sein müssen, um eine HTML-E-Mail zu erstellen. Genau wie bei der Erstellung Ihrer eigenen Website gibt es heutzutage eine Vielzahl von responsiven html-email-vorlagen-ersteller die einfache HTML-E-Mail-Vorlagen anbieten, die vorformatiert und anpassbar sind, so dass Sie großartige HTML-E-Mails entwerfen können, ohne dass Sie sich mit dem Code im Hintergrund befassen müssen.

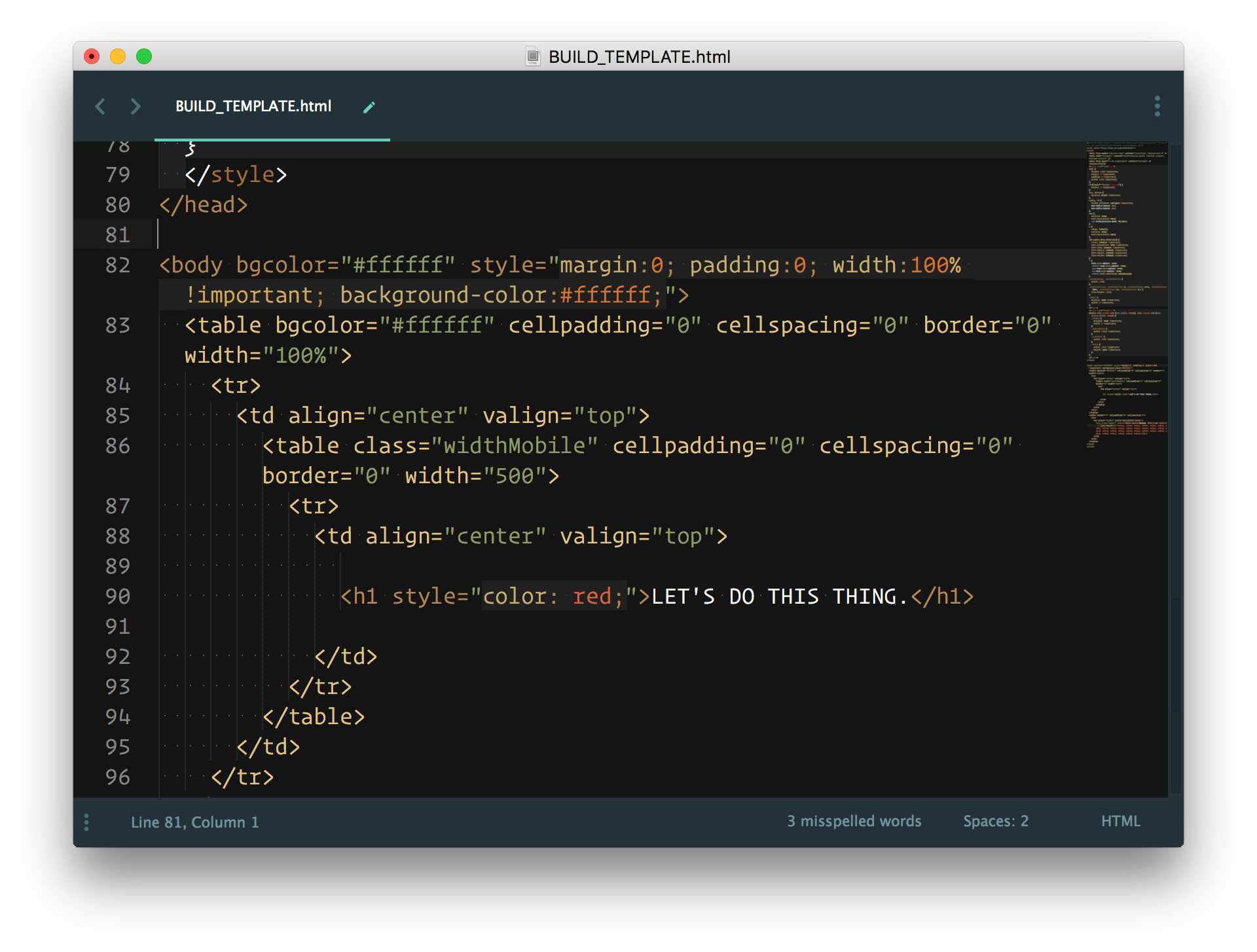
Ein Beispiel für HTML-Code in einer E-Mail. Quelle
Sie müssen lediglich die gewünschten Änderungen in der E-Mail-Vorlage mit Hilfe des E-Mail-Editors vornehmen, der die Änderungen schließlich in das Endprodukt kodiert.
Wenn Sie keinen E-Mail-Designer in Ihrem Team haben und kein Programmierer sind, aber dennoch eine elegante und professionelle E-Mail erstellen und versenden möchten, können E-Mail-Erstellungstools eine ideale Option sein.
Erstellen und Senden einer HTML-E-Mail von Grund auf
Wenn Sie sich mit HTML auskennen und eine direktere Kontrolle über Ihren E-Mail-Code haben möchten, dann sind viele E-Mail-Tools ermöglichen Ihnen auch Ihre eigene E-Mail-Vorlage codieren durch direkte Bearbeitung wichtiger HTML-Dateien, die Sie als benutzerdefinierte HTML-E-Mail-Vorlage verwenden können.
Es gibt viele kostenlose HTML-E-Mail-Vorlagen, die Sie online verwenden können. Wenn Sie sich mit HTML-Dateien auskennen, ist die Anpassung der HTML-E-Mail-Vorlage an das von Ihnen verwendete E-Mail-Erstellungstool oft ein recht einfacher und unkomplizierter Prozess.
Zusammenarbeit mit einem Entwickler
Wenn Sie eine HTML-E-Mail von Grund auf neu erstellen möchten, ohne Vorlagen zu verwenden, müssen Sie über fortgeschrittene HTML-Kenntnisse und Fähigkeiten verfügen oder mit einem Entwickler zusammenarbeiten, der sich mit E-Mail-Code auskennt.
Da die Erstellung einer HTML-E-Mail von Grund auf recht aufwändig ist, ist es eine gute Idee, mit einem Entwickler zusammenzuarbeiten, wenn Sie nicht über die erforderlichen fortgeschrittenen Kenntnisse verfügen. Wenn Sie es selbst machen wollen, können Sie auch eine vorgefertigte responsive E-Mail-Vorlage ist in der Regel die bessere Wahl.
Wie man eine HTML-E-Mail erstellt – 8 zu beachtende Best Practices
Nachdem Sie nun eine bessere Vorstellung von den Grundlagen der Erstellung von HTML-E-Mails haben, sollten Sie einige der wichtigsten Strategien kennen, die Sie beachten sollten.
Unabhängig von der Methode, die Sie bei der Erstellung Ihrer HTML-E-Mails verwenden möchten, können Sie mit diesen bewährten Verfahren Folgendes verbessern Texteffekte , Lesererfahrung und E-Mail LIEFERBARKEIT .
Stellen Sie sicher, dass der HTML-E-Mail-Code responsiv ist
Die Art und Weise, wie Ihre E-Mail im Posteingang des Nutzers erscheint, hängt von vielen verschiedenen Faktoren ab. Einer der wichtigsten Faktoren ist die Bildschirmgröße der mobilen Geräte, auf denen die gleiche E-Mail angezeigt wird. Wenn Sie möchten, dass Ihre E-Mail-Kampagnen Um erfolgreich zu sein, sollten die visuellen Elemente auf verschiedenen Geräten gleich aussehen und sich gleich anfühlen.
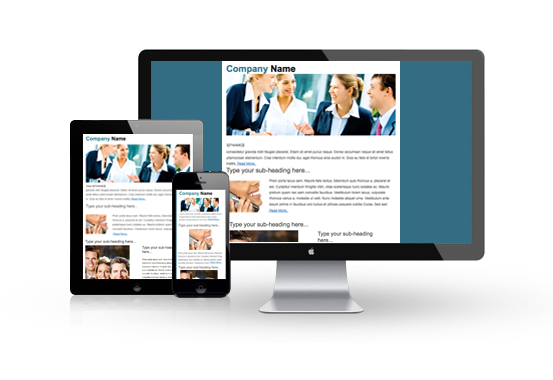
Responsive E-Mails sehen auf jedem Gerät gut aus.

Und es ist wichtig, dies zu berücksichtigen, denn egal wie gut formatiert und beeindruckend es auf Ihrem Desktop aussehen mag, wenn Sie es entwerfen, kann es leicht zu einem riesigen Durcheinander werden, wenn jemand versucht, es auf einem viel kleineren Smartphone-Bildschirm zu betrachten.
Am besten achten Sie auf ein klares und einfaches Layout. So können Sie sicherstellen, dass Ihre HTML-E-Mails so aussehen, wie sie auf verschiedenen Bildschirmgrößen angezeigt werden sollen.
Komplexe Elemente wie schwebende Bilder oder mehrere Spalten machen es schwieriger, das Format Ihrer E-Mail für verschiedene Bildschirmgrößen zu übersetzen. Stellen Sie sicher, dass Sie aktiv überlegen, wie die Elemente für verschiedene Bildschirmgrößen neu angeordnet werden, wenn Sie sich entscheiden, dem Layout komplexere Funktionen hinzuzufügen.
Stellen Sie sicher, dass der HTML-Code im E-Mail-Text für mehrere E-Mail-Clients funktioniert.
Der E-Mail-Client, den Ihr Abonnent zum Öffnen der E-Mail-Nachricht verwendet, ist ein weiterer wichtiger Faktor, der einen großen Einfluss darauf hat, wie Ihre HTML-E-Mail in den Posteingängen Ihrer Abonnenten erscheint.
Jeder E-Mail-Client lädt das Nachrichtenformat etwas anders. Bedenken Sie also, dass eine E-Mail, die in Outlook auf eine bestimmte Art und Weise erscheint, in Google Mail beispielsweise anders aussehen kann. Aus diesem Grund ist es eine gute Idee, sich damit vertraut zu machen, wie die wichtigsten E-Mail-Clients bestimmte HTML- und CSS-Elemente laden.
Sobald Sie dies wissen, sind Sie in einer besseren Position, um eine einheitlichere Erfahrung über verschiedene Posteingänge hinweg zu schaffen.
Planen Sie für Inkonsistenzen bei den Endbenutzern
Die Bildschirmgröße und der E-Mail-Client sind nicht die einzigen beiden Faktoren, die sich auf die Art und Weise auswirken können, wie die HTML-E-Mail in den Posteingängen Ihrer Abonnenten erscheint.
Verschiedene Faktoren wie die Version des E-Mail-Clients, die Sicherheitssoftware, das Betriebssystem, die individuellen Benutzereinstellungen und die Tatsache, ob Bilder automatisch geladen werden oder nicht, wirken sich auf das Laden Ihrer E-Mail aus.
Auch wenn es nicht möglich ist, jedes potenzielle Problem bei jedem Versand einer E-Mail vollständig zu lösen, kann eine gewisse Vorausplanung sehr hilfreich sein, wenn es darum geht, sich auf Unstimmigkeiten mit den Benutzern vorzubereiten.
Sie können zum Beispiel eine reine Textversion oder eine Webseitenversion einer Transaktions-E-Mail die die Benutzer leicht durchklicken können, um sie zu lesen, wenn die von Ihnen gesendete HTML-E-Mail aus irgendeinem Grund nicht richtig angezeigt wird.
Wie man eine E-Mail in HTML erfolgreich mit Tests kodiert
Stellen Sie sicher, dass Sie Ihre HTML-E-Mails in jeder Phase der Entwicklung testen. So können Sie sicherstellen, dass sie in verschiedenen E-Mail-Clients, auf unterschiedlichen Geräten und Betriebssystemen gut funktioniert.
Warten Sie nicht bis zum Ende des Prozesses, um Ihre E-Mail endlich zu testen. Wenn Sie während des Prozesses testen, können Sie Unstimmigkeiten zwischen verschiedenen Geräten und E-Mail-Clients schnell erkennen, was es Ihnen erleichtert, ein einheitliches Erlebnis zu schaffen.
Sie können dies einfach mit E-Mail-Tools tun, die In-App-Tests anbieten, oder mit einem separaten Tool, wenn Sie HTML-E-Mails von Grund auf neu erstellen.
Stellen Sie sicher, dass die E-Mail schnell geladen wird
Schließlich ist es wichtig, daran zu denken, dass die Ladezeit Ihrer E-Mail den Unterschied zwischen dem Verlust eines Abonnenten und dem Gewinn eines neuen E-Mail-Clients ausmachen kann.
Es kann zwar verlockend sein, all die verschiedenen Styling-Optionen und visuellen Elemente zu verwenden, die Sie in eine HTML-E-Mail einfügen können, aber bedenken Sie, dass dies alles wertlos ist, wenn Ihre E-Mail sehr lange zum Laden braucht, und es ist besser, diese zusätzliche Zeit zu sparen.
Bei der Erstellung Ihres E-Mail-Designs ist es wichtig, die Ladezeit Ihrer E-Mail im Auge zu behalten. Dies gilt vor allem dann, wenn Sie die E-Mail an Abonnenten verschicken, die sie möglicherweise ohne viel Zeit zu haben öffnen. Einige der wichtigsten Punkte, die Sie bei der Verbesserung der Ladezeit Ihrer E-Mails beachten sollten, sind:
Bilder auf ein Minimum beschränken
Während Bilder können in E-Mails nützlich sein Wenn Sie es im Textteil der E-Mail übertreiben, kann dies einen gegenteiligen Effekt auf Ihr E-Mail-Design und die Lesbarkeit haben.
Mit einer E-Mail, die weniger Bilder verwendet, haben Sie nicht nur eine bessere Chance, die Botschaft, die Sie Ihren Abonnenten vermitteln wollen, zu vermitteln, sondern die E-Mail wird auch schneller geladen.
Sie können auch ein Tool zur Komprimierung der Bildgröße für alle Bilder verwenden, die Sie verwenden, um die Dateigröße so weit wie möglich zu reduzieren und ein saubereres E-Mail-Format zu erhalten.
Alternativ können Sie auch eine reine Textversion der E-Mail in Ihre E-Mail-Marketing-Kampagnen aufnehmen, damit Ihre Leser die Wahl haben.
Verwenden Sie einen HTML-Minifier
Ein HTML-Minifier ist ein E-Mail-Design-Tool, mit dem Sie unnötigen Code aus einer HMTL-Datei entfernen können. Es entfernt alle sich wiederholenden oder zusätzlichen Elemente, während das eigentliche Rendering Ihrer E-Mail gleich bleibt.
Dies kann dazu beitragen, die Ladezeit zu verkürzen, da jede Codezeile einen Einfluss darauf hat, wie lange die E-Mail zum Laden braucht. Sie können das gleiche (oder ein ähnliches) E-Mail-Design beibehalten, aber es schneller laden und besser aussehen lassen.
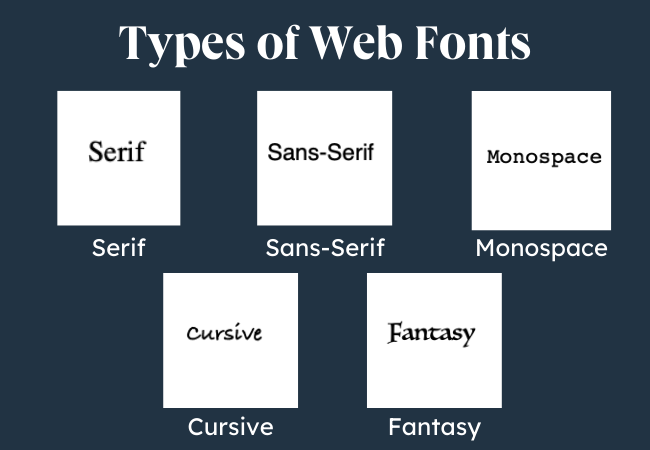
Web Fonts verwenden
Auch wenn benutzerdefinierte Schriftarten großartig aussehen können, ist bei ihrer Verwendung in einer E-Mail Vorsicht geboten, da sie die Komplexität erhöhen können, was letztendlich die Ladezeit der E-Mail verlängern kann.

Um auf Nummer sicher zu gehen und Probleme mit dem E-Mail-Format zu vermeiden, sollten Sie nur Standard-Webschriften verwenden, die von allen E-Mail-Clients wie Apple Mail unterstützt werden.
Wenn Sie ein E-Mail-Erstellungstool verwenden, können Sie ganz einfach eine HTML-E-Mail erstellen, ohne dass Sie über Programmierkenntnisse verfügen müssen. Unabhängig davon, ob Sie einen E-Mail-Designer verwenden oder von Grund auf neu beginnen, gibt es einige wichtige Dinge zu beachten, um sicherzustellen, dass Ihre E-Mail die gewünschte Wirkung hat.
Einpacken
Responsive E-Mails in HTML zu erstellen, ist auch ohne große Kenntnisse der E-Mail-Programmierung möglich. Dank moderner E-Mail-Tools, die alle über einen visuellen Code-Editor verfügen, und mit einigen der oben genannten Tipps kann jeder HTML-E-Mails erstellen, die auf allen Geräten gut aussehen.
Und wenn Sie Ihre nächste E-Mail-Kampagne vorbereiten, wollen Sie die bestmögliche Zustellbarkeit sicherstellen – deshalb ist es notwendig, Ihre E-Mails zu bereinigen und zu validieren, bevor Sie sie versenden. Holen Sie sich noch heute Ihre kostenlose Testversion von Bouncer und finden Sie heraus, wie viele Ihrer E-Mail-Adressen in den Papierkorb wandern müssen!
Häufig gestellte Fragen
Was ist eine HTML-E-Mail?
HTML-E-Mails sind E-Mails, die mit einem Hypertext-Markup-Language-Code erstellt werden, der auch für die Erstellung von Websites verwendet wird. Es ist eine der gebräuchlichsten Programmiersprachen und es gibt viele Ressourcen im Internet, die Ihnen helfen können, die grundlegenden HTML-E-Mails selbst zu schreiben, ohne einen E-Mail-Entwickler zu beauftragen.
Was sind die grundlegenden Elemente einer HTML-E-Mail?
Es gibt nur zwei – die Kopfzeile und den E-Mail-Text. Unabhängig von der Art der E-Mail, die Sie erstellen, müssen Sie diese beiden Elemente in Ihre E-Mail-Struktur aufnehmen.
Kann ich eine HTML-E-Mail in Google Mail erstellen?
Ja, Sie können HTML-E-Mails in Google Mail auf verschiedene Arten erstellen. Sie können den HTML-Code kopieren und in das Erstellungsfenster von Google Mail einfügen, Sie können die Chrome-Entwicklerwerkzeuge verwenden oder einige der verschiedenen Chrome-Erweiterungen für die Erstellung von E-Mails ausprobieren.

