Tippfehler und falsche Informationen können das Nutzererlebnis beeinträchtigen und zu Frustration führen. Und natürlich können sie Ihren E-Mail-Marketingbemühungen schaden.
Wie kann man dieses Problem loswerden? Ist das überhaupt möglich?
Nun, ja! Zum Beispiel mit jQuery-Validierung.
In diesem Artikel erfahren Sie, wie Sie eine E-Mail-Validierung mit jQuery implementieren. Wir führen Sie durch die Schritte zum Schreiben von Code, um zu prüfen, ob E-Mail-Adressen das richtige Format haben.
Aber es gibt wahrscheinlich eine bessere Lösung, die Sie die falschen E-Mail-Adressen vergessen lässt und Ihren Anforderungen besser gerecht wird.
Bleiben Sie bei uns und entdecken Sie die Details.
Was bedeutet E-Mail-Validierung?
Die E-Mail-Validierung stellt sicher, dass die E-Mail-Adresse, die jemand auf Ihrer Website eingibt, tatsächlich existiert und richtig formatiert ist.
Stellen Sie sich vor, Sie haben ein Kontaktformular, mit dem man sich für Ihren Newsletter anmelden kann. Sie möchten sicherstellen, dass Sie echte E-Mail-Adressen sammeln, damit die Leute Ihre Updates erhalten können.
Hier kommt die E-Mail-Validierung ins Spiel.
Wenn jemand seine E-Mail-Adresse in Ihr Formular eingibt, prüft der Validierungsprozess, ob die Adresse den richtiges Format .
Eine gültige E-Mail-Adresse hat ein paar wichtige Bestandteile: Sie muss ein „@“-Symbol enthalten, das einen Benutzernamen (den lokalen Teil) von einem Domänennamen mit einem Punkt trennt (wie gmail.com bzw. yahoo.de ).
In der E-Mail-Adresse „hello@usebouncer.com“ zum Beispiel spielt „hallo“ die Rolle des Benutzernamens, dann folgt das „@“-Symbol und als Nächstes der Domänenname mit dem Punkt – „usebouncer.com“. Aber die manuelle Überprüfung, ob jede E-Mail-Adresse relevant ist, könnte Ewigkeiten dauern, daher gibt es Werkzeuge dafür .

Es gibt auch Regeln über welche Zeichen verwendet werden können in den Benutzernamen und den Domänennamen ein.
Aber warum ist die E-Mail-Validierung so wichtig?
Nun, dafür gibt es zwei Hauptgründe.
- Erstens hilft es, Spam zu verhindern. Wenn jemand eine Kauderwelsch-Adresse eingibt, die ohnehin nicht funktionieren würde, kann die Validierung verhindern, dass sie übermittelt wird.
- Zweitens stellt es sicher, dass die Kontakteingaben der Nutzer korrekt sind. Schließlich möchten Sie keine wichtigen Aktualisierungen verpassen, weil sich jemand bei der Eingabe der E-Mail-Adresse vertippt hat, oder?
Das bedeutet, dass Sie durch die Validierung von E-Mail-Adressen Ihre Zielgruppe tatsächlich erreichen und effektiv mit ihr kommunizieren können.
Wie man E-Mails mit jQuery validiert – Top-Methoden
jQuery ist eine JavaScript-Bibliothek. Sie vereinfacht Kodierungsaufgaben und sorgt dafür, dass sich Dinge auf der Seite bewegen oder auf Klicks reagieren. Im Fall der E-Mail-Validierung kann jQuery verwendet werden, um Code zu schreiben, der prüft, ob eine E-Mail-Adresse das richtige Format hat (z. B. ein „@“-Symbol und einen Domainnamen).
Ja, die Validierung von E-Mails mit jQuery ist ein guter Weg, um sicherzustellen, dass die Informationen, die Sie auf Ihrer Website sammeln, korrekt sind. Aber… wie macht man das?
Durch Verwendung des Regex-Musters oder der Methode includes().
#1 Verwendung von var regex (regulärer Ausdruck)
Reguläre Ausdrücke bieten eine leistungsfähige Möglichkeit zur Überprüfung von E-Mail-Formaten.
Hier erfahren Sie, wie Sie Regex für die E-Mail-Validierung in jQuery verwenden:
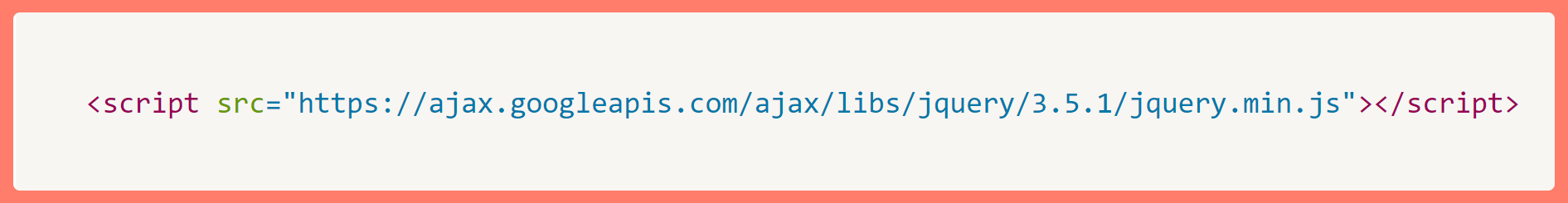
#1 jQuery einbeziehen – Stellen Sie sicher, dass jQuery in Ihrem Projekt enthalten ist. Wenn es nicht bereits hinzugefügt wurde, können Sie es über einen CDN-Link in Ihre HTML-Datei einbinden:

#2 HTML-Formular einrichten – Erstellen Sie ein HTML-Formular mit einem E-Mail-Eingabefeld:

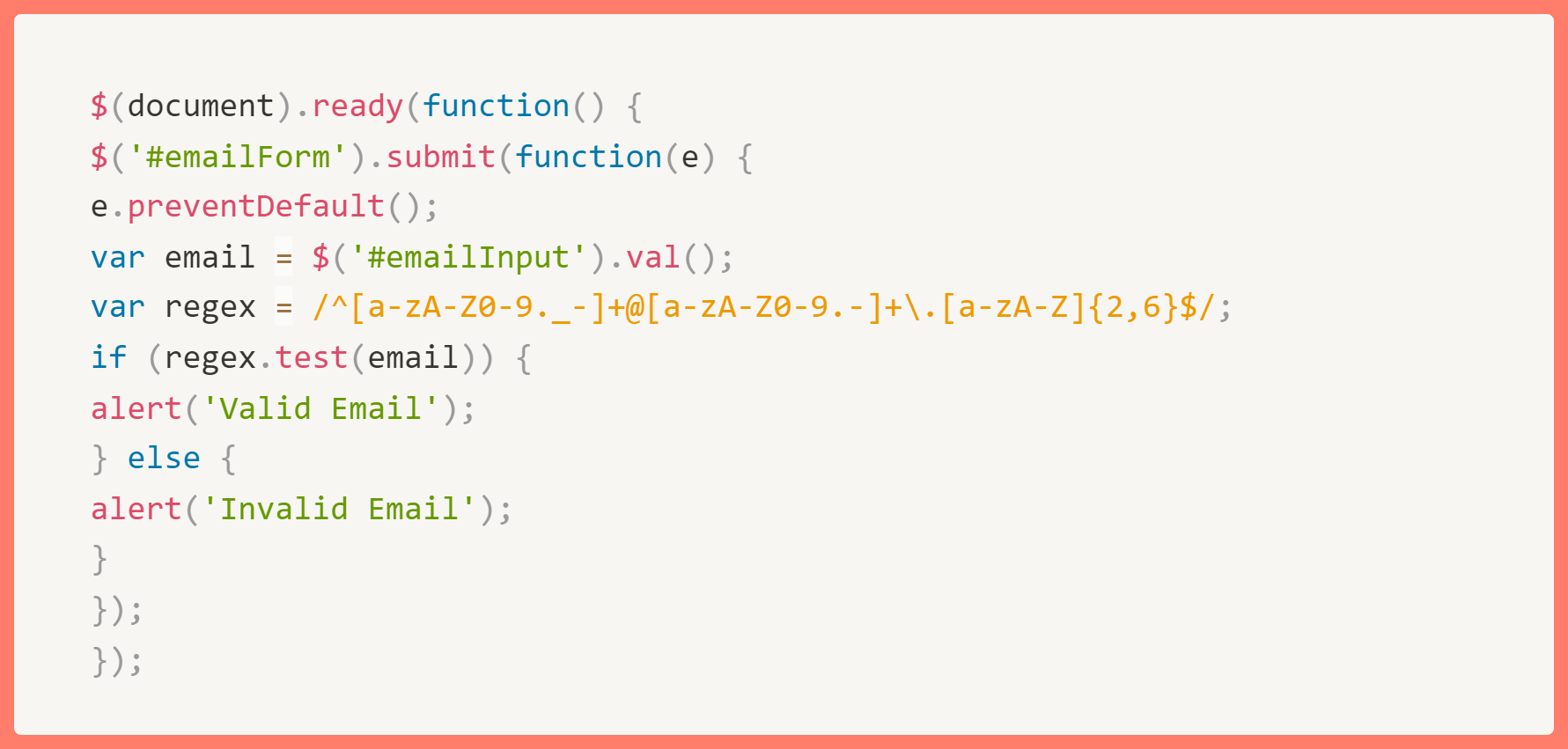
#3 jQuery-Skript – Schreiben Sie ein jQuery-Skript, das var pattern regex verwendet, um die E-Mail zu validieren, wenn das Formular übermittelt wird:

Im Grunde kann dieses Skript eine gültige E-Mail-Adresse angeben und verhindern, dass das Formular abgeschickt wird, wenn die Adresse nicht mit dem Regex-Muster übereinstimmt.
Sie können eine falsche Meldung zurückgeben und die Kunden darauf hinweisen, dass sie nicht die richtigen Daten eingegeben haben, damit sie diese korrigieren können. Dadurch sehen die Kunden den Fehler, können ihn beheben und Sie dazu bringen, nur mit korrekten Adressen zu arbeiten.
#2 Verwendung der Methode includes()
Die Methode includes() prüft, ob eine Zeichenkette eine bestimmte Teilzeichenkette enthält, was einfacher und weniger streng ist als regex.
Hier sehen Sie, wie Sie damit das Vorhandensein eines „@“-Symbols als einfache Form der Validierung überprüfen können.
- HTML-Formular einrichten – Sie können die gleiche HTML-Einrichtung wie oben gezeigt verwenden.
- jQuery-Skript – Ändern Sie das Skript so, dass es die Methode includes() verwendet:

Beachten Sie, dass diese Methode nicht für eine vollständige Validierung empfohlen wird, da sie nur das Vorhandensein eines „@“-Symbols prüft und nicht das gesamte Format der E-Mail überprüft. Sie kann jedoch für schnelle Überprüfungen oder in Kombination mit anderen Überprüfungsmethoden nützlich sein.
jQuery validieren E-Mail: ist es die beste Option?
Nun, jQuery bietet zwar eine Möglichkeit zur Validierung von E-Mails, aber es ist nicht immer der benutzerfreundlichste Ansatz. Wie wir später noch besprechen werden, gibt es einfachere Wege, die E-Mail-Validierung auf Ihrer Website zu erreichen.
Hier erfahren Sie, warum jQuery für einige Benutzer problematisch sein kann:
Es ist ziemlich manuell
Sie müssten einen speziellen Code für die E-Mail-Validierung schreiben, der die Erstellung von regulären Ausdrücken (ausgefallene Textmuster) zur Überprüfung des Formats beinhaltet. Das kann zeitaufwändig sein, vor allem, wenn Sie mit der Programmierung nicht vertraut sind. Sicherlich können Sie im Internet Codeschnipsel finden, aber die Anpassung an Ihre speziellen Bedürfnisse könnte zusätzlichen Aufwand bedeuten.
So einfach ist das nicht
Ein weiterer Nachteil ist die Lernkurve. Die Implementierung der jQuery-Validierung erfordert mehr als nur einige Programmierkenntnisse. Wenn Sie mit JavaScript oder jQuery nicht vertraut sind, kann das Verständnis und die Pflege des Codes zu einer Hürde werden. Dies kann ein Hindernis für diejenigen sein, die eine einfachere Lösung wünschen.
Es kann die Benutzer verwirren
Es besteht auch die Gefahr, dass die Benutzer verwirrt werden. Benutzerdefinierte, in Code geschriebene Fehlermeldungen sind möglicherweise nicht so klar und benutzerfreundlich wie integrierte Lösungen.
Stellen Sie sich vor, jemand gibt eine ungültige E-Mail ein und sieht eine kryptische Meldung wie „Fehler: Regex-Mismatch“. Das wäre für den Benutzer nicht sehr hilfreich, um zu verstehen, was falsch gelaufen ist.
Sie ist möglicherweise nicht zuverlässig
Mit jQuery schließlich verlassen Sie sich ausschließlich auf die clientseitige Validierung, die ihre eigenen Grenzen hat. Sie kann zwar Tippfehler und grundlegende Formatierungsfehler erkennen, aber nicht garantieren, dass eine gültige E-Mail-Adresse tatsächlich existiert. Um die Zustellbarkeit wirklich zu gewährleisten, benötigen Sie noch eine serverseitige Validierung, die die E-Mail auf Ihrem Webserver überprüft.
Auch wenn jQuery ein Weg zur Validierung sein kann, sollten Sie sich seiner Nachteile bewusst sein. Lassen Sie uns nun einen alternativen Ansatz erkunden, der möglicherweise benutzerfreundlicher ist und weniger Programmierkenntnisse erfordert.
Die bessere Alternative zur Validierung von E-Mails mit jQuery
Wenn Sie einen benutzerfreundlicheren und leistungsfähigeren Ansatz für die E-Mail-Validierung suchen, dann wie Bouncer funktioniert ist eine gute Option, die man in Betracht ziehen sollte.

Bouncer ist ein Dienst, der speziell für die Verifizierung und Validierung von E-Mail-Adressen entwickelt wurde. Er bietet eine Reihe von Funktionen, die über eine einfache Formatprüfung hinausgehen:
- E-Mail-Verifizierung . Bouncer kann bestätigen, ob eine E-Mail-Adresse existiert und E-Mails empfangen kann. Dies stellt sicher, dass Ihre Mailingliste sauber ist und reduziert die Bounce-Raten. Mit diesem Tool können Sie Ihre Zustellbarkeit sicherstellen, die Engagement-Raten erhöhen, Zeit sparen und Ihr E-Mail-Marketing ausbauen. Mit nur wenigen Klicks.
- API für Echtzeit-Verifizierung . Wenn Sie eine Website oder Anwendung haben, die E-Mail-Adressen sammelt, können Sie mit der API von Bouncer die E-Mail-Überprüfung nahtlos in Ihren Workflow integrieren. Dies kann in Echtzeit erfolgen, wenn Benutzer ihre Informationen übermitteln, oder in Stapeln für größere Listen. Die Bouncer-API kann bis zu 100.000 E-Mails pro Stunde validieren.
- Toxizitäts-Check . Bouncer kann auch E-Mail-Adressen auf potenziell schädliche oder anstößige Inhalte prüfen. Alles, was Sie tun müssen, ist, Ihre CSV-Datei hochzuladen, auf die Ergebnisse zu warten und im Handumdrehen können Sie die Liste mit den mit ToxicityScore markierten E-Mail-Adressen herunterladen. Mit Bouncer können Sie Ihre Marke schützen und ein positives Nutzererlebnis gewährleisten.
- Deliverability-Kit . Diese Plattform bietet Optionen zur Verbesserung der allgemeinen Zustellbarkeit Ihrer E-Mails. So können Sie beispielsweise die Platzierung in Ihrem Posteingang testen, Ihre Authentifizierung überprüfen, Blocklisten überwachen und feststellen, wie viele E-Mails im Spam-Ordner landen.
- Datenanreicherung . Darüber hinaus kann Bouncer Ihre E-Mail-Listendaten mit zusätzlichen Informationen anreichern, die öffentlich zugänglich sind, wie z. B. Kontaktnamen und Standorte. Dies kann für die Personalisierung Ihrer E-Mail-Marketingbemühungen sehr wertvoll sein.
- Integration . Bouncer lässt sich in eine Vielzahl gängiger E-Mail-Marketing-Plattformen und CRMs integrieren, sodass Sie es problemlos mit Ihren vorhandenen Tools verwenden können.

Das Beste daran ist, dass Bouncer – im Vergleich zur manuellen Kodierung mit jQuery – viel benutzerfreundlicher ist und keine Kodierung oder Programmierkenntnisse erfordert. Das ist richtig – Sie brauchen keine Programmierkenntnisse, um loszulegen.
Bouncer nimmt der E-Mail-Validierung die Komplexität. Stellen Sie sich ein Dashboard vor, in das Sie einfach Ihre E-Mail-Liste hochladen und auf die Ergebnisse warten können. Klare Anweisungen führen Sie durch jeden Schritt, sodass Sie kein Programmierexperte sein müssen, um loszulegen.
Die Dienste von Bouncer sind kostenpflichtig (sehen Sie selbst wie niedrig sie sind ), aber die Investition kann sich in mehrfacher Hinsicht auszahlen.
💡Erstens sparen Sie Zeit im Vergleich zum Schreiben und Warten von benutzerdefiniertem Code.
Zweitens ist die Genauigkeit von Bouncer besser als eine einfache Formatprüfung und stellt sicher, dass Ihre E-Mails echte Menschen erreichen. Dies führt zu einer besseren Rendite für Ihre E-Mail-Marketingbemühungen.
Darüber hinaus können reduzierte Bounce-Raten auch den Ruf Ihres Absenders bei E-Mail-Anbietern verbessern und langfristig zu einer noch besseren Zustellbarkeit beitragen.
Stellen Sie sich das folgendermaßen vor:Bouncer fungiert als Ihr persönlicher E-Mail-Validierungsassistent. Er nimmt Ihnen die schwere Arbeit ab, damit Sie sich auf die Erstellung überzeugender Inhalte konzentrieren können, und baut Beziehungen zu Ihren Abonnenten auf.
Und die Gewissheit, dass Ihre E-Mails die richtigen Posteingänge erreichen, kann von unschätzbarem Wert sein.
Wählen Sie Bouncer anstelle von jQuery-Validierung
Validierte E-Mails sind das Tor zu einer effektiven Kommunikation. Wenn Sie sicher sind, dass die E-Mails Ihrer Nutzer zuverlässig sind, haben Sie eine größere Chance, dass sie Ihre Nachricht tatsächlich erhalten.
jQuery kann zwar für die E-Mail-Validierung verwendet werden, erfordert aber Programmierkenntnisse und kann zeitaufwändig sein.
Wenn Sie also eine einfachere und robustere Lösung suchen, sollten Sie Bouncer in Betracht ziehen.
Mit Bouncer erhalten Sie eine schnellere und präzisere E-Mail-Verifizierung und Zugang zu einer breiteren Palette von Funktionen, die Ihre E-Mail-Marketingkampagnen verbessern können.
Türsteher erforschen und nutzen Sie die Vorteile der kostenlosen Kredite.

