It’s called email validation, and it can save you tons of trouble if you are the one collecting email addresses.
What’s interesting, you can perform email validation in JavaScript – a programming language that makes websites interactive.
Today, we spill the beans on Javascript email validation and break down how it works.
What is email validation?
Email validation is checking whether an email address exists and if it is in the valid email format.
An email validation tool thoroughly checks addresses before sending emails or logging into the platform/ account. It uses a special set of rules and regular expression patterns to see if the email address matches the right parts and follows a specific structure.
For example, email validation makes sure the address has the right text before the “@” symbol (it’s called email syntax) and a domain name after it (like “@gmail.com“). The syntax of a valid email can contain different ASCII characters, like:
- uppercase and lowercase letters,
- numbers,
- and special characters, like +, -, &, *, ?, /,
and email validation can verify if their combination is appropriate.
Thanks to this, you can send messages only to valid email addresses, ensuring better results from email marketing.
📖 Check out here what is and how looks the correct email address format.

Now, you can encounter a basic email validation process or an advanced one. A basic check might just look for the right format and eliminate every invalid email address. However, an advanced email validation could even:
- verify if the email address exists (like checking if someone has an account with that email)
- identify email addresses that accept all incoming mail
- confirms the legitimacy of the email’s domain name
- and more
But how do you validate email addresses in JavaScript?
We have some ideas.
How to do email validation in JavaScript
JavaScript is a versatile, high-level programming language commonly used in web development to create interactive and dynamic content on websites. The code can be tested using free automation tools and executed on the client side within web browsers, allowing for real-time user interaction without needing to refresh the page.
But JavaScript can also be used for data validation.
Knowing how to validate emails in JavaScript will help you take care of entering only correctly prepared email addresses. This can save you from high bounce rates, and potential vulnerabilities, and ensure your mail exchange works smoothly.
Let’s dive into some methods, shall we?

Using email.js
To start off, the most common way to validate an email with JavaScript code is by using a regular expression pattern.
Regular expressions (regex) are great for defining a search formula and checking if the input matches it.
Here’s how you can do it:
- Define a regex pattern. This pattern will check for a valid email address and analyze whether it contains the correct combination of letters, numbers, hyphens, and periods.
- Create a function. It will take the email input and use the regex pattern to validate it.
- Check the email. If the email matches the regex pattern, it’s considered valid; otherwise, it will return a false message.
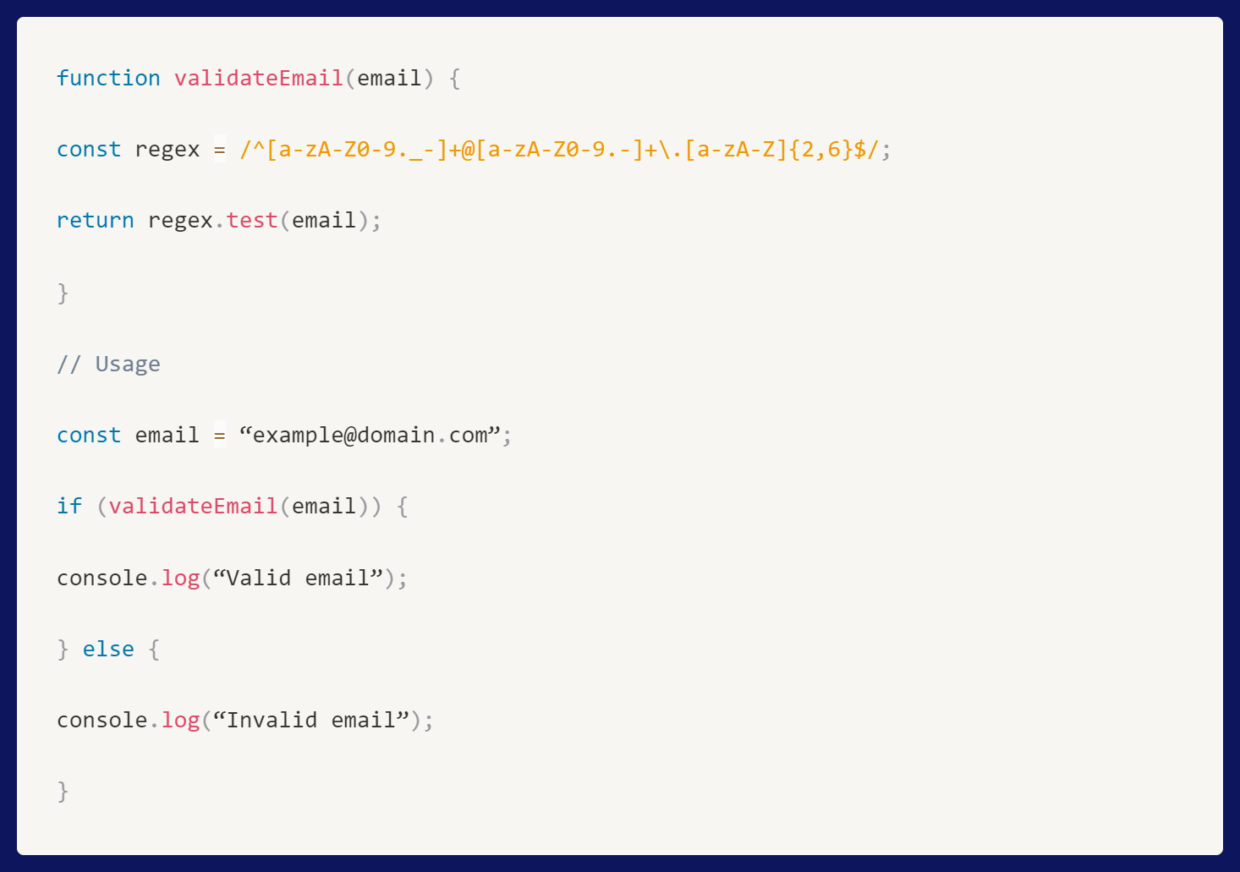
Here’s an example:

➡️ This method uses a simple regex with letters a-z and A-Z, different special characters, and numeric characters (0-9) to guarantee that the entered email follows the correct guidelines.
Using email.html
Here’s where HTML comes in. You’ll use an HTML form to create an input field where users can enter their email addresses.
The form will also have a submit button to send the data.
Here’s how you can do it:
- Create an HTML form. Use the input element with the type=”email” attribute.
- Add required attributes. You can add fields like “required” to verify the email field is not left empty.
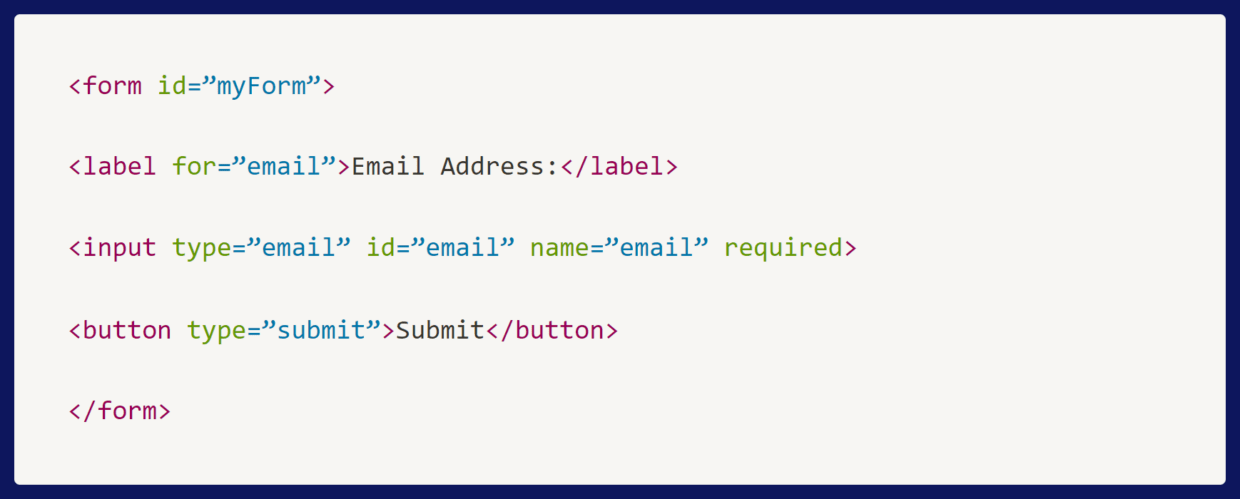
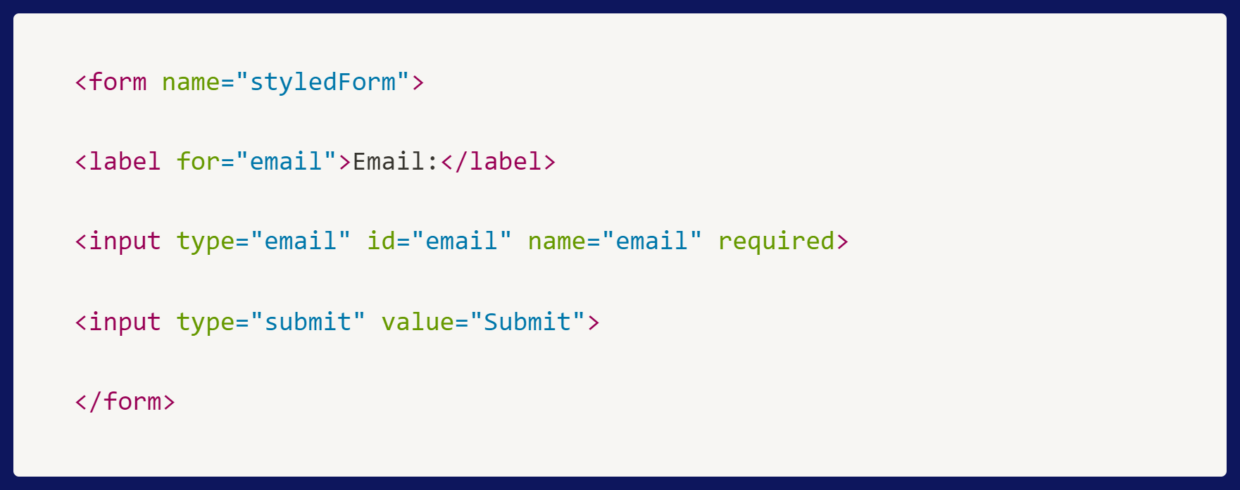
Here’s an example:

➡️ This method lets you determine whether users input valid email addresses without needing additional JavaScript code. It leverages the browser’s built-in validation to handle email verification.
Using email.css
While CSS isn’t typically used for validating emails, it can certainly enhance the user experience by styling the input fields and providing visual feedback.
Here’s how you can do it:
- Style the input field. Use CSS to style the email input field and the form.
- Add pseudo-classes. Use :valid and :invalid pseudo-classes to style the input field based on its validation status.
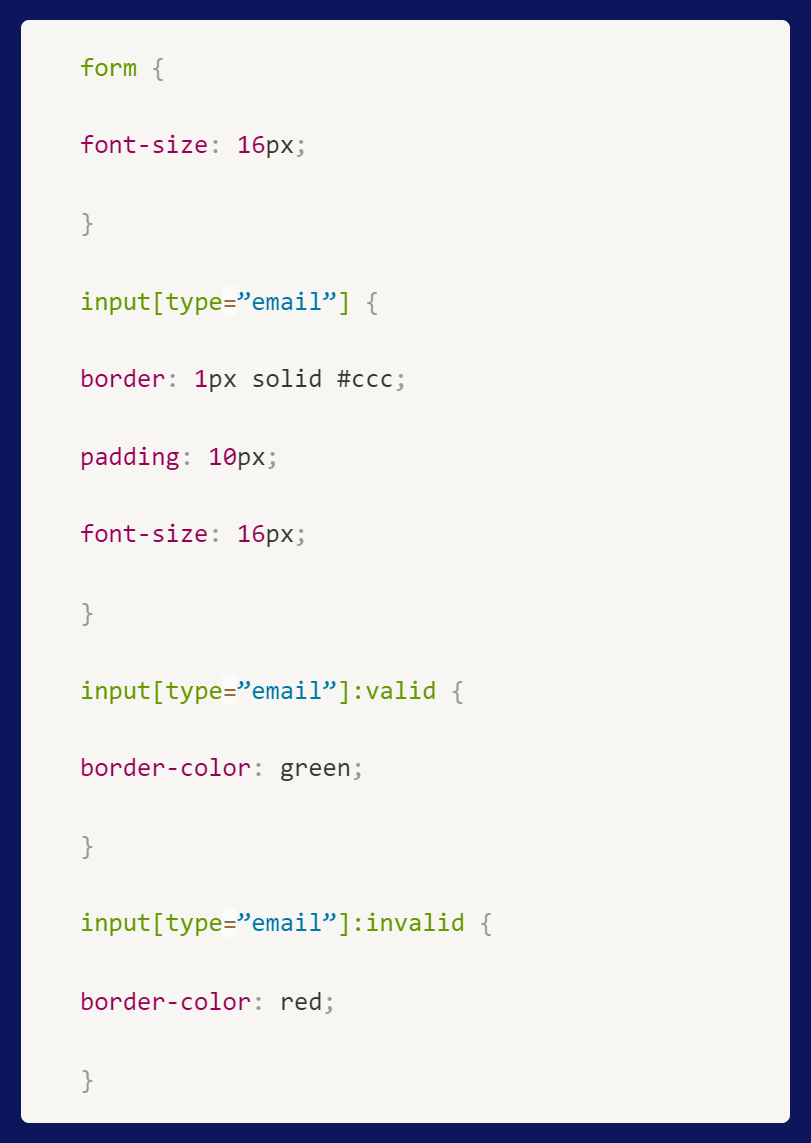
Here’s an example:
CSS:

Add HTML:

➡️ Combining CSS with your HTML form can give users immediate feedback on their email input.
What the end result looks like
The result of the above coding should ensure successful JavaScript email validation and visual feedback:
Email validation JavaScript:
- If the email is written properly, it prints “Valid email” in the console.
- If registration form data doesn’t adhere to the correct format, it returns a false message, “Invalid email,” in the console.
Using HTML:
- When you submit the form, the browser will check if the email input matches a valid email address.
- If the email is invalid, the form will not submit, and the browser may display a warning message.
CSS styling:
- The email input field will have a green border if the structure is correct.
- The email input field will have a red border if the email format is invalid.
You can also use Excel for email validation. Check out the guide.
Save time and validate emails with Bouncer
Javascript code will help you with the validation of your emails, but there is a lot of coding here and not everyone may be able to handle it. Also, for many businesses, it can be time-consuming and require ongoing maintenance. What then?
Then, you should choose Bouncer and forget about the need for coding.

Bouncer is a professional email verification tool that takes the validation burden off your shoulders. It has four main products: Email verification, Email verification API, Toxicity check, and Deliverability kit. It also boasts a range of integrations.
With such a backup, Bouncer can do a lot more than just validate emails.
This system translates to no coding, time savings, improved deliverability rates, and a cleaner email list. All of this contributes to a more successful email marketing strategy.

And how exactly does Bouncer outshine the Javascript validation process?
Advanced features
This tool identifies catch-all emails that accept any message, confirms domain legitimacy, can test your list quality with the Free Email Verification Sampling feature before full verification, predicts potential bounces using its algorithm, gives you valuable insights before sending your campaign, and much more.
Real-time verification
Bouncer checks email addresses against real-time databases to see if they exist and can receive messages. This ensures your emails land in actual inboxes, not the dreaded spam folders.
In-depth analysis
Bouncer analyzes email addresses for syntax errors, typos, and inactive accounts. It detects any irregularities. Basic JavaScript validation can’t identify such nuances.
Scalability and automation
Bouncer can handle large email lists efficiently, so it’s ideal for businesses of all sizes. Also, thanks to its features, you can automate email verification workflows and free up your team to focus on other tasks.
What’s more, your data is always safe. Bouncer is SOC 2 GDPR compliant, has data centers in the EU territory, and anonymizes sent emails throughout the system.
Pretty nice, isn’t it?
See for yourself what Bouncer can actually offer you.
Bouncer vs JavaScript: Email Validation Comparison
Bouncer:
- Platform Dedication: Bouncer offers a dedicated platform for email validation, ensuring accurate and efficient processing without requiring extensive coding knowledge.
- Advanced Features: The tool provides advanced capabilities like identifying catch-all emails, confirming domain legitimacy, and predicting potential bounces, which are beyond basic validation.
- Real-time Verification: Bouncer verifies email addresses against real-time databases, ensuring that emails are sent to valid and active inboxes.
- In-depth Analysis: It performs thorough checks for syntax errors, typos, and inactive accounts, which basic JavaScript validation cannot detect.
- Scalability and Automation: Bouncer can handle large email lists efficiently, making it suitable for businesses of all sizes. It also supports automation, freeing up resources for other tasks.
- Security and Compliance: Bouncer is SOC 2 and GDPR compliant, with data centers in the EU and anonymized email handling, ensuring high security and privacy standards.
- Ease of Use: With no need for extensive coding, Bouncer is user-friendly, allowing businesses to quickly implement email validation and focus on their core activities.
- Integrations and Features: It supports multiple integrations and features like the Free Email Verification Sampling, providing valuable insights before full verification.
JavaScript:
- Basic Validation: JavaScript email validation primarily relies on regex patterns, which can check for basic formatting errors but lacks deeper validation capabilities.
- Limited Advanced Techniques: JavaScript alone cannot perform advanced validation methods such as real-time verification against databases, making it less effective for thorough validation needs.
- Resource Intensity: Implementing comprehensive validation in JavaScript can be resource-intensive, impacting server performance and requiring ongoing maintenance.
- Security Constraints: Security in JavaScript validation is limited to character limitations set by regex patterns, which is less robust compared to dedicated platforms like Bouncer.
- Client-Side Execution: JavaScript validation occurs on the client side, which can be bypassed, leading to potential vulnerabilities and incomplete validations.
- Coding Requirement: Effective email validation in JavaScript requires coding skills and ongoing maintenance, making it less accessible to non-developers.
- Visual Feedback: While JavaScript can provide basic visual feedback through HTML and CSS, it lacks the comprehensive error feedback and insights provided by dedicated tools like Bouncer.
- Form-Based Validation: JavaScript can utilize HTML forms for email validation, but this method is limited to browser capabilities and does not offer the same depth as server-side validation tools.
Forget about Javascript email validation and try Bouncer
Email validation helps you avoid a whole lot of headaches.
It ensures you send information to the right users, keeps your data clean, and helps new clients register, and existing ones log in.
You can use JavaScript to validate users’ address emails, but this way can take you a lot of time, produce stress, and won’t necessarily give you the right results, especially if you’re not familiar with coding.
Fortunately, solutions like Bouncer are at your fingertips.
These are ready-made tools that you don’t even have to download. Just create an account and use Bouncer for free.
And if you have bigger needs, use our API or upgrade your subscription anytime.


